-
Notifications
You must be signed in to change notification settings - Fork 90
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
46 changed files
with
4,004 additions
and
66 deletions.
There are no files selected for viewing
87 changes: 87 additions & 0 deletions
87
content/odin/foundations/html_css/flexbox/project-landing-page.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,87 @@ | ||
| --- | ||
| title: 'Proje: Açılış Sayfası' | ||
| --- | ||
| ### Giriş | ||
|
|
||
|
|
||
| Bu proje için size vereceğimiz bir tasarımdan tüm bir web sayfası oluşturacaksınız. Eğer dersleri buraya kadar takip ettiyseniz, bunu başarmak için gereken becerilere sahip olmalısınız, ancak kolay olmayabilir! | ||
|
|
||
|
|
||
| Size sunduğumuz tasarım 2 resimden oluşuyor: biri web sitesinin tamamının resmi, diğeri ise kullandığımız bazı yazı tipleri ve renkler hakkında bazı ayrıntılar içeriyor. | ||
|
|
||
| Bir şeye bakmak için Google kullanmaktan veya önceki derslere geri dönmekten _korkmayın_. **Gerçek hayatta, profesyonel geliştiriciler yıllardır yaptıkları şeyler için Google'ı _sürekli_ kullanırlar.** Bu noktada her şeyi ezberlemiş olmanız beklenmiyor, bu nedenle bu konuda endişelenmeyin. Ayrıca, derslerimizde henüz karşılaşmamış olabileceğiniz birkaç küçük ayrıntı var. _Bunlar tasarım kaynaklı_ küçük ayrıntılardır ve kolayca bulunabilirler (örneğin Google'da `css rounded corners`). | ||
|
|
||
|
|
||
| Projenizi tasarıma olabildiğince benzetmeye çalışın, ancak piksel mükemmelliğine ulaşma konusunda endişelenmeyin. Çeşitli bölümler arasındaki tam kenar boşluklarını bulmak için cetvelinizi çıkarmayın veya pikselleri saymayın. Bu ödevin amacı, sıfırdan bir şey yaratmak ve çeşitli unsurları diğerlerine göre aşağı yukarı doğru konuma getirmektir. Tasarımın aslında `margin: 48px`'i varken, sizin `margin: 24px` kullanmanız önemli değil. | ||
|
|
||
|
|
||
| _Son olarak_, bu tasarıma kendinizden eklemeler yapmaktan çekinmeyin. Resimlerde bazı anlamsız yer doldurmalık içerikler var, ancak bir iş uydurmak ve bu sayfayı kişiselleştirmek istiyorsanız, lütfen bunu yapmaktan çekinmeyin! Yer doldurmalık resimler yerine gerçek resimler ekleyin ve renklerle ve yazı tipleriyle de biraz oynamaktan çekinmeyin. | ||
|
|
||
|
|
||
| <div class="lesson-note" markdown="1"> | ||
|
|
||
| #### Web'deki resimler hakkında bir not | ||
|
|
||
| Web üzerinde bulduğunuz herhangi bir görseli kullanmak için yasal hakkınız yoktur. Bulabileceğiniz pek çok ücretsiz görsel var, ancak kullandığınız görselin gerçekten kullanmanız için ücretsiz olduğundan emin olun ve projenizde görselin yaratıcısına referans verdiğinizden emin olun. Referans vermenin kolay bir yolu, reponuzdaki bir README dosyasına oluşturucunun adını ve iletişim bilgilerini koymaktır. | ||
