Ometria helps your marketing department understand and better engage with your customers by delivering personalised emails and push notifications.
The app has two key objectives:
- Getting information about customers (what do they like?)
- Reaching out to customers (saying the right thing to the right people).
For your mobile app, this means:
- Tracking customer behaviour through events - handled by Ometria.
- Sending and displaying push notifications - requires the app developers.
See Setting up your mobile app with Firebase credentials in the Ometria help centre and follow the steps there to get an API key.
The easiest way to get Ometria into your React-Native project is by using npm install or yarn add.
- Install Ometria React-Native package from
Ometria/ometria.react_native_sdkusingnpm install Ometria/ometria.react_native_sdkoryarn add Ometria/ometria.react_native_sdk - For
iOSyou need to install Podspod installto create a local CocoaPods spec mirror.
To initialise Ometria, you need to enter the API key from 2. Before you begin.
import Ometria from 'Ometria/ometria.react_native_sdk'
// Ometria init
await Ometria.initializeWithApiToken('API_KEY');Once you've called this method once, you can access your instance throughout the rest of your application.
Ometria uses Firebase Cloud Messaging to send push notifications to the mobile devices.
You will therefore have to add ‘React-Native Firebase’ as a dependency of Ometria, using the following lines:
import firebase from '@react-native-firebase/app';
import messaging from '@react-native-firebase/messaging';For Android follow the Firebase React-Native tutorial Firebase for Android For iOS follow the Firebase React-Native tutorial Firebase for iOS
Ometria logs any errors encountered during runtime by default.
You can enable advanced logging if you want more information on what’s happening in the background. Just add the following line after initialising the library:
Ometria.isLoggingEnabled(true);You need to be aware of your users’ behaviour on your platforms in order to understand them. Some behaviour is automatically detectable, other events need work from the app developer to track.
Many of these methods have analogous events in a server-to-server API called the Ometria Data API, and through a separate JavaScript API.
Be aware: If your business already integrates with Ometria in any way, it is very important that the values sent here correspond to those in other integrations.
E.g., the customer identified event takes a customer ID - that ID must be the same here as it is in the data API.
The events are merged on Ometria's side into one big cross-channel view of your customer behaviour, which will otherwise get very messy.
Once the SDK is initialised, you can track an event by calling its dedicated method:
const items: OmetriaBasketItem[] = [
{
productId: 'product-1',
sku: 'sku-product-1',
quantity: 1,
price: 12.0,
},
{
productId: 'product-2',
sku: 'sku-product-2',
quantity: 2,
price: 9.0,
},
{
productId: 'product-3',
sku: 'sku-product-3',
quantity: 3,
price: 20.0,
},
];
Ometria.trackBasketUpdatedEvent({
totalPrice: 12.0,
currency: 'USD',
items,
link: 'link_eg'
});An app user has just identified themselves, i.e. logged in.
Ometria.trackProfileIdentifiedByCustomerIdEvent('test_customer_id');Their customer ID is their user ID in your database.
Sometimes a user only supplies their email address without fully logging in or having an account. In that case, Ometria can profile match based on email:
Ometria.trackProfileIdentifiedByEmailEvent('[email protected]');Having a customerId makes profile matching more robust.
It’s not mutually exclusive with sending an email event; for optimal integration you should send either event as soon as you have the information. These two events are pivotal to the functioning of the SDK, so make sure you send them as early as possible.
Undo a profileIdentified event.
Use this if a user logs out, or otherwise signals that this device is no longer attached to the same person.
Ometria.trackProfileDeidentifiedEvent();A visitor clicks/taps/views/highlights or otherwise shows interest in a product.
E.g. the visitor searches for a term and selects one of the product previews from a set of results, or browses a category of clothes, and clicks on a specific shirt to see a bigger picture.
This event is about capturing interest from the visitor for this product.
