A web application that displays the current weather and forecast for a given location.
Weather data is provided by the Tomorrow.io API. Their weather data sources can be found here.
You can visit the site here
- Set your location using coordinates. You can use your browser's geolocation feature to get your current location.
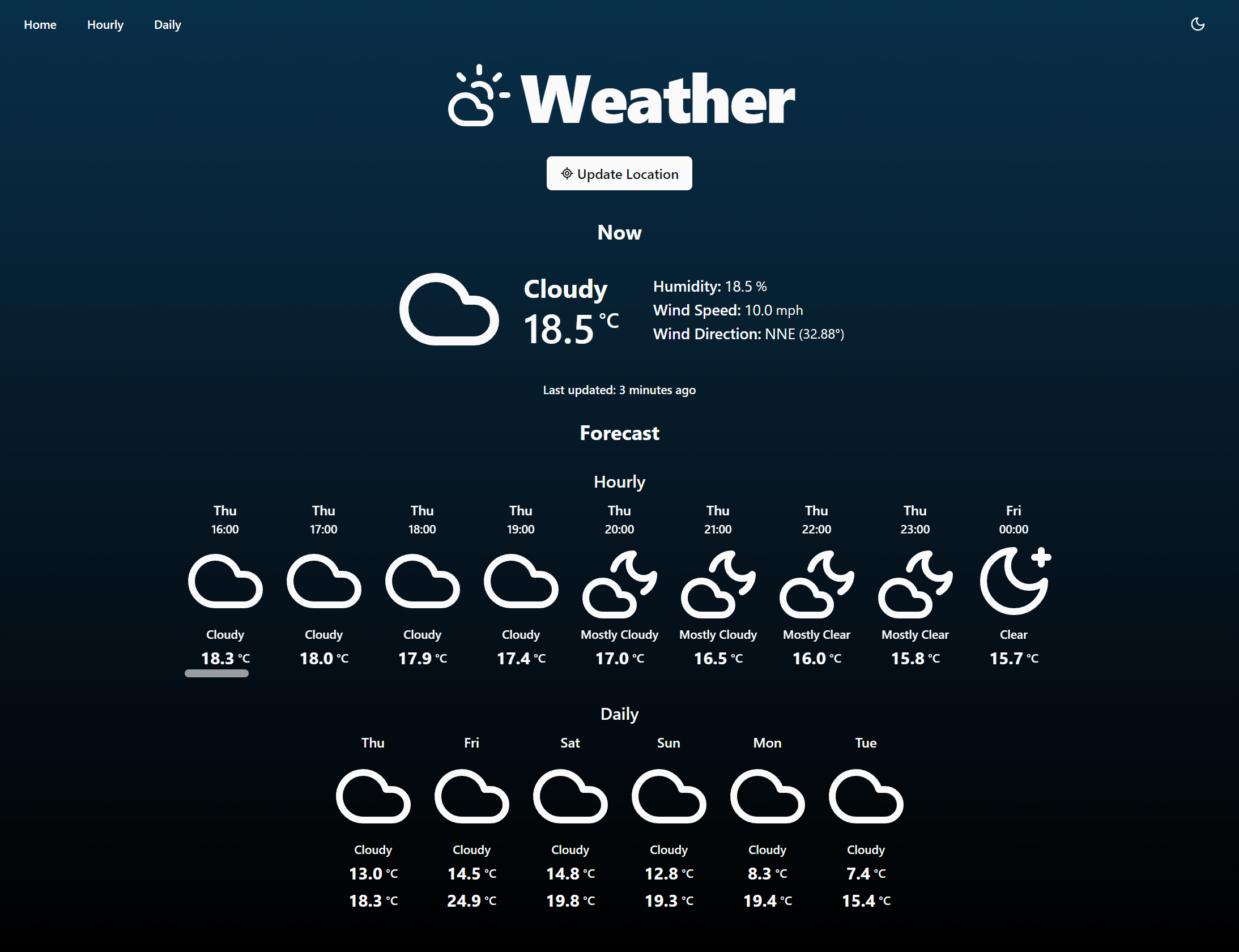
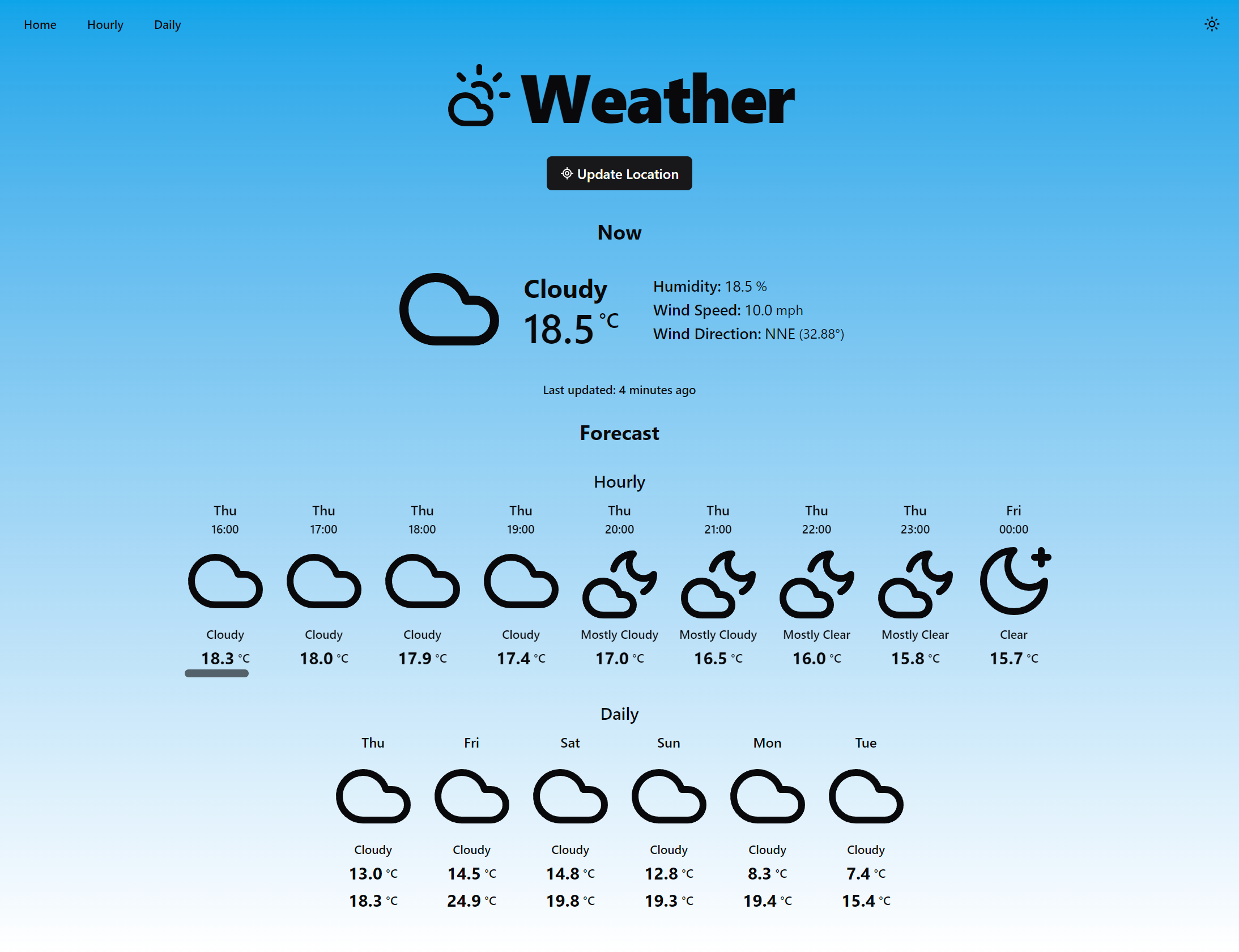
- Get the current weather conditions.
