A cross-platform (iOS / Android), full-featured in-app web browser component for React Native that is highly customizable. Currently you can hide the address-, status- and toolbar. Additionally the foreground and background colors can be modified.
npm i react-native-webbrowser --saveHere is an extensive overview of the component usage.
class SampleApp extends Component {
render() {
return (
<View style={{paddingTop:20, flex:1}}>
<Webbrowser
url="https://your-url.com"
hideHomeButton={false}
hideToolbar={false}
hideAddressBar={false}
hideStatusBar={false}
foregroundColor={'#efefef'}
backgroundColor={'#333'}
onActionButton={(firstUrl, loader) => {
// do something
// you can load the first url with loader(firstUrl);
}}
renderHomeButton={(style) => {
// custom action button
return (
<View style={[]}>
<Text style={{color:'white'}}>Done</Text>
</View>
)
}}
/>
</View>
);
}
}url - stringrequired, web addresshideAddressBar - booloptional, hides the address bar / address inputhideStatusBar - booloptional, hides the status bar / site titlehideToolbar - booloptional, hides the toolbar (nav bar)hideHomeButton - booloptional, hides just the home button from the toolbarhideActivityIndicator - booloptional, hides the activity indicator (loading) overlayforegroundColor - stringoptional, sets the forground color of text and icon elementsbackgroundColor - stringoptional, sets the background coloronNavigationStateChange - function(navState)optional, url change callbackonShouldStartLoadWithRequest - function(event)optional, return false if the request should be stoppedonActionButton - function(firstUrl, loader)optional, handle touch on action buttonrenderHomeButton - function(fallbackStyle)optional, return your custom component for action button
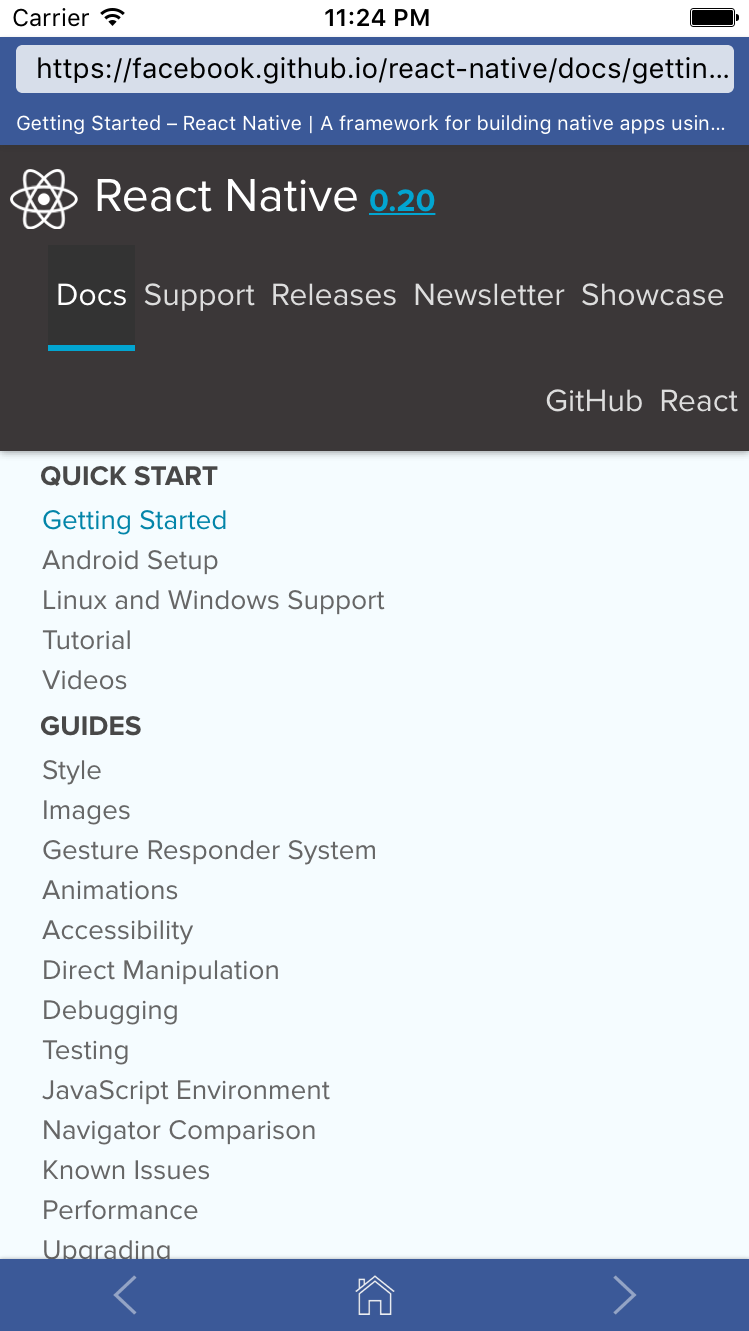
- New
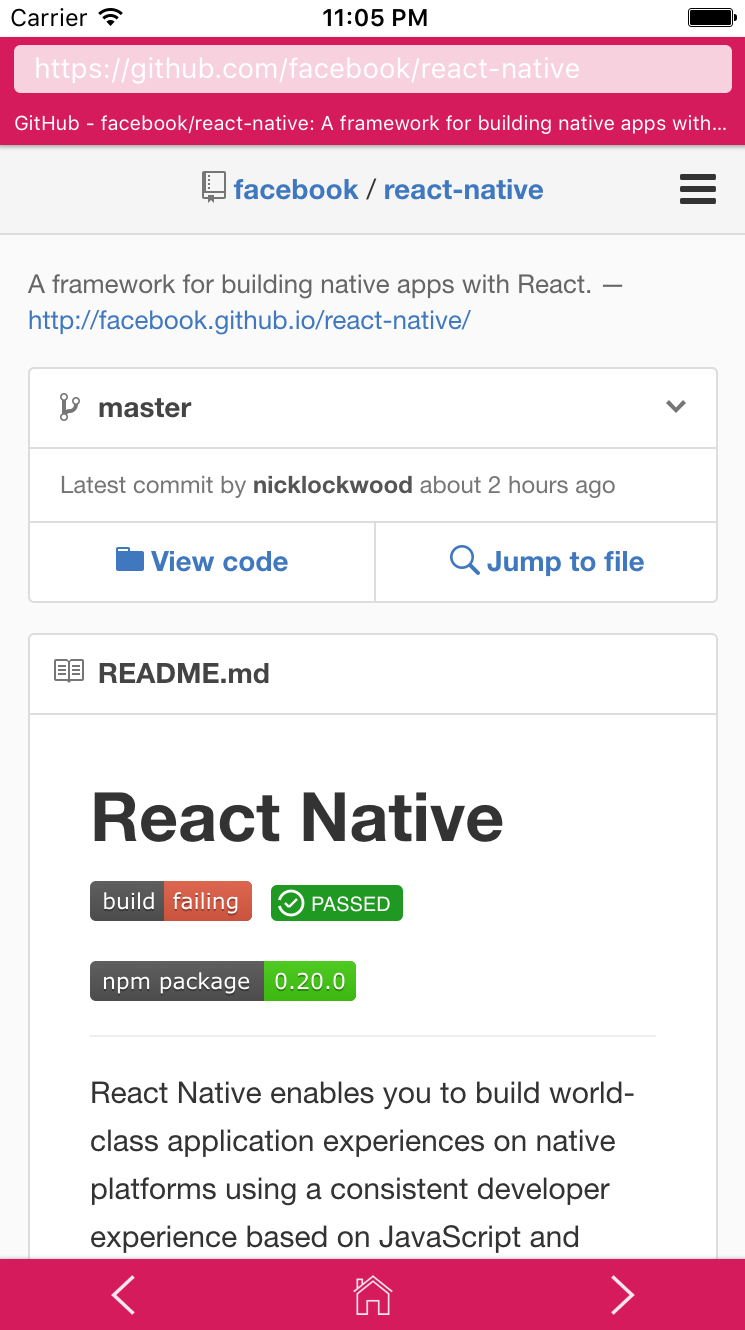
- Before