Ometria.trackProductViewedEvent('product_id');The visitor has added this product to their wishlist:
Ometria.trackWishlistAddedToEvent('product_id');... or removed it:
Ometria.trackWishlistRemovedFromEvent('product_id');The visitor has viewed a dedicated page, screen or modal with the contents of the shopping basket:
Ometria.trackBasketViewedEvent();The visitor has changed their shopping basket:
const items: OmetriaBasketItem[] = [
{
productId: 'product-1',
sku: 'sku-product-1',
quantity: 1,
price: 12.0,
},
{
productId: 'product-2',
sku: 'sku-product-2',
quantity: 2,
price: 9.0,
},
{
productId: 'product-3',
sku: 'sku-product-3',
quantity: 3,
price: 20.0,
},
];
Ometria.trackBasketUpdatedEvent({
totalPrice: 12.0,
currency: 'USD',
items,
link: 'link_eg'
});This event takes the full current basket as a parameter - not just the updated parts.
This helps recover from lost or out of sync basket events: the latest update is always authoritative.
Track when the user has started the checkout process:
Ometria.trackCheckoutStartedEvent('order_id');The order has been completed and paid for:
const items: OmetriaBasketItem[] = [
{
productId: 'product-1',
sku: 'sku-product-1',
quantity: 1,
price: 12.0,
}
];
Ometria.trackOrderCompletedEvent('order_id', {
totalPrice: 12.0,
currency: 'USD',
items,
link: 'link_eg'
});Based on the implementation status of interaction with notifications that contain deep links, this event can be automatically tracked or not.
The default implementation automatically logs a deep link opened event every time the user interacts with a notification that has a deep link. This is possible because we know that the default implementation will open the link in a browser.
If you chose to handle deep links yourself (using the guide for Handling interaction with notifications that contain URLs), then you should manually track this event when you have enough information regarding the screen (or other destination) that the app will open.
Ometria.trackDeepLinkOpenedEvent('/profile', 'ProfileScreen');The visitor views the ‘home page’ or landing screen of your app.
Ometria.trackHomeScreenViewedEvent();The visitor clicks/taps/views/highlights or otherwise shows interest in a product listing. This kind of screen includes search results, listings of products in a group, category, collection or any other screen that presents a list of products.
E.g., A store sells clothing, and the visitor taps on "Women's Footwear" to see a list of products in that category, or they search for "blue jumper" and see a list of products in that category.
This event should be triggered on:
- search results
- category lists
- any similar screens
Ometria.trackProductListingViewedEvent();Tracking a visitor’s independent screen views helps us track their engagement with the app, as well as where they are in a journey.
An analogous event on a website would be to track independent page views.
The common eCommerce screens all have their own top-level event: basket viewed, list of products viewed, etc.
Your app may have a specific type of page that is useful for marketers to track engagement with.
E.g. if you’re running a promotion, and viewing a specific screen indicates interest in the promotion, which marketing might later want to follow up on.
To track these custom screens, use the Screen viewed event:
Ometria.trackScreenViewedEvent('OnboardingScreen', { a: '1', b: '2' });Your app might have specific flows or pages that are of interest to the marketing team.
E.g. Marketing might want to send an email or notification to any user who signed up for a specific promotion, or interacted with a button or specific element of the app.
If you send a custom event corresponding to that action, they will be able to trigger an automation campaign on it.
Check with the marketing team about the specifics, and what they might need. Especially if they're already using Ometria for email, they will know about automation campaigns and custom events.
Ometria.trackCustomEvent('my_custom_type', {});An object that describes the contents of a shopping basket.
currency: (String, required) - A string representing the currency in ISO currency format. e.g."USD","GBP"price: (float, required) - A float value representing the pricing.items: (Array[OmetriaBasketItem]) - An array containing the item entries in this basket.link: (String) - A deeplink to the web or in-app page for this basket. Can be used in a notification sent to the user, e.g. "Forgot to check out? Here's your basket to continue: 'https://eg.com/basket_url'". Following that link should take them straight to the basket page.
An object that describes the contents of a shopping basket.