|
|
||
|
|
||
|
|
||
| Web'de kullanımı ücretsiz görseller bulmak için bazı iyi yerler şunlardır [Pexels](https://www.pexels.com/), [Pixabay](https://pixabay.com/) ve [Unsplash](https://unsplash.com/). | ||
|
|
||
| </div> | ||
|
|
||
| ### Projenizin GitHub reposunu ayarlama | ||
|
|
||
| Tarifler projesinde yaptığımız gibi, bu proje üzerinde çalışmaya başlamadan önce bir git reposu kurun. Git ve GitHub ileride sizin için bir portföy görevi görecek, bu yüzden her şeyi orada tutmanız gerekiyor! Nasıl kuracağınıza dair bir hatırlatıcıya ihtiyacınız olursa [önceki derse](https://www.theodinproject.com/lessons/foundations-recipes) geri dönün. | ||
|
|
||
| ### Kendi kodunuzu tamamlamadan önce başkalarının bitmiş proje kodlarına bakma konusunda uyarı | ||
|
|
||
| Tüm projelerimizin altında, insanların tamamlanmış kodlarını ve projeler için canlı web sitelerini yayınlamaları için bir "Öğrenci Çözümleri" bölümü vardır. Bunlar, hem tamamladığınız kodu karşılaştırmanız hem de insanların proje kodları ve tasarımlarıyla hangi diğer rotaları seçtiklerini görmeniz için burada. | ||
|
|
||
| Sıkıştığınızda veya nereden başlayacağınızı bilemediğinizde çözümlere bakmanın cazip gelebileceğini biliyoruz, ancak **bunu yapmayın!** İşte size bazı nedenler: | ||
|
|
||
| - Gönderilen tüm projeler *diğer öğrencilerin* çözümleridir. Bu, hala öğrenmekte olan diğer insanlar tarafından yazıldıkları ve "en iyi uygulama" veya yüksek kaliteli kodu temsil etmeyebilecekleri anlamına gelir. | ||
| - Çözümlere bakmak sizi problem çözme ve araştırma becerilerinizi geliştirme şansından mahrum bırakır. Gerçek dünyada, her zaman bakabileceğiniz "çözümler" olmayacaktır ve kendi çözümlerinizi bulmanız gerekecektir. | ||
| - Aynı sonuca ulaşmanın birçok farklı yolu vardır - bu "her soruna uygun bir çözüm" değildir. | ||
|
|
||
| - Bir benzetme: "Tamamlanmış bir koda bakarak kod yazmayı öğrenmek, pişmiş bir pizzaya bakarak pizza hamuru yapmayı öğrenmeye benzer." Sadece nihai ürünü görerek ve ona giden süreci görmeyerek tahmin edebileceğinizden çok daha fazla şey var. | ||
|
|
||
|
|
||
| Projenizi tamamladıktan sonra, projenin tamamlandığı alternatif yolları görmek için diğer çözümlere bakmaktan çekinmeyin. | ||
|
|
||
| **SADECE BAKMAYIN. [Discord server]'ından yardım isteyin (https://discord.com/channels/505093832157691914/516751477306294273) _(Kanalı görmek için [Discord Sunucusuna Katıl](https://discord.gg/fbFCkYabZB))._** | ||
|
|
||
| ### Ödev | ||
|
|
||
|
|
||
| <div class="lesson-content__panel" markdown="1"> | ||
