-
Notifications
You must be signed in to change notification settings - Fork 540
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
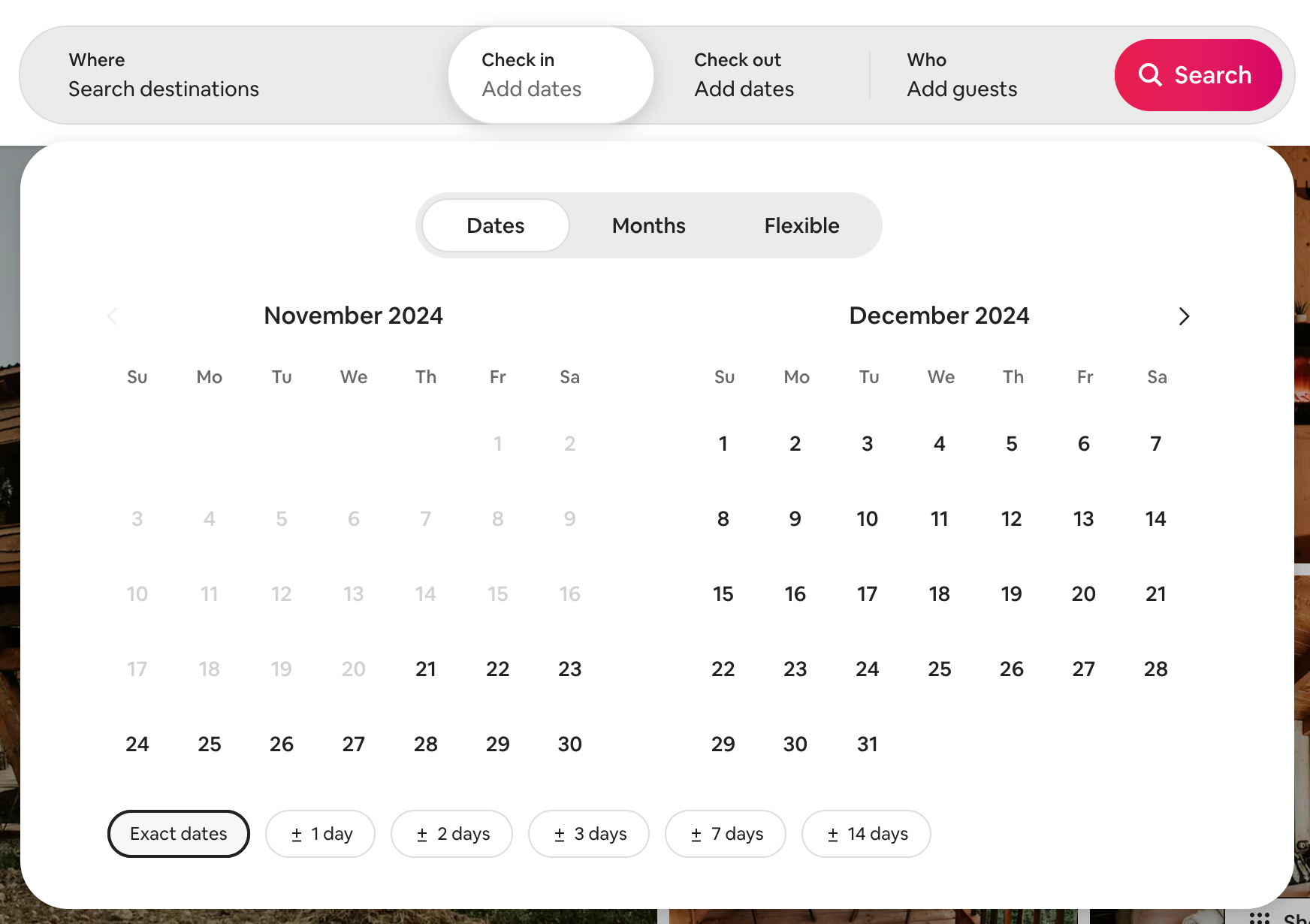
feat(Calendar): implement component #2618
base: v3
Are you sure you want to change the base?
Conversation
|
@benjamincanac do you think I'm asking to see if I need to get the props part from Upd. looked at how other ui's work with the calendar. It's always a separate component, without a form, it's with a model |
|
No need to make it work in a form, it's a separate component indeed! Also, it should handle ranges: |
|
@benjamincanac at the moment it looks like this. It remains to solve the typing problem and write documentation. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You should not duplicate the code to handle range prop but use namespaced imports instead: https://www.radix-vue.com/guides/namespaced-components.html
Take a look at https://github.com/nuxt/ui/blob/v3/src/runtime/components/DropdownMenuContent.vue#L92 for example.
You could have something like const Component = computed(() => props.range ? RangeCalendar : Calendar).
|
I was going to do that originally. But I thought that typing on dynamic components might break. But since you recommend it, I'll do it like this |
|
@benjamincanac radix uses There is an issue where this problem was discussed: vuejs/core#2981 (comment), but the workaround looks quite unappealing. I would suggest switching to standard Example: export type DateRange = {
- start: DateValue | undefined;
- end: DateValue | undefined;
+ start: Date | undefined;
+ end: Date | undefined;
};What do you think about this? PS Even in the example they use |
|
@benjamincanac I think we should transform this component into So I'm going to change this PR to a different component |
|
Yeah, you're right. Then to implement Datepicker we will need to take https://www.radix-vue.com/components/date-range-field.html so that you don't have to write a date validator yourself |
|
We'll need to create a |
|
I fully endorse! |
|
Can you make the example in this PR? This would look like https://www.shadcn-vue.com/docs/components/date-picker.html |
|
@benjamincanac I added |
|
Could be nice to also have a |
|
@benjamincanac done. Also returned the |
|
@benjamincanac I switched from the standard Pros:
Cons:
|
|
I don't plan to add or modify the code anymore. You can review it, and if everything looks good, go ahead and merge it 😊 |
|
Awesome! Will try to make a final review tomorrow and merge it :) In both datepickers examples, would you mind formatting the dates as such: |






🔗 Linked issue
Resolves #1137 and half #2524
❓ Type of change
📚 Description
UDatepickercomponent to use nuxt-ui is sorely lacking. This is the first step towards implementing aUDatepicker. I'll be doing this in my spare time, so it might be a bit of a stretch.📝 Checklist