| English |
| Português |
About • Functionalities • CI/CD • Languages and technologies • Installation • Screens • License
The project's challenge is to create a Single Page Application, which must be developed using NextJS and the styled-components library.
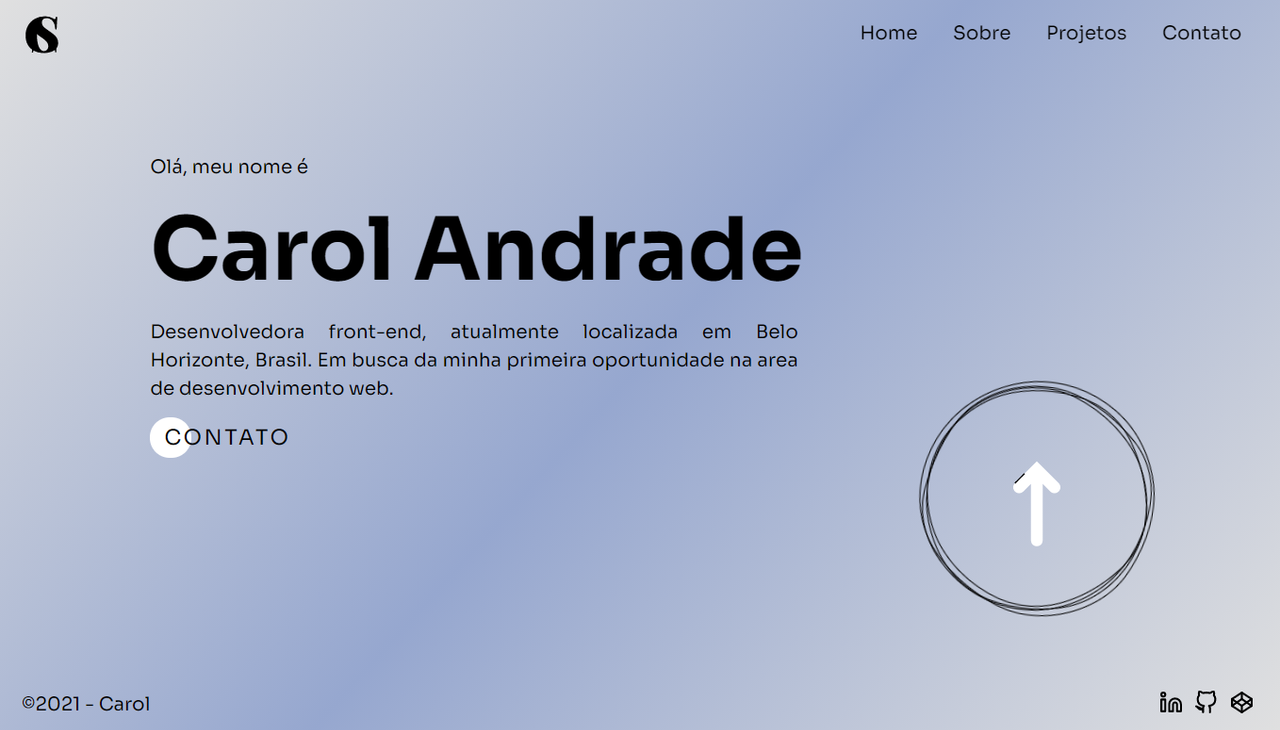
- On the HOME page you can view the projects by hovering the mouse on the circle+arrow on the screen. You can be taken to the Contact page when you click on the 'CONTACT' button.
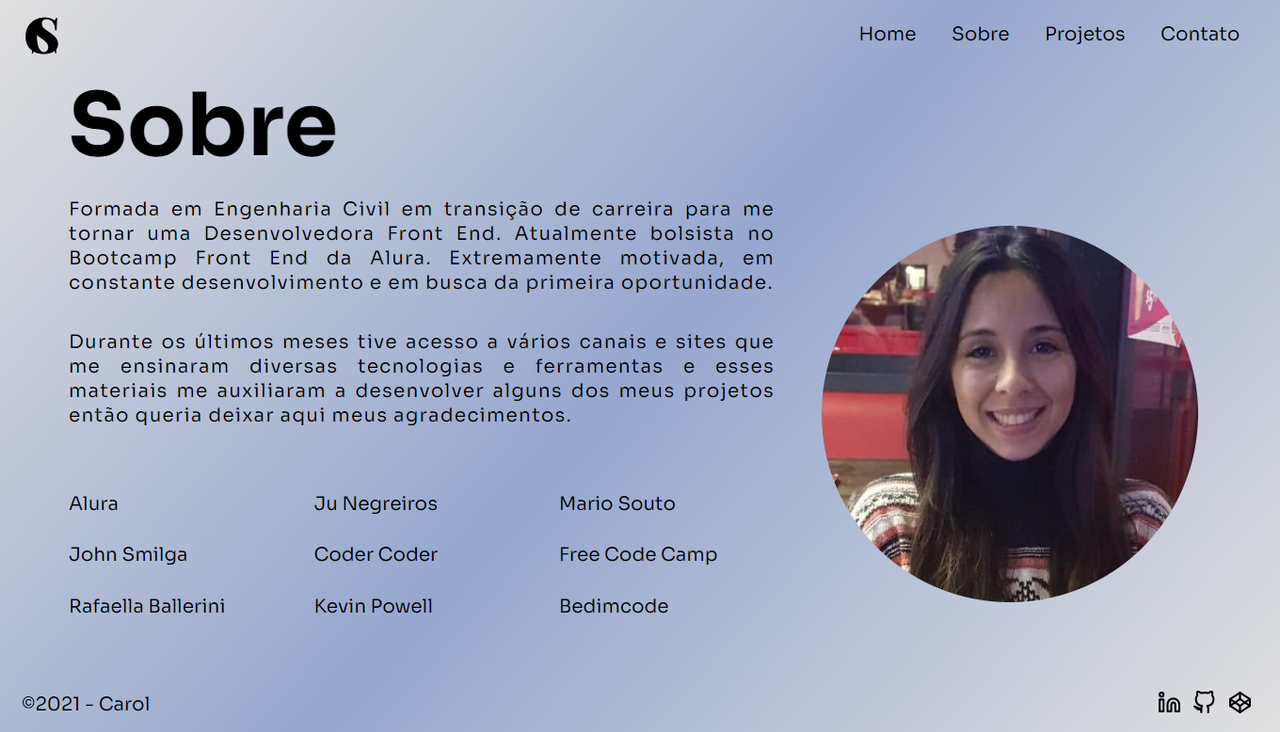
- On the ABOUT page, you can learn a little more about me and some of the people/channels that helped me get started in this career.
