-
-
Notifications
You must be signed in to change notification settings - Fork 594
Developing TextMate Grammar
Pine edited this page Aug 4, 2020
·
2 revisions
Vetur defines two TextMate grammars:
-
vue-html: for Vue templates, modified from HTML grammar. -
vue: for Vue Single File Components
The vue grammar embeds vue-html and other languages, such as css/js.
TextMate grammar is notoriously hard to write and maintain. Here are some helpful articles:
- https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide
- https://www.apeth.com/nonblog/stories/textmatebundle.html
- Open the yaml files in
/syntax - After editing use either
yarn build:grammarornpm run build:grammarto build the json files - If you changed the
vue.yamlfile, be sure to run thevetur.generateGrammarcommand from the vscode command palette
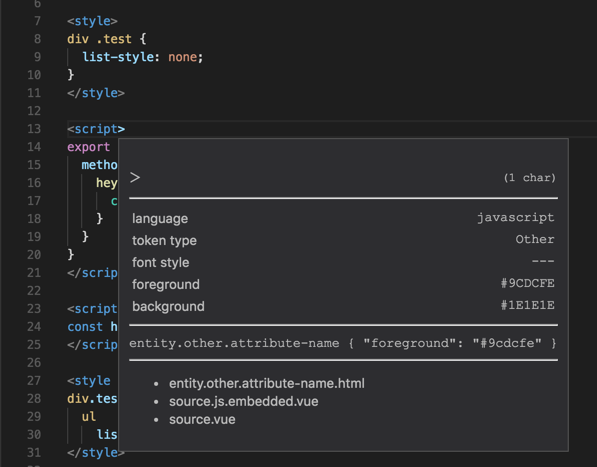
Tip: In VS Code, use F1 -> Inspect TM Scopes to view language scopes to debug the grammar:

After you are done, verify the grammar integration test passes by running yarn test:grammar.
If a file test/grammar/results/<FILE>_vue.json exists, the testing script will compare the actual tokenization result
of tokenizing test/grammar/fixture/<FILE>.vue against the JSON.
If test/grammar/fixture/<FILE>.vue exists but no corresponding JSON file exists, the script will generate a new JSON file. So:
- If you are adding a new test, add a file
test/grammar/fixture/<FILE>.vueand run the test script to generate a corresponding JSON file. Commit both. - If you see a test failure but you verify the color looks correct when running the
clientdebug target, delete the JSON file and run the test script to generate a new one. Compare the diff and commit the changes.