A simple utility to easily create EPUB 3 / HTML 5 slidedecks: just one output fileset ⇒ dual support for e-book readers and web browsers. The input format is a text file that uses a basic line-by-line syntax (no XML). Although in most cases a single text file is adequate, larger works can be split into several more convenient fragments. Markdown and tag-soup HTML are both supported (they get "massaged" into the required (X)HTML5 markup). Visual styles can be overridden using regular CSS.
Slides can be edited directly within the web browser: syntax-highlighting editor for mixed Markdown / HTML code + live contentEditable WYSIWYG mode (see demo below). This feature uses modern web browser's local storage, so that local edits can survive page reloads (useful if you need to fix typos during a live presentation :) ).
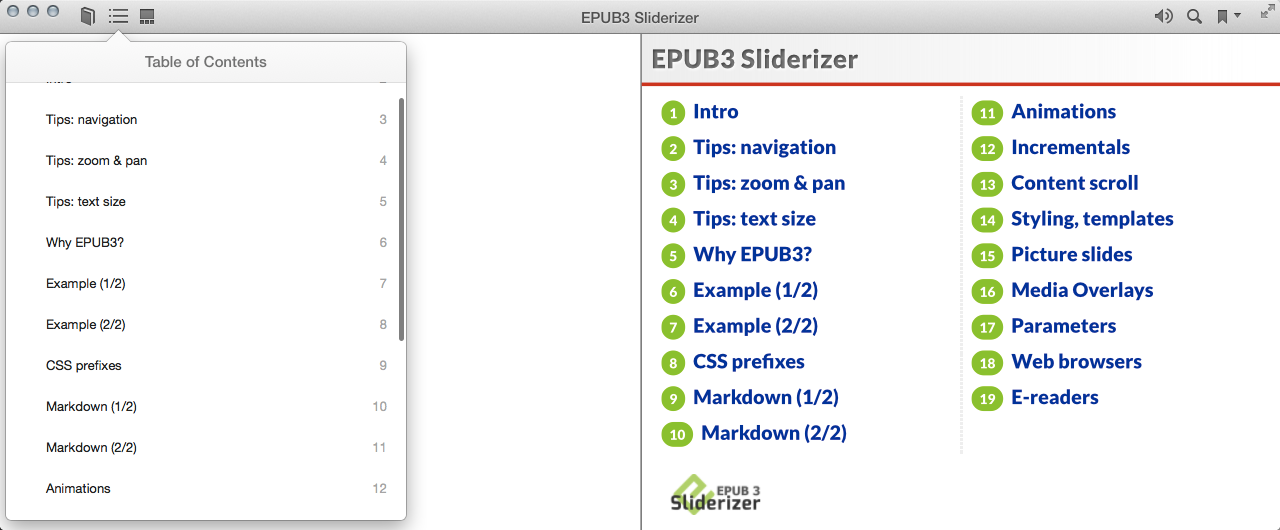
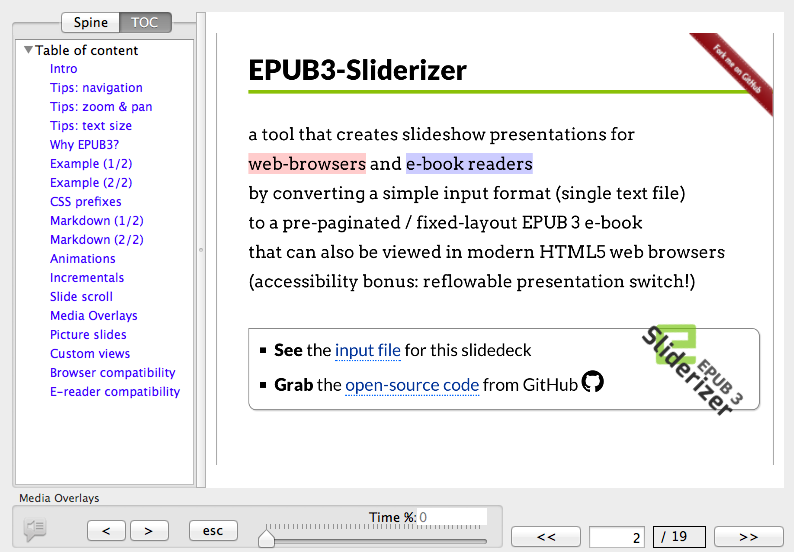
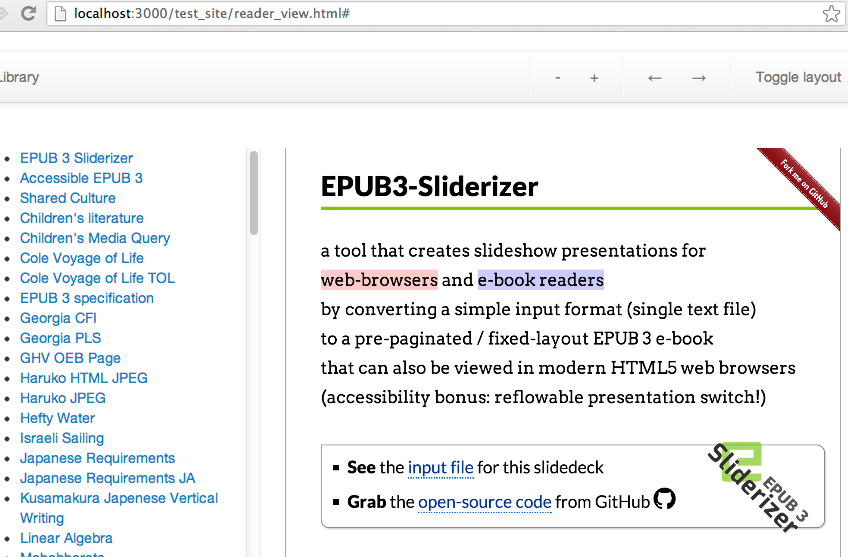
Screenshots further down this page.
- Click here to learn more about EPUB3-Sliderizer (basic introduction).
- Make your way here to see a fun 3-slide experiment ("bullet points" transition activate animations).
- Jump there to try the "author" mode (live editing, instructions included).
- Go visit this page to experience the "author" mode with rich typography, and fun image + text positioning.
- Follow this link to try a fun trick with EPUB 3 Media Overlays (talking / read-aloud book, with a twist): click on the "cloud" icon in the upper right corner to download the EPUB file, and open with a compatible reading system. iBooks on iOS and MacOSX works best (especially with the touch experience to activate the slide sounds), but Readium supports MO as well.
Notes about the "author" mode:
- Permanently saving the edits to a given slide requires copying the "source code" (Mardown + HTML) from the built-in syntax-highlighting "source code" editor, back into the master