| Erken ve sık sık commit atmayı unutmayın! [Commit Mesajı dersine buradan geri dönebilirsiniz](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/commit-messages)! | ||
|
|
||
| 1. Tasarım görsellerini indirin ve burada ne oluşturacağınıza bir göz atın. [Birinci Resim (Tam Tasarım)](https://cdn.statically.io/gh/TheOdinProject/curriculum/81a5d553f4073e593d23a6ab00d50eef8620796d/foundations/html_css/project/imgs/01.png), [İkinci Resim (Renk ve Fontlar)](https://cdn.statically.io/gh/TheOdinProject/curriculum/81a5d553f4073e593d23a6ab00d50eef8620796d/foundations/html_css/project/imgs/02.png) | ||
| 1. Resimlerde kullanılan yazı tipi Roboto'dur. | ||
| 2. `hero` metin, bir web sayfasının en üstünde görünen ifadedir. | ||
| 2. Bunun gibi bir projeyi ele almanın birçok yolu vardır ve boş bir HTML belgesine bakıp nereden başlayacağınızı bilememek çok zor olabilir. Önerimiz: her seferinde bir bölümü ele alın. Oluşturduğunuz web sitesinde 4 ana bölüm (ve bir altbilgi) vardır, bu nedenle birini seçin ve devam etmeden önce oldukça iyi bir şekle getirin. En üstten başlamak her zaman sağlam bir plandır. | ||
| 3.Üzerinde çalıştığınız bölüm için, stil vermeye başlamadan önce tüm içeriği sayfaya yerleştirerek başlayın. Başka bir deyişle, HTML'yi yapın ve _sonra_ CSS'yi yapın. Şekillendirmeye başladığınızda muhtemelen HTML'ye geri dönmeniz gerekecektir, ancak başlangıçtan itibaren ileri geri gitmek daha fazla zaman alacak ve daha fazla hayal kırıklığına neden olabilecektir. (Not: Birden fazla stil sayfası kullanmanıza gerek yok. Bu proje için sadece bir CSS dosyası kullanmak yeterlidir). | ||
|
|
||
| 4. Bu sayfadaki öğelerin çoğu flexbox alıştırmalarımızda gördüklerinize çok benziyor... tazelemeye ihtiyacınız olursa o sayfalara geri dönmekten çekinmeyin. | ||
| 5. Projenizin mobil cihazda güzel görünmesi konusunda endişelenmeyin. Bunu daha sonra öğreneceğiz. | ||
| 6. Bitirdiğinizde GitHub'a göndermeyi unutmayın! | ||
| </div> | ||
|
|
||
| ### Projenizi web üzerinde görüntüleme | ||
|
|
||
| Çalışmanızı(projenizi) başkalarına göstermek veya aşağıdan bir çözüm göndermek istiyorsanız, sitenizi yayınlamanız gerekecektir, böylece başkaları sadece yerel makinenizden değil, web'den de erişebilir. İyi haber şu ki, projeniz GitHub'daysa(yukarıda açıklandığı gibi), bunu yapmak basit olacaktır. | ||
|
|
||
|
|
||
| GitHub, web projelerini doğrudan bir GitHub reposundan yayınlamanıza olanak tanır. Bunu yapmak projenize `your-github-username.github.io/your-github-repo-name` adresinden erişmenizi sağlayacaktır | ||
|
|
||
|
|
||
| Projenizi yayınlamak için birkaç yol vardır, ancak en basit olanı aşağıdakidir: | ||
|
|
||