It can have its own price and quantity based on different rules and promotions that are being applied.
productId: (String, required) - A string representing the unique identifier of this product.sku: (String, optional) - A string representing the stock keeping unit, which allows identifying a particular item.quantity: (Int, required) - The number of items that this entry represents.price: (Float, required) - Float value representing the price for one item. The currency is established by the OmetriaBasket containing this item
The following events are automatically tracked by the SDK.
Linking and initialising the SDK is enough to take advantage of these; no further integration is required.
| Event | Description |
|---|---|
| Application installed | The app was just installed. Usually can't be sent when the app is actually installed, but instead only sent the first time the app is launched. |
| Application launched | Someone has just launched the app. |
| Application foregrounded | The app was already launched, but it was in the background. It has just been brought to the foreground. |
| Application backgrounded | The app was in active use and has just been sent to the background. |
| Push token refreshed | The push token generated by Firebase has been updated. |
| Notification received | A Push notification was received by the system. |
| Notification interacted | The user has just clicked on / tapped on / opened a notification. |
| Error occurred | An error occurred on the client side. We try to detect any problems with actual notification payload on our side, so we don't expect any errors which need to be fed back to end users. |
In order to reduce power and bandwidth consumption, the Ometria library doesn’t send the events one by one unless you request it to do so.
Instead, it composes batches of events that are periodically sent to the backend during application runtime.
You can request the library to send all remaining events to the backend whenever you want by calling:
Ometria.flush()The library will automatically call this method every time the application is brought to foreground or sent to background.
You can completely clear all the events that have been tracked and not yet flushed.
To do this, call the following method:
Ometria.clear()When correctly set up, Ometria can send personalised notifications for your mobile application.
Follow these steps:
- Enable your app to receive push notifications by creating an appId and enabling the push notifications entitlement.
- Set up a Firebase account and connect it to Ometria.
- Enable Cloud Messaging on your Firebase account and provide your application’s SSL push certificate.
- Configure push notifications in your application.
- Add a Notification Service Extension to your app in order to enable receiving rich content notifications.
Before continuing, you must have already configured:
- The Ometria SDK
- Firebase
On iOS you have to request push notifications permissions using Firebase Messaging, e.g.:
import messaging from '@react-native-firebase/messaging';
// ...
await messaging().requestPermission({
sound: true,
badge: true,
alert: true,
});The Ometria SDK will automatically source all the required tokens and provide them to the backend.
This way your app will start receiving notifications from Ometria. Handling those notifications while the app is running in the foreground is up to you.
On Android you have to forward the Push Notification token, e.g.:
import messaging from '@react-native-firebase/messaging';
// ...
messaging().onTokenRefresh((pushToken) => {
Ometria.onNewToken(pushToken);
});and next you must pass the remote message to Ometria SDK, e.g.:
messaging().onMessage((remoteMessage) => {
Ometria.onMessageReceived(remoteMessage);
});For a complete example and use case please consult the sample app.
Ometria allows you to send URLs alongside your push notifications and allows you to handle them on the device.
By default, the Ometria SDK automatically handles any interaction with push notifications that contain URLs by opening them in a browser.
However, it enables developers to handle those URLs as they see fit (e.g. take the user to a specific screen in the app).
There is only one method that is required to get access to these interactions, and it will be triggered every time the user taps on a notification that has a deepLink action URL.
This is what it would look like in code:
// Deep linking interaction from push notifications
Ometria.onDeepLinkInteracted().then((notificationURL) => {
console.log('Notification URL interacted: ', notificationURL);
});For iOS you have to integrate the rich content notification support directly in the Xcode project.
Starting with iOS 12.0, Apple enabled regular applications to receive and display notifications that contain media content such as images.
Ometria uses this feature to further enhance your application, but it requires you to add a new target extension that intercepts all push notifications containing 'mutable-content: 1' in the payload.
