新片预告是结合腾讯云点播 VOD和云数据库 MySQL制作的一个微信小程序示例。在代码结构上包含如下两部分:
app: 新片预告应用包代码,可直接在微信开发者工具中作为项目打开server: 搭建的Node服务端代码,作为服务器和app通信,提供 CGI 接口示例用于拉取云数据库上的视频列表、评论列表,将评论数据提交到云数据库
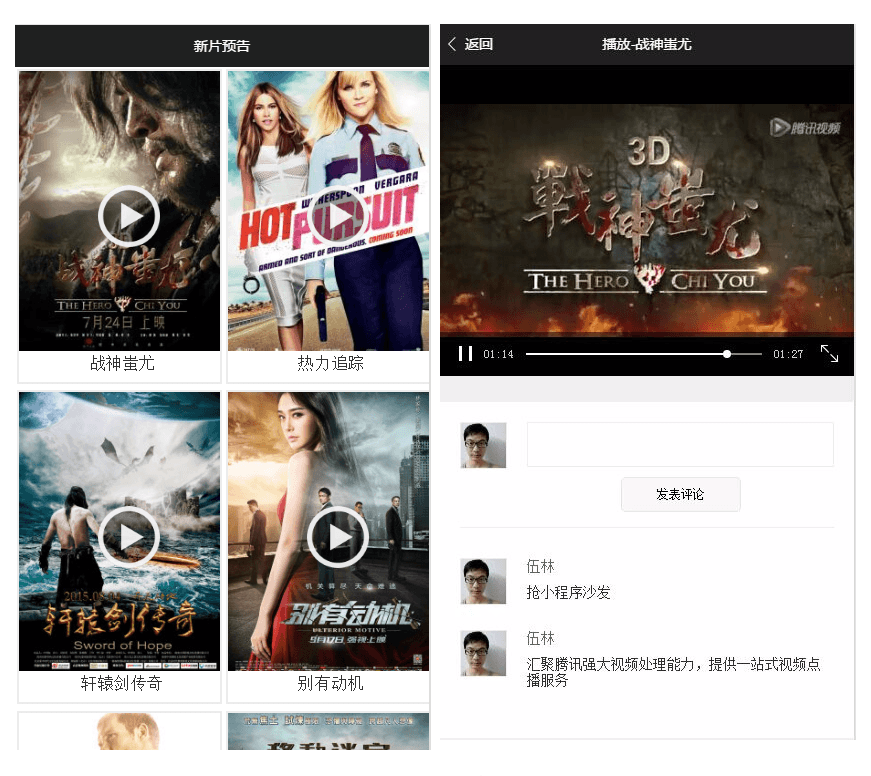
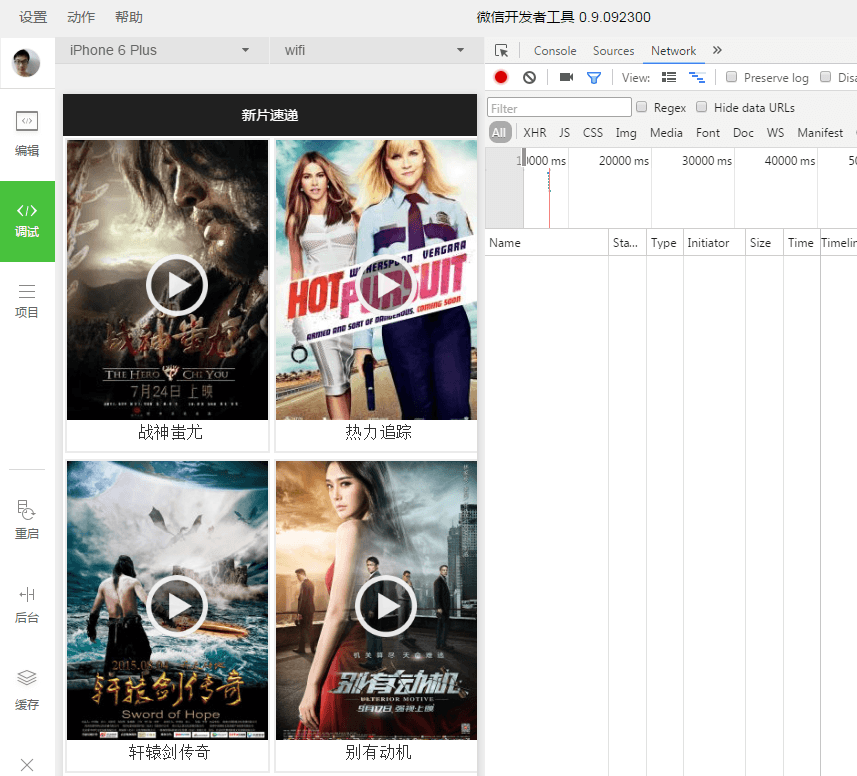
新片预告主要功能如下:
- 支持分页滚动加载视频列表
- 点击海报跳转至详情页播放视频
- 对视频进行评论
- 展示视频的评论列表
拿到了本小程序源码的朋友可以尝试自己运行起来。
在微信小程序中,所有的网路请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
- 只允许和在 MP 中配置好的域名进行通信,如果还没有域名,需要注册一个。
- 网络请求必须走 HTTPS 协议,所以你还需要为你的域名申请一个 SSL 证书。
域名注册好之后,可以登录微信公众平台配置通信域名了。
注意:需要将 www.qcloud.la 设置为上面申请的域名
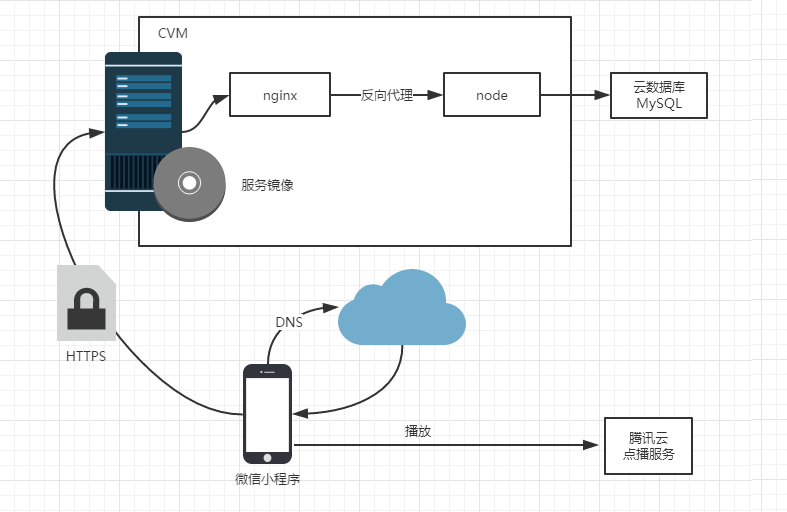
小程序服务要运行,需要进行以下几步:
- 部署 Nginx,Nginx 的安装和部署请大家自行搜索(注意需要把 SSL 模块也编译进去)
- 配置 Nginx 反向代理到
http://127.0.0.1:9994 - Node 运行环境,可以安装 Node V6.6.0
- 部署
server目录的代码到服务器上,如/data/release/qcloud-applet-video - 使用
npm install安装依赖模块 - 使用
npm install pm2 -g安装 pm2