| - Projenizin ana HTML dosyasının `index.html` olarak adlandırıldığından emin olun. Eğer değilse, yeniden adlandırmanız gerekir. | ||
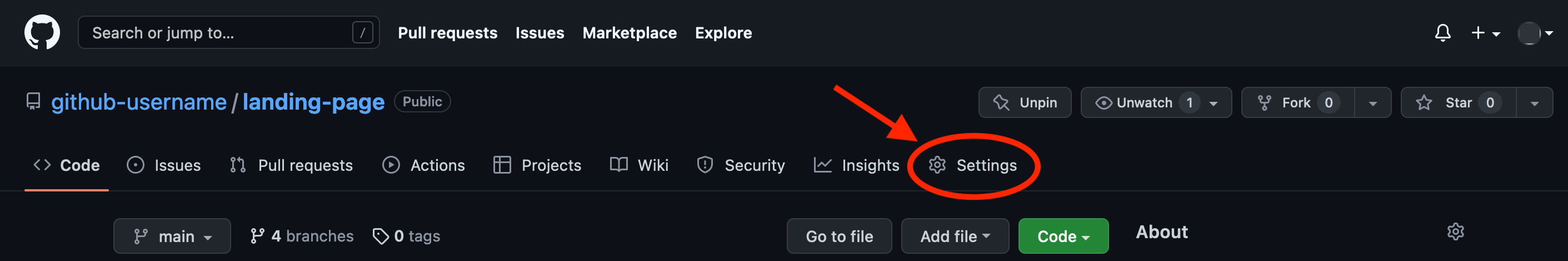
| - Web üzerinden GitHub reponuza gidin ve aşağıdaki ekran görüntüsünde gösterildiği gibi **Settings** düğmesine tıklayın. | ||
|
|
||
|  | ||
| - Sol taraftaki çubukta **Sayfalar** üzerine tıklayın. | ||
| - **Branch'i** _none_ yerine _main branch_ olarak değiştirin ve Kaydet'e tıklayın. | ||
| - Birkaç dakika sürebilir (GitHub web sitesi 10 dakikaya kadar diyor), ancak projenize web üzerinden `github-kullanıcı-adınız.github.io/your-github-repo-name` adresinden erişilebilir olmalıdır (tabii ki bağlantıda kendi bilgilerinizi değiştirerek). |
162 changes: 162 additions & 0 deletions
162
content/odin/foundations/html_css/html-foundations/project-recipes.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,162 @@ | ||
| --- | ||
| title: 'Proje: Tarifler' | ||
| --- | ||
|
|
||
| ### Giriş | ||
|
|
||
|
|
||
| Edindiğiniz tüm HTML bilgilerini uygulama zamanı geldi. Bu projede, temel bir yemek tarifi web sitesi oluşturacaksınız. | ||
|
|
||
| Web sitesi, birkaç tarifle ilgili bağlantıların yer alacağı bir ana dizin sayfasından oluşacaktır. Bitirdiğinizde web sitesi çok güzel görünmeyecek. | ||
|
|
||
| Tabii [Brütalist Web Tasarımı](https://brutalistwebsites.com/) ile ilgilenmiyorsanız. | ||
|
|
||
| Ancak bu projenin sadece HTML becerilerinizi geliştirmek için olduğunu unutmamanız önemlidir; CSS ile şekillendirmek için gelecekte bu projeyi tekrar ziyaret edeceğiz. | ||
|
|
||
| ### Projenizin GitHub reposunu ayarlama | ||
|
|
||
|
|
||
| [Git'e Giriş](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/introduction-to-git)'de belirtildiği gibi, tüm projelerinizi bir portföy gibi düzenlemek ve başkaları tarafından görülebilmesi için GitHub'a bağlamak isteyeceksiniz. | ||
| <div class="lesson-note lesson-note--warning" markdown="1"> | ||
|
|
||
| #### GitHub'da dosya oluşturma konusunda dikkatli olun | ||
|
|
||
| GitHub doğrudan kendi sitesinde değişiklik yapmamıza izin verir. Bunu repoyu makinenize klonladıktan sonra yaparsanız, yerel kodunuzun uzaktakinden bir sürüm geride olmasına neden olur ve çalışmanızı gönderirken ekstra zorluklar yaratır. Çoğu zaman dosyaları yerel olarak oluşturmalısınız. | ||
|
|
||
| Kursta ilerledikçe, bu durumlarla nasıl başa çıkacağınızı öğreneceksiniz, ancak şimdilik basit yolda kalmak için talimatları dikkatlice takip etmek önemlidir. | ||
| </div> | ||
|
|
||
| Bir repoyu nasıl kuracağınızı bilmiyorsanız, nasıl kurulacağını öğrenmek için [Git Temelleri](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/git-basics)'nde bulunan talimatları izleyin. | ||
|
|
||
|
|
||