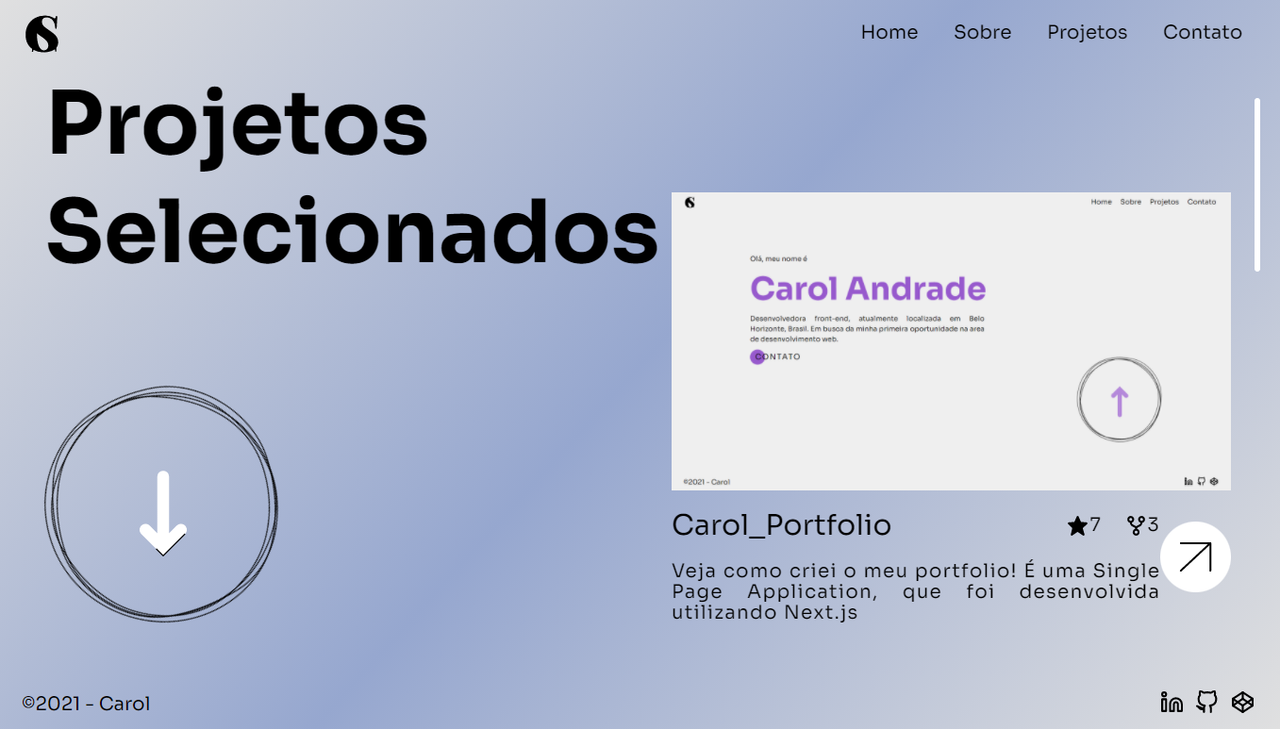
- On the PROJECTS page, the main project is presented, which is how the portfolio itself was created. Below you can see other projects, where the links take you to their website.
- On the CONTACT page, you can click on the text 'Let's talk?' that it opens the modal of the form, making it possible to fill it out. *It is still not possible to access the data sent.
For project configuration I used ESLint, Husky and Conventional Commits. All of them were already installed in the base Template with Next e Styled Components that I used to start the project.
- Clone repository
git clone https://github.com/carolandrade1/carol_BootcampFrontEndAlura && cd carol_BootcampFrontEndAlura
- Install dependencies
yarn install
- Run application
yarn dev
- Go to http://localhost:3000/ and explore the site
Template with Next e Styled Components
| Home | About |
|---|---|
 |
 |
| Projects | Contact |
 |
 |
This project is under MIT license.
Made by Carol Andrade