上述环境配置比较麻烦,新片预告的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,推荐大家直接使用。
- 镜像部署完成之后,云主机上就有运行 WebSocket 服务的基本环境、代码和配置了。
- 腾讯云用户可以免费领取礼包,体验腾讯云小程序解决方案。
- 镜像已包含所有小程序的服务器环境与代码,需要体验小程序的朋友无需重复部署
镜像中已经部署了 nginx,需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。
配置完成后,即可启动 nginx。
nginx我们还需要添加域名记录解析到我们的云服务器上,这样才可以使用域名进行 HTTPS 服务。
在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。
解析生效后,我们在浏览器使用域名就可以进行 HTTPS 访问。
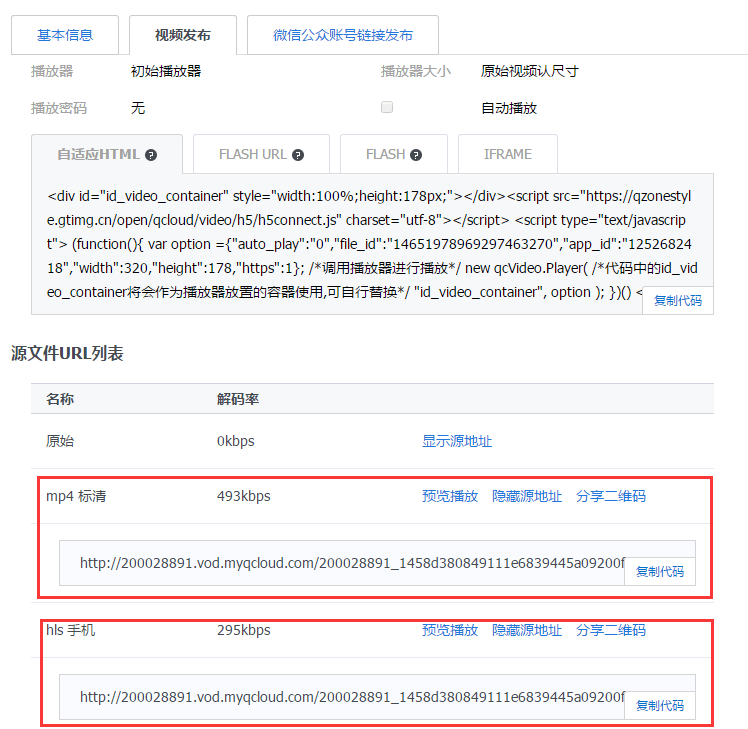
新片预告示例的播放资源是存储在 腾讯云点播 上的mp4文件,要使用 点播 服务,需要登录 点播 管理控制台,然后在其中完成以下操作:
- 上传视频资源,点播几乎支持所有主流的视频格式上传
- 转码成功后获取mp4或m3u8源地址
目前微信小程序
video组件经测试支持mp4和m3u8格式,其中 m3u8 格式只能在手机上使用,开发者可以使用腾讯云点播控制台将视频源转码成 mp4 或 m3u8 格式,并且腾讯云点播会对播放的资源进行CDN加速。
示例中拉取的视频和评论列表都是存储在 云数据库 上,要使用 云数据库 服务需要完成以下操作
- 购买,注意购买的云数据库需要与云服务器同在一个地域分区
- 初始化流程,本示例选用的是
utf8编码 - 点击云数据库 控制台操作栏的
登录按钮,登录到phpMyAdmin创建数据库并在当前数据库中导入本示例中的SQL文件