data.txtfile. - However, modified slide content is stored within the browser's local storage, so it will survive page refresh. Hit
CTRL+dto delete the current slide's cache, this will revert back to the originaldata.txtstate. - The
escapekey toggles the editor, and this also automatically save the edits into local storage. - Use
CTRL+sat any time to save edits made in WYSIWYG author mode. - The title bar and background color indicate that a slide has changed since the original
data.txtstate. - Click outside of the edit area to allow the keyboard focus to receive the 'a' shortcuts.
contentEditablelive editing (true WYSIWYG) is only available for HTML slides, not XHTML (thus why EPUB3-Sliderizer generates a non-XML alternative to the regular XHTML files).- Basic formatting commands such as italic / emphasis (CTRL-I) or bold / strong (CTRL-B) work fine in Safari (probably other WebKit-based browsers as well), but unfortunately the keyboard shortcuts conflit in Firefox. I have not tried IE at all.
- Notice how bullet points get automatically created when hitting ENTER within an existing list item. This is a standard contentEditable feature, I did not implement any additional features on top of execCommand() etc.
- Yes, I know about Aloha, Hallo, CKEditor, Medium, Squire, etc., I have tried them all and they all seem to conflict one way or another with the layout requirements (some of them actually alter the DOM to discard "unwanted" markup).
- The
ctrl/Apple-cmdkeyboard modifier is necessary to move text with the mouse (because the default behaviour is to manipulate the text cursor), but this is optional for images. - Behind the scenes, the editor’s content round-tripping logic consists in preserving as much Markdown as possible (rather than converting everything to HTML), but as soon as Markdown doesn’t support certain features (such as CSS positioning) then HTML is generated instead.