| 1. GitHub.com'da bu proje için yeni bir repo oluşturun ve buna `odin-recipes` adını verin ve varsayılan private yerine `public` seçeneğini seçin. | ||
|
|
||
| 2. Bu repoyu yerel makinenize, daha önce Git Temelleri dersinde oluşturduğunuz `repos` klasörünün içine taşıyın. Komut `git clone [email protected]:username/odin-recipes.git` gibi görünmelidir (SSH kullanın). | ||
|
|
||
|
|
||
| 3. Şimdi `cd` ile yerel makinenizde bulunan `odin-recipes` proje dizinine girin. | ||
|
|
||
| 4. `README.md` dosyanızı oluşturun ve mevcut projenin ne olduğunu ve tamamladığınızda hangi becerileri göstermiş olacağınızı açıklayan kısa bir giriş yazın. (Bunu projenin sonunda bir öz değerlendirme olarak da yapabilirsiniz, bu da öğrendiklerinizi gözden geçirmek için iyi bir yoldur). | ||
|
|
||
| Eğer sorun yaşıyorsanız: | ||
|
|
||
| - Tüm Git komutlarının proje klasörünüzün içinden çalıştırılması gerekir (`odin-recipes` klasörüne `cd` yazmayı unuttunuz mu?). | ||
|
|
||
| - SSH ile GitHub'dan klonlamak için [gerekli](/paths/foundations/courses/foundations/lessons/setting-up-git#step-2-configure-git-and-github) adımları izlediğinizden emin olun. | ||
|
|
||
|
|
||
| - Git Temelleri Dersindeki [adımlara](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/git-basics) bakın. | ||
|
|
||
|
|
||
|
|
||
| #### Ne zaman commit atılacağına dair ipuçları | ||
|
|
||
|
|
||
| [Önceki derste](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/commit-messages) commit mesajları hakkında konuştuklarımızı unutmayın! | ||
|
|
||
|
|
||
| Projenizi oluştururken, `git push origin main` ile GitHub'a göndermeye hazır olmadan önce muhtemelen birkaç `git add` + `git commit` döngüsü yapacaksınız. | ||
|
|
||
| Kod yazarken, erken ve sık sık commit yapmak en iyi uygulama olarak kabul edilir. Kodda anlamlı bir değişiklik yaptığınız her seferde commit edin. Bu, ilerlemenizin bir zaman çizelgesini oluşturacak ve bitmiş kodunuzun bir anda ortaya çıkmadığını gösterecektir. | ||
|
|
||
| `git push origin main` komutunu girdikten sonra tarayıcınıza geçin ve GitHub'daki reponuzu açın. Şimdi commitlediğiniz tüm dosyaları görebiliyor olmalısınız. | ||
|
|
||
|
|
||
| Tamam, şimdilik bu kadar Git yeter, gerçekten bir şeyler inşa etme zamanı! | ||
|
|
||
| ### Ödev | ||
|
|
||
|
|
||
| <div class="lesson-content__panel" markdown="1"> | ||
|
|
||
| #### Tekrar 1: Başlangıç yapısı | ||
|
|
||
| 1. `odin-recipes` dizini içinde bir `index.html` dosyası oluşturun. | ||
| 2. Her zamanki HTML şablonu ile doldurun ve gövdeye `Odin Tarifleri` başlıklı bir `h1` ekleyin. | ||
|
|
||
|
|
||
| #### Tekrar 2: Tarif sayfası | ||
|
|
||