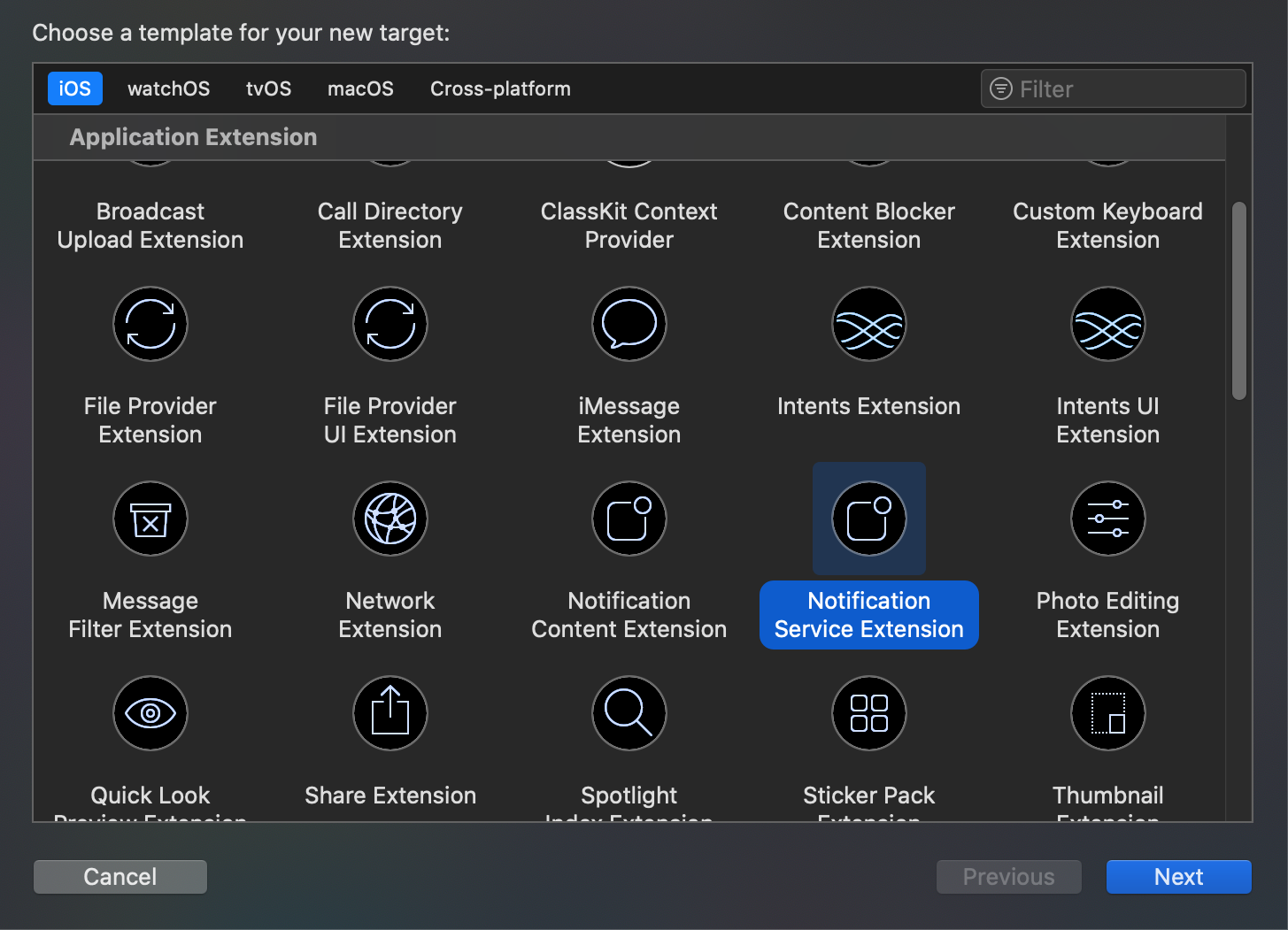
To do this, go to File > New > Target, and select Notification Service Extension > Next.