This is a spare-time project, originally developed for my own personal use. Feel free to report issues and to request features / enhancements, but please bare in mind that I cannot promise you a timely response, let alone provide ETA information about milestones, releases, etc. (there is no project planning, I just code if / when my free time allows)
Contributions are welcome: fork-away and submit pull requests!
The MIT License (MIT)
Copyright (c) 2015 Daniel Weck <[email protected]>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
Java.
(JDK to compile, JRE to execute)
The shell scripts have only ever been tested on Mac OSX, but I guess they should work on Linux as well. Windows users: Cygwin is your best friend (until someone contributes MS-DOS bat scripts).
PS: this tool ships with EPUB-Check 3.0.1, which is used to validate the generated EPUB 3 fileset.
EPUB3-Sliderizer is based on the promise of "single file editing" (with the option of splitting a large body of work into several convenient fragments), but unlike other HTML slideshow frameworks, EPUB3-Sliderizer generates each slide as a separate XHTML file. This way, the produced XHTML files can be used as "pages" in the context of a pre-paginated e-book (aka "fixed layout"). Furthermore, the actual content can be authored with Markdown, using tag-soup HTML, or with clean XHTML. Your choice.
In an EPUB book created by EPUB3-Sliderizer, each HTML file is capable of "self-rendering" within a web browser (using its own built-in navigation user interface, or "chrome"), delivering a rich "slide deck" viewing experience on both mobile / touch devices and keyboard-driven desktops. Just unzip the EPUB file on the local filesystem, and optionally upload to an HTTP server. The EPUB file itself can be used not only for archiving, but also to offer a "book-like", more static reading experience.
EPUB3-Sliderizer supports a "reflowable" presentation mode, which makes slide decks accessible to persons who suffer from visual deficiencies. For example, the font size can be increased within the rectangular boundaries of a given slide, creating vertical content overflow + scrolling. Alternatively, the visual constraints of a slide's frame can be deactivated entirely, resulting in normal web page rendering (full horizontal stretch, vertical scroll as needed).
All of this is possible thanks to careful CSS and JavaScript engineering, thus why EPUB3-Sliderizer is a framework (i.e. not just a library) which relies on a specific project structure. Converting arbitrary HTML web pages (or even PowerPoint / Keynote assets) to the EPUB3-Sliderizer format is possible for very simple, semantic content types (e.g. basic bullet points), but experience shows that authoring directly in the 'data.txt' master format leads to fewer headaches.
- To author the
data.txtmaster file by hand is okay for some, but it would be really nice if there was some kind of editor user interface, such as a web page containing form fields and submit buttons. - ...which leads to: server-side execution. Currently EPUB3-Sliderizer relies heavily on local filesystem access, so things would need to be ported to binary blobs / database storage facility (or equivalent abstraction).
- "1-click" style templates (with a few samples to try)
- Slide navigation strip (horizontal scrolling list of thumbnails)
- 2-page spread in web browser view (to simulate e-book reading)
- Dancing ponies?
Command line:
git clone [email protected]:danielweck/epub3-sliderizer.gitcd epub3-sliderizer./sliderize.sh
By default, the sliderize.sh script behaves as if the doc parameter was passed, which results in building the "documentation" project located in ./_INPUT/doc/.
The output fileset is always generated in ./_OUTPUT/. Beware, this folder gets deleted everytime the sliderize.sh command is executed!!
There is an additional demonstration project in ./_INPUT/demo1/. To build it, simply pass the demo1 parameter to the sliderize.sh command.
If all goes well, the ./_OUTPUT/content/ folder should then contain EPUB3-Sliderizer.epub (documentation), or EPUB3-Sliderizer_demo1.epub (additional demo). To check the results in your web-browser, open the ./_OUTPUT/content/EPUB3/epub/nav.xhtml file (drag and drop, or double-click if the XHTML file association is supported on your system).
The XHTML files are also generated with the .html extension (within the same directory structure), as a workaround for web servers and browsers that handle XML "incorrectly". For example, at some point GitHub.io / gh-pages (powered by Nginx + Jekyll) seems to have changed the HTTP content-type header from application/xhtml+xml to application/vnd.wap.xhtml+xml, which suddenly broke web browser support (desktop + mobile, except for good old Opera!).