| 1. `odin-recipes` dizini içinde yeni bir dizin oluşturun ve adını `recipes` koyun. | ||
|
|
||
| 2. `recipes` dizini içinde yeni bir HTML dosyası oluşturun ve içereceği tarifin adını verin. Örneğin `tavuk.html`. En sevdiğiniz yemeğin adını kullanabilir veya biraz ilhama ihtiyacınız varsa [buradan kullanmak için bir tarif bulun](https://www.allrecipes.com/). | ||
|
|
||
|
|
||
| 3. Şimdilik, içeriği tarifin adı olan bir `h1` başlığı ekleyin. | ||
| 4. `index.html` dosyasına geri dönün, yeni oluşturduğunuz tarif sayfasına bir bağlantı ekleyin. Örneğin: `<h1>Yemek Tarifleri</h1>` başlığı altında bağlantıyı şu şekilde yazın: `<a href="recipes/recipename.html">Tarif Başlığı</a>`. Bağlantının metni yine tarifin adı olmalıdır. | ||
|
|
||
| #### Tekrar 3: Tarif sayfası içeriği | ||
|
|
||
| Yeni tarif sayfanız aşağıdaki içeriğe sahip olmalıdır: | ||
|
|
||
| 1. Daha önce eklediğiniz h1 başlığı altında bitmiş yemeğin bir görüntüsü. Yemeğin görsellerini Google'da veya daha önce bağlantısını verdiğimiz [tarif sitesinde](https://www.allrecipes.com/) bulabilirsiniz. | ||
|
|
||
|
|
||
| 2. Görselin altında uygun büyüklükte bir "Açıklama" başlığı ve ardından tarifi anlatan bir veya iki paragraf bulunmalıdır. | ||
|
|
||
|
|
||
| 3. Açıklamanın altına bir "Malzemeler" başlığı ve ardından tarif için gereken malzemelerin **sırasız bir listesini** ekleyin. | ||
|
|
||
|
|
||
| 4. Son olarak, malzeme listesinin altına bir "Adımlar" başlığı ve ardından yemeği yapmak için gereken adımların **sıralı bir listesini** ekleyin. | ||
|
|
||
| #### Tekrar 4: Daha fazla tarif | ||
|
|
||
| 1. Önceden oluşturduğunuz tarif sayfasının aynı sayfa yapısına sahip iki tarif daha ekleyin. | ||
|
|
||
| 2. Dizin sayfasındaki yeni tariflere bağlantı vermeyi unutmayın. Ayrıca, tüm bağlantıları sırasız bir listeye koymaya çalışın, böylece hepsi tek bir satırda olmaz. | ||
|
|
||
|
|
||
| Örnek: | ||
|
|
||
| ```html | ||
| <ul> | ||
| <li><a href="recipes/yourrecipe.html">Tarif Adı 1</a></li> | ||
| <li><a href="recipes/yourrecipe.html">Tarif Adı 2</a></li> | ||
| <li><a href="recipes/yourrecipe.html">Tarif Adı 3</a></li> | ||
| </ul> | ||
| ``` | ||
|
|
||
| Bağlantılarınız gösterişli olmayacaktır, ancak şimdilik sadece onları oluşturmaya odaklanın. | ||
| </div> | ||
|
|
||
| ### Projenizi web üzerinde görüntüleme | ||
|
|
||
| Çalışmanızı(projenizi) başkalarına göstermek veya aşağıdan bir çözüm göndermek istiyorsanız, sitenizi yayınlamanız gerekecektir, böylece başkaları sadece yerel makinenizden değil, web'den de erişebilir. İyi haber şu ki, projeniz GitHub'daysa(yukarıda açıklandığı gibi), bunu yapmak basit olacaktır. | ||
|
|
||
|
|
||
