*** Revisiting this project because I'm not satisfied with how the app looks and mainly the code behind it. I will be using Angular(2+), Capacitor, and Ionic for learning experience.
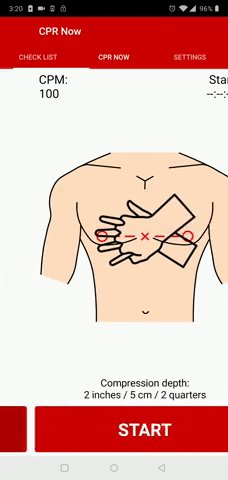
Hands-only (chest compression-only) CPR assistant for mobile. Assisting user with audio and visual cues in 2 button presses (3 taps: App open, 'Start CPR Now' from checklist, 'Start' timer). Available for USA/Canada.
Features:
- From app open to start in 3 taps
- Visual and audio cues
- Completely offline
- CPR check list
- Compression depth reminder
- 100-120 CPM setting
- Last 10 start-end time
- Auto sets phone volume so audio cue is heard while giving CPR
- Auto sets phone's volume back to user's volume setting when app is closed or paused
Google Play and the Google Play logo are trademarks of Google LLC.
** Face covering step was added in consideration for COVID
- .NET
- Xamarin.Essentials
- Xamarin.Forms
- Xamarin.FFImageLoading.Svg.Forms
- Newtonsoft.Json
- Forms9Patch (Auto font size labels)
- ✔️ Publish on Google Play Store
- 🔲 Publish on iOS App Store
| Status | UR # | Description |
|---|---|---|
| ✔️ | 1 | App works offline. No cell/internet service usage after installation. |
| ✔️ | 2 | Language in English |
| ✔️ | 3 | Follow color-related visual impairment guidelines by WCAG, 4.5:1 contrast ratio |
| ✔️ | 4 | 14pt font or greater |
| ✔️ | 5 | No quick flashing, seizure inducing, elements. 100 - 120 CPM = 1.67 - 2 Hz which is under 3 Hz and is uncommon to trigger seizure. |
| ✔️ | 6 | A small, compared to screen, flashing/pulsating indicator for BPM. Indicator can not be more than 25% of screen area at typical viewing distances (Mozilla web accessibility). |
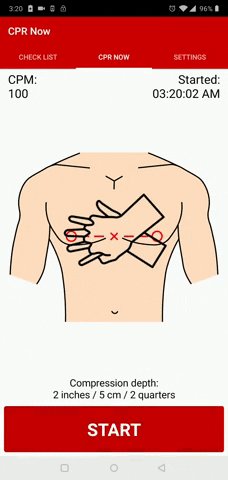
| ✔️ | 7 | Image showing placement of hands on chest |
| ✔️ | 8a | Audio cue for every compression |
| ✔️ | 8b | Visual cue for every compression |
| ✔️ | 9a | Ability to start CPM |
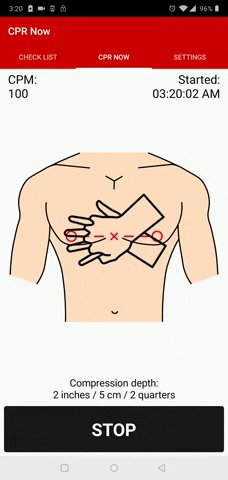
| ✔️ | 9b | Ability to stop CPM |
| ✔️ | 10 | Ability to set BPM between 100-120 |
| ✔️ | 11 | Default 100BPM |
| ✔️ | 12 | CPR check list for user |
| ✔️ | 13 | Start CPR button below check list |
| ✔️ | 14 | Timestamp since BPM started for an estimate on when chest compression-only CPR started |
| ✔️ | 15 | Include liability/disclaimer |
| ✔️ | 16 | Auto set volume for audio cue |
| ✔️ | 17 | User can change the 'auto set volume' in settings. Default 80% of device's max. |
| ✔️ | 18 | No advertisements |
| ✔️ | 19 | Free app |
| ✔️ | 20 | Available on Android |
| 🔲 | 21 | Available on iOS |
| ✔️ | 22 | Display reminder of how deep, i.e. 2in./5cm deep or about 2 quarters wide |
| Pass/Fail | # | Description |
|---|---|---|
| ✔️ | 1 | Saves CPM change (100, 105, 110, 115, 120) |
| ✔️ | 2 | Display correct CPM on main page and settings page |
| ✔️ | 3 | Visual and audio cue is ± 3cpm for 1 min using a tap tempo tool |
| ✔️ | 4 | Visual and audio cue is continuously on for 10 min for 100 CPM |
| ✔️ | 5 | CPM metronome starts when start button is pressed |
| ✔️ | 6 | CPM metronome stops when swiped to different page and start-end time is updated |
| ✔️ | 7 | CPM metronome stops when stop button is pressed and start-end time is updated |
| ✔️ | 8 | CPM metronome stops when app is paused and start-end time is updated |
| ✔️ | 9 | CPM metronome stops when app is closed and start-end time is updated |
| ✔️ | 10 | Save start-end time |
| ✔️ | 11 | Display correct start time on main page (same time displayed on phone) |
| ✔️ | 12 | Display the last start-end time as the first entry in history |
| ✔️ | 13 | Display up to 10 most recent start-end time in history in reverse chronological order |
| ✔️ | 14 | Saves auto set volume |
| ✔️ | 15 | Sets auto set volume when CPM metronome is on |
| ✔️ | 16 | Sets volume back to user's original volume level on app pause (app in background but not terminated) |
| ✔️ | 17 | Sets volume back to user's original volume level on app close (app termination) |
| ✔️ | 18 | Start CPR Now button on check list brings user to main page |
| ✔️ | 19 | App works in airplane mode |
| ✔️ | 20 | Disclaimer is displayed in settings page |
| ✔️ | 21 | Disclaimer is displayed on initial app startup requiring user input. If user is disagrees, app closes. If user agrees, disclaimer modal closes and does not appear. |
Initial thoughts/requirements + sketches/wireframe in /prototype/.