To test the generated HTML fileset on remote devices (e.g. an iPad connected wirelessly on the same sub-network), you can start a local HTTP server on port 3000 by typing this command: ./thin.sh (this should automatically open a local web-browser page). Note: this requires a Ruby runtime. Obviously, you can serve the static XHTML files any other way you want (e.g. DropBox).
cd _INPUTmkdir testcd test- edit
data.txt - place media assets inside the
testfolder (or subfolders), i.e. images, audio, etc. cd .../sliderize.sh test
Learn by example by exploring the documentation or the demo.
The data.txt master file is scanned line-by-line, and its syntax is pretty straight-forward:
// This is a comment
// Comment line 1
// Comment line 2
// --------------- handsome horizontal line :)
(note that at least one space after // is required)
By convention: start with an underscore _, all upper case.
_FIELD-NAME
This is the field content.
_ANOTHER-FIELD-NAME
Content can
spread onto
several lines.
(the list of supported fields is described below)
-SLIDE
This announces a new slide. Any content below this line "belongs" to the slide, until a new slide marker is encountered once again.
_INCLUDE
data_1.txt
data_2.txt
This instruction can be used to split a large project into several convenient parts. Each individual fragment gets merged (imported) into its referencing context, so it can contain any text that conforms to the hereto-defined syntax. Note that includes can be recursive, if needed.
Any content before the very first slide marker (i.e. at the top of data.txt) pertains to the slideshow as a whole.
Here is a list of supported fields:
_TITLE
[REQUIRED]
_SUBTITLE
[OPTIONAL]
_IDENTIFIER
[REQUIRED]
(note: default for 'dc:identifier' is "DEFAULT-UID")
_CREATOR
[REQUIRED]
(person or organisation name)
_SUMMARY
_DESCRIPTION
_SUBJECT
_PUBLISHER
_LICENSE
_RIGHTS
[OPTIONAL]
(misc. EPUB metadata)
_PAGE_DIR
[OPTIONAL]
(default is 'ltr', i.e. "left to right")
_LANGUAGE
[OPTIONAL]
(default is 'en-US')
_FILE_EPUB
[REQUIRED]
(filename for the EPUB link, e.g. 'EPUB3-Sliderizer_MySlideShow.epub')
_TOUCHICON
[OPTIONAL]
(relative filepath to the "touch icon", which is used when bookmarking on mobile devices)
_FAVICON
[OPTIONAL]
(relative filepath to the "favicon", which is used in the web browser address bar)
_LOGO
[OPTIONAL]
(relative filepath to an image, which gets rendered on every slide depending on CSS rules))
_COVER
[OPTIONAL]
(relative filepath to the cover image, which gets displayed in an e-reader "library" (e-book thumbnail))
_BACKGROUND_IMG
[OPTIONAL]
(relative filepath for a centered image background that applies to every slide (unless overridden on a per-slide basis)
_BACKGROUND_IMG_SIZE
[OPTIONAL]
(CSS background-size property value: auto (original size), cover (ratio preserved, meet-crop), contain (ratio preserved, fit-within), 100% 100% (ratio ignored, stretch))
_INCREMENTALS
[OPTIONAL]
(boolean value ('TRUE'/'FALSE' or '1'/'0' or 'YES'/'NO') or 'auto': specifies if the HTML list items ('li' in 'ol' or 'ul') should be incrementable (default is 'NO', 'YES' means "manual", and 'auto' means "automatic progression"). Can be overridden on a per-slide basis).