| GitHub, web projelerini doğrudan bir GitHub reposundan yayınlamanıza olanak tanır. Bunu yapmak, projenize `your-github-username.github.io/your-github-repo-name` adresinden erişmenizi sağlayacaktır. | ||
|
|
||
|
|
||
| <div class="lesson-note"> | ||
| Özel bir repo yayınlamak için GitHub ücretli hesabı gereklidir. | ||
|
|
||
| </div> | ||
|
|
||
| Bunu yapmanın birkaç yolu vardır, ancak en basit olanı şudur: | ||
|
|
||
| - Projenizin ana HTML dosyasının `index.html` olarak adlandırıldığından emin olun. Eğer değilse, yeniden adlandırmanız gerekecektir. | ||
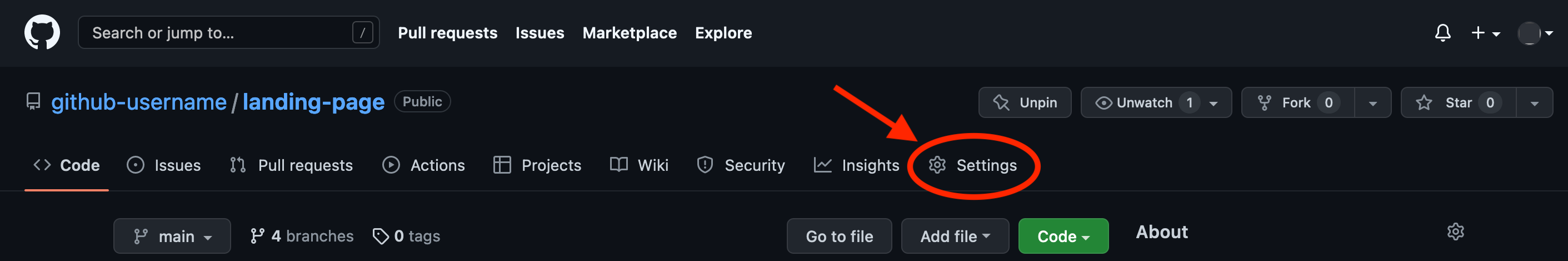
| - Web üzerinden GitHub reponuza gidin ve aşağıdaki ekran görüntüsünde gösterildiği gibi **Settings** düğmesine tıklayın. | ||
|
|
||
|  | ||
|
|
||
| - Sol taraftaki çubukta **Sayfalar** üzerine tıklayın. | ||
| - **Branch'i** _none_ yerine _main branch_ olarak değiştirin ve **Save** düğmesine tıklayın. | ||
| - Birkaç dakika sürebilir (GitHub web sitesi 10 dakikaya kadar diyor, ancak bir saate kadar sürdüğünü gördük. Projenize bir "tema" eklemeyin, aksi takdirde git çakışmaları yaşayabilirsiniz, bunun yerine sabırlı olun). ancak projenize web üzerinden `your-github-username.github.io/your-github-repo-name` adresinden erişilebilmelidir (tabii ki bağlantıda kendi bilgilerinizi değiştirerek). | ||
| - Projeniz 1 saat sonra yayınlanmazsa, reponuzun `main` dizininde `index.html` adlı bir dosyanız olduğundan ve tüm ayarların doğru yapıldığından emin olun. GitHub'daki reponuza gidin ve Actions'a tıklayın, herhangi bir giriş yoksa ayarlara geri dönün, **Branch** öğesini _main_ yerine _none_ olarak değiştirin ve **Kaydet** öğesine tıklayın, ardından **Branch** öğesini _none_ yerine _main_ olarak değiştirin ve **Kaydet** öğesine tıklayın. | ||
|
|
||
|
|
||
| <div class="lesson-note" markdown="1"> | ||
| Aşağıdaki proje başvurularına baktığınızda şunu soruyor olabilirsiniz: | ||
| "Neden bu kadar iyi görünüyorlar, benim projem de böyle mi görünmeli?". | ||
|
|
||
| İşte cevap: | ||
|
|
||
| 1. Bu kadar iyi görünmelerinin ana nedeni, yeni başlayanlar tarafından yapılmamış olmalarıdır. Muhtemelen programlama konusunda biraz deneyimi olan veya daha önce Odin Projesini tamamlamış ve daha iyi web siteleri yapmak için geri dönen kişiler tarafından gönderilmişlerdir. | ||
|
|
||
| 1. Projeniz böyle görünmemelidir. Esas olarak projenin gereksinimlerine odaklanın. | ||
|
|
||
| Bu durum gelecekteki projeler için de geçerlidir. | ||
| Daha fazla bilgi için [Becoming a TOP Success Story](https://dev.to/theodinproject/becoming-a-top-success-story-mindset-3dp2) isimli yazının [Part 5](https://dev.to/theodinproject/learning-code-f56)'ini okuyun. | ||
|
|
||
| </div> |
Oops, something went wrong.