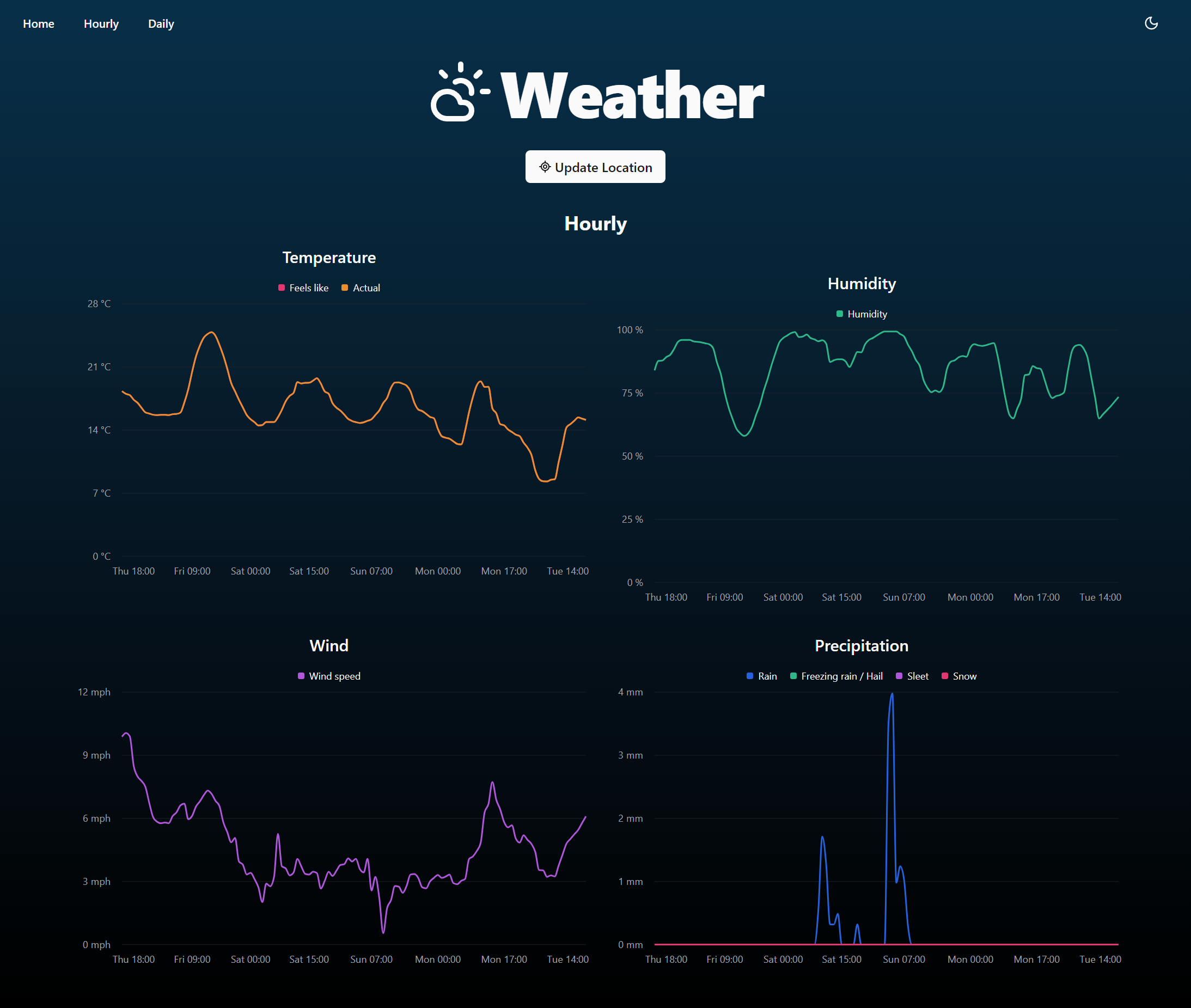
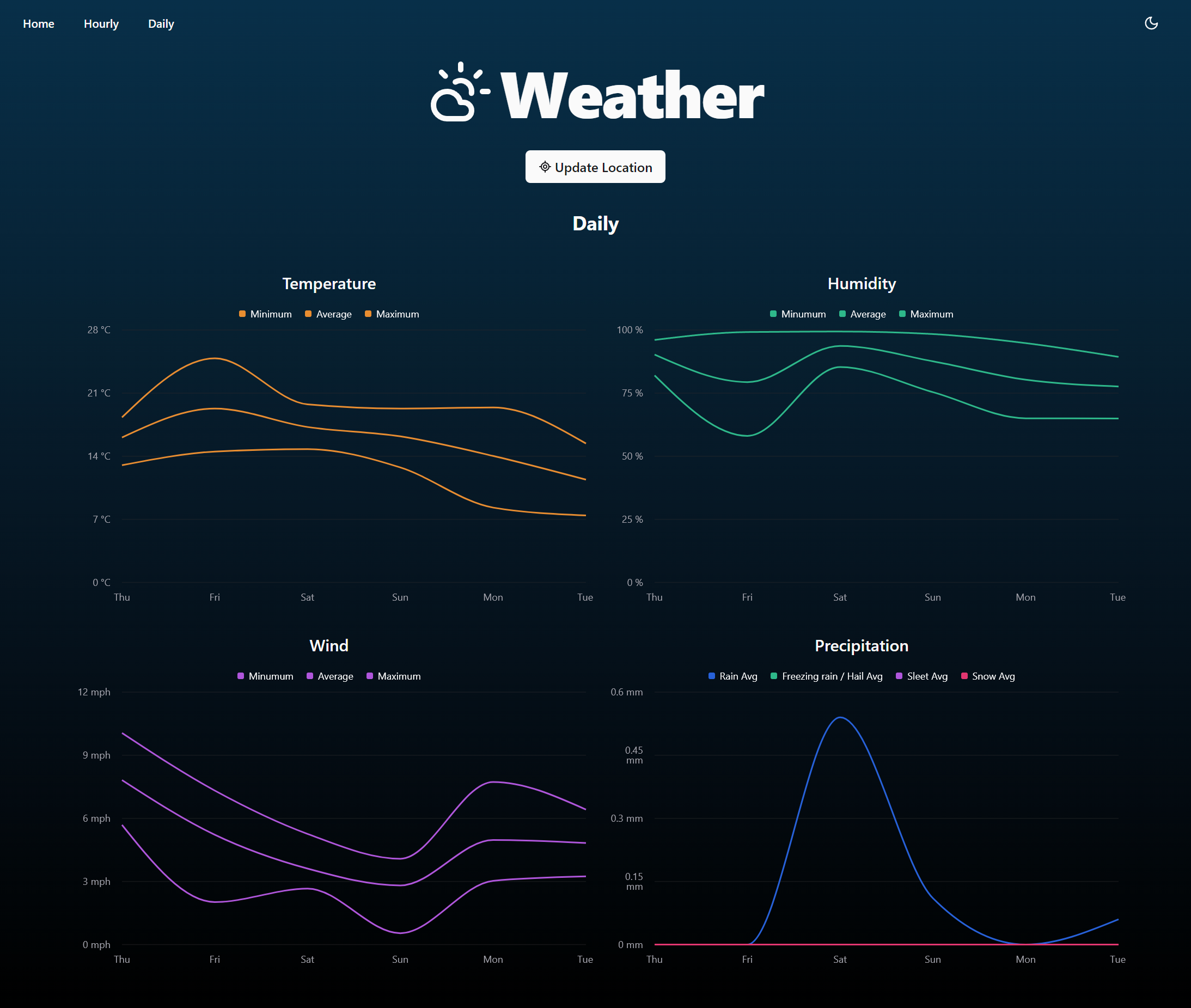
- Get a 5 day forecast in hourly and daily intervals.
- Dark and light themes - uses your system's theme preference as the default theme.
- Responsive design - Works well on both desktop and mobile.
- Progressive Web App - You can install the web app as a standalone app on your device using the install prompt or the install button in your browser's address bar.
There were a few options for weather data providers, but I ended up choosing Tomorrow.io for these reasons:
- The free tier is generous and allows for a good amount of requests per day. The hourly was an issue, but was alleviated thanks to the support team. See here for more on this.
- The API provides realtime data allowing for up to date weather information.
- Tomorrow.io uses a range of data sources to provide accurate weather data. You can see the data sources here.
- Only one request is needed to get the current weather data. Forecast data is also one request, split into hourly or daily intervals via query parameters.
- Accuweather - I had used them before and they have accurate data. However, the free tier is limited to 50 requests per day.
- OpenWeatherMap - I have used OpenWeatherMap in the past and they have a generous free tier. However, I wanted to try a newer provider.
- Open-Meteo - I have not used Open-Meteo before, but they have a generous free tier at 10,000 requests a day for non-commercial use. I may consider them in the future if I find the data to be accurate.
You can also use npm, yarn, pnpm etc. as an alternative if you prefer. The below instructions are for pnpm, but are interchangeable.
- Clone the repository.
- Copy the .env.example file and populate the values.
- Install the dependencies.
pnpm install- Start the development server.
pnpm dev- Open the application in your browser at
http://localhost:3000.
To build the application for production, run the following command:
pnpm buildThis application is deployed using Vercel. You can deploy it to your own Vercel account by clicking the button below.
You can also deploy it any other platform of your choice that supports Next.js applications.