THIS REPOSITORY AND PACKAGE WILL BE DEPRECATED IN JULY 2024. RELEVANT FUNCTIONALITIES HAVE BEEN MOVED TO GOOGLEAPIS/GAXIOS
Like request, but much smaller - and with less options. Uses node-fetch under the hood.
Pop it in where you would use request. Improves load and parse time of modules.
const request = require('teeny-request').teenyRequest;
request({uri: 'http://ip.jsontest.com/'}, function (error, response, body) {
console.log('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the JSON.
});For TypeScript, you can use @types/request.
import {teenyRequest as request} from 'teeny-request';
import * as r from 'request'; // Only for type declarations
request({uri: 'http://ip.jsontest.com/'}, (error: any, response: r.Response, body: any) => {
console.log('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the JSON.
});Options are limited to the following
- uri
- method, default GET
- headers
- json
- qs
- useQuerystring
- timeout in ms
- gzip
- proxy
request({uri:'http://service.com/upload', method:'POST', json: {key:'value'}}, function(err,httpResponse,body){ /* ... */ })The callback argument gets 3 arguments:
- An error when applicable (usually from http.ClientRequest object)
- A response object with statusCode, a statusMessage, and a body
- The third is the response body (JSON object)
Set default options for every teenyRequest call.
let defaultRequest = teenyRequest.defaults({timeout: 60000});
defaultRequest({uri: 'http://ip.jsontest.com/'}, function (error, response, body) {
assert.ifError(error);
assert.strictEqual(response.statusCode, 200);
console.log(body.ip);
assert.notEqual(body.ip, null);
done();
});If environment variables HTTP_PROXY, HTTPS_PROXY, or NO_PROXY are set, they are respected.
Since 4.0.0, Webpack uses javascript/esm for .mjs files which handles ESM more strictly compared to javascript/auto. If you get the error Can't import the named export 'PassThrough' from non EcmaScript module, please add the following to your Webpack config:
{
test: /\.mjs$/,
type: 'javascript/auto',
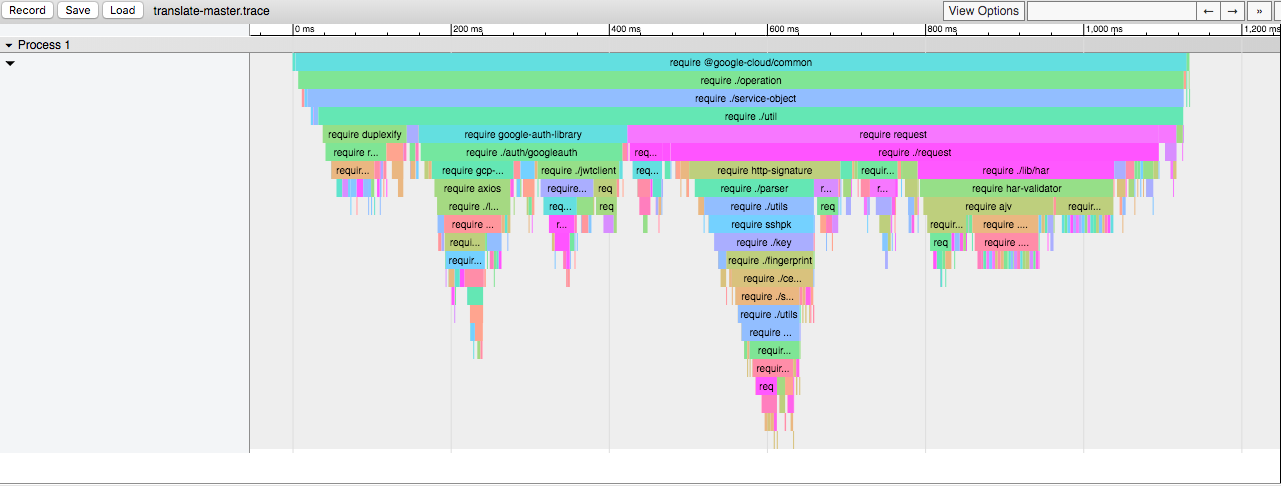
},request has a ton of options and features and is accordingly large. Requiring a module incurs load and parse time. For
request, that is around 600ms.
teeny-request doesn't have any of the bells and whistles that request has, but is so much faster to load. If startup time is an issue and you don't need much beyond a basic GET and POST, you can use teeny-request.
Special thanks to billyjacobson for suggesting the name. Please report all bugs to them. Just kidding. Please open issues.