-
Notifications
You must be signed in to change notification settings - Fork 264
Getting Started
xeogl is a WebGL-based engine for quick and easy 3D visualization on the Web. In this first tutorial we'll create the spinning torus shown in the screenshot below.
First, include xeogl.min.js in your HTML page:
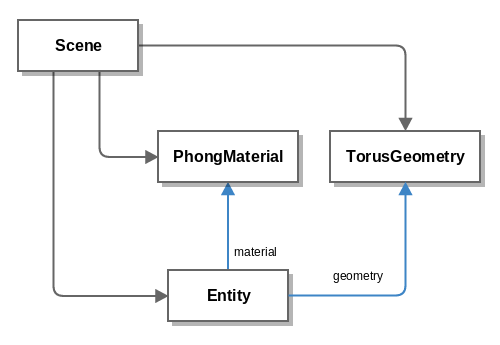
<script src="xeogl.min.js"/>Next, using the JavaScript API, create the 3D scene as an entity-component graph, as shown in the diagram below. Note how a Scene is basically a container of Components that are tied together by Meshes.
var scene = new xeogl.Scene();
var material = new xeogl.PhongMaterial(scene, {
diffuse: [ 0.6, 0.6, 0.7 ]
});
var geometry = new xeogl.TorusGeometry(scene);
var mesh = new xeogl.Mesh(scene, {
material: material,
geometry: geometry
});
xeogl provides defaults for pretty much everything, which means that we only need to create things wherever we need to override those defaults. For our Mesh, we provided our own PhongMaterial and Geometry components, leaving the Mesh to fall back on the Scene's default flyweight instances for all the other components it needs.
Animate Scenes by updating properties on their components.
material.diffuse = [1.0, 1.0, 0.0];
material.alpha = 0.5;Likewise, you can update properties on any of the Scene's components, such as the default Camera, which we'll orbit a little bit on each frame:
scene.on("tick", function () {
scene.camera.orbitYaw(0.6);
scene.camera.orbitPitch(0.3);
});