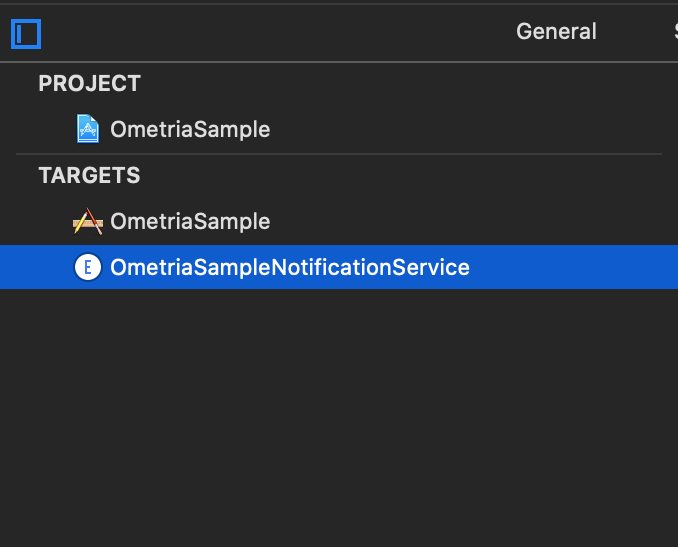
A new item displays in your target list:
Next, make sure that the Ometria SDK is also available to this new target by updating your podfile to include your newly added target and specify Ometria as a dependency.
Warning: If you try to run pod install and then build the extension, you will get some compilation errors.
Since we are trying to run Ometria on an extension, there are several methods in the SDK that are not supported, although not being used.
To silence those errors and get everything functional you will have to update your podfile ending up with something like this:
platform :ios, '10.0'
target 'OmetriaSample' do
use_frameworks!
pod 'Ometria', :path => '../../SDK'
target 'OmetriaSampleNotificationService' do
pod 'Ometria', :path => '../../SDK'
end
end
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name == 'Ometria'
target.build_configurations.each do |config|
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'No'
end
end
end
endOnce you’ve done this, you can run your application and the extension you have just created.
To finalise the implementation and allow Ometria to intercept notifications, open the NotificationService class and replace the content with the following:
import UserNotifications
import Ometria
class NotificationService: OmetriaNotificationServiceExtension {
}Now you can receive notifications from Ometria and you are also able to see the images that are attached to your notifications.
Ometria sends personalised emails with URLs that point back to your website. In order to open these URLs inside your application, make sure you follow this guide.
First, make sure you have an SSL-enabled Ometria tracking domain set up for your account. You may already have this for your email campaigns, but if not ask your Ometria contact to set one up, and they should provide you with the domain.
In order to handle the links inside your application you need to use
onDeepLinkInteracted(): Promise<string>this promise resolves into an URL string extracted from the notification received via Firebase.
The final step is to process the URLs in your app and take the user to the appropriate sections of the app. Note that you need to implement the mapping between your website's URLs and the screens of your app.
See also Linking push notifications to app screens.
If you are dealing with normal URLs pointing to your website, you can decompose it into different path components and parameters. This will allow you to source the required information to navigate through to the correct screen in your app.
In order for React-Native to identify that an url is opening the app you need to adjust AppDelegate.m file from ios folder add the following code to AppDelegate.m from ./ios/ProjectName
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
// Only if your app is using [Universal Links](https://developer.apple.com/library/prerelease/ios/documentation/General/Conceptual/AppSearch/UniversalLinks.html).
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity
restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler
{
return [RCTLinkingManager application:application
continueUserActivity:userActivity
restorationHandler:restorationHandler];
}For Android please add the following:
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="clickom.omdemo.net"
android:scheme="https" />
</intent-filter>to /android/app/src/main/AndroidManifest.xml
However, Ometria emails contain obfuscated tracking URLs, and these need to be converted back to the original URL, pointing to your website, before you can map the URL to an app screen. To do this, the SDK provides a method called processUniversalLink:
processUniversalLink(url: string): Promise<string>If you have done everything correctly, the app should now be able to open app links and allow you to handle them inside the app.