_JS_SCRIPT
[OPTIONAL]
(regular Javascript, which gets inserted into the HTML 'head' of every slide)
_CSS_STYLE
[OPTIONAL]
(regular CSS, which gets inserted into the HTML 'head' of every slide)
_FILES_CSS
[OPTIONAL]
(list of relative paths for CSS files that get referenced from the HTML 'head' of every slide)
_FILES_JS
[OPTIONAL]
(list of relative paths for JavaScript files that get referenced from the HTML 'head' of every slide)
_FILES_IMG
[OPTIONAL]
(list of relative paths for image files that are referenced from the authored HTML content. This is usually not needed as the HTML markup is parsed and images are normally found)
_FILES_FONT
[OPTIONAL]
(list of relative filepaths for fonts that are used in '@font-face', to address cross-domain issues)
_FILES_CSS_FONTS
[OPTIONAL]
(list of relative paths for CSS files that are used to declare '@font-face')
_MO_NARRATOR
[OPTIONAL]
(The person who speaks in the audio Media Overlays)
_MO_DUR
[OPTIONAL]
(SMIL timestamp "clock value", e.g. '00:00:10.094')
_MO_AUDIO_FILES
[OPTIONAL]
(list of relative paths for audio files that are used in Media Overlays)
_MO_ACTIVE
[OPTIONAL]
(Media Overlays "media:active" CSS class, e.g. '-epub-media-overlay-active')
_MO_PLAYBACK_ACTIVE
[OPTIONAL]
(Media Overlays "media:playback-active" CSS class, e.g. '-epub-media-overlay-playing')
_VIEWPORT_WIDTH
_VIEWPORT_HEIGHT
[OPTIONAL]
(integer pixel values...normally you do not need to change the defaults, which is 1290 x 1000)
_PAGE_SPREAD
[OPTIONAL]
(boolean value ('TRUE'/'FALSE' or '1'/'0' or 'YES'/'NO'): specifies whether to enable synthetic spread (two-page left/right layout))
_NOTES
[OPTIONAL]
(general notes, typically invisible at presentation time, but generated in the HTML markup nonetheless)
_TITLE
[REQUIRED]
_SUBTITLE
[OPTIONAL]
_CONTENT
[REQUIRED]
(Markdown, tag-soup HTML, or XHTML (in which case the first line should be 'NO-MARKDOWN' to avoid conversion issues!))
_CONTENT_MIDDLE
[OPTIONAL]
(boolean value ('TRUE'/'FALSE' or '1'/'0' or 'YES'/'NO'): specifies if the slide content should be centred vertically)
_INCREMENTALS
[OPTIONAL]
(boolean value ('TRUE'/'FALSE' or '1'/'0' or 'YES'/'NO') or 'auto': specifies if the HTML list items ('li' in 'ol' or 'ul') should be incrementable (default is 'NO', 'YES' means "manual", and 'auto' means "automatic progression"). Can override the global setting).
_BACKGROUND_IMG
[OPTIONAL]
(relative filepath for a centered image background that applies to the slide, may override the global setting)
_BACKGROUND_IMG_SIZE
[OPTIONAL]
(CSS background-size property value: auto (original size), cover (ratio preserved, cropped), contain (ratio preserved, fit), 100% 100% (stretch, ignores ratio))
_JS_SCRIPT
[OPTIONAL]
(regular Javascript, which gets inserted into the HTML 'head' of the slide)
_CSS_STYLE
[OPTIONAL]
(regular CSS, which gets inserted into the HTML 'head' of the slide)
_FILES_CSS
[OPTIONAL]
(list of relative paths for CSS files that get referenced from the HTML 'head' of the slide)
_FILES_JS
[OPTIONAL]
(list of relative paths for JavaScript files that get referenced from the HTML 'head' of the slide)
_FILES_IMG
[OPTIONAL]
(list of relative paths for image files that are referenced from the authored HTML content. This is usually not needed as the HTML markup is parsed and images are normally found)
_FILES_FONT
[OPTIONAL]
(list of relative filepaths for fonts that are used in '@font-face', to address cross-domain issues)
_FILES_CSS_FONTS
[OPTIONAL]
(list of relative paths for CSS files that are used to declare '@font-face')
_MO_DUR
[OPTIONAL]
(SMIL timestamp "clock value", e.g. '00:00:10.094')
_MO_SMIL
[OPTIONAL]
(abbreviated pseudo-SMIL syntax, see example below)
AUDIO audio.mp3
TXT #txt1
BEGIN 03:100
END 04.855
TXT #txt2
END 11.307
_VIEWPORT_WIDTH
_VIEWPORT_HEIGHT
[OPTIONAL]
(integer pixel values...to override the slideshow global value on a per-slide basis)
_NOTES
[OPTIONAL]
(per-slide notes, linked from the slide, but typically invisible at presentation time)