注意:导入SQL文件中包含了 点播 上传的视频列表,开发者可以基于云数据库自行开发维护一个视频发布管理系统,因为此内容跟本示例暂不相关,所以不再详述。
在镜像中,新片预告示例的 Node 服务代码已部署在目录/data/release/qcloud-applet-video下:
进入该目录:
cd /data/release/qcloud-applet-video在该目录下有个名为config.js的配置文件(如下所示),按注释修改对应的 MySQL 配置:
module.exports = {
// Node 监听的端口号
port: '9994',
ROUTE_BASE_PATH: '/applet',
host: '填写开通 MySQL 时分配的内网IP',
user: '填写MySQL用户名',
password: '填写MySQL密码',
database: '填写上一步中创建的MySQL数据名',
};示例使用pm2管理 Node 进程,执行以下命令启动 node 服务:
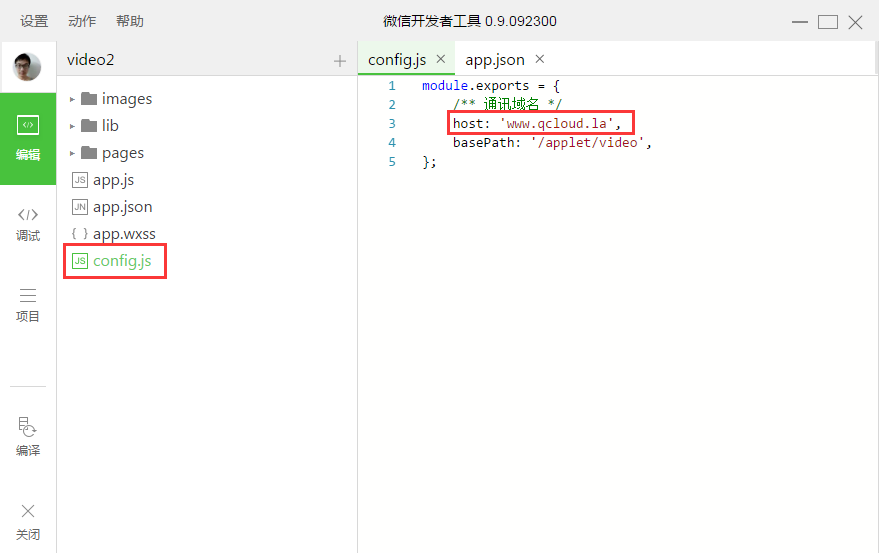
pm2 start process.json在微信开发者工具将新片预告应用包源码添加为项目,并把源文件config.js中的通讯域名修改成上面申请的域名。
然后点击调试即可打开新片预告Demo开始体验。
通过node的mysql模块连接mysql,进行查询,插入操作 以下是查询评论列表的示例代码
const mysql = require('mysql');
const config = require('../../../config');
let vid = this.req.query.vid;
if (!vid) {
this.res.json({ code: -1, msg: 'failed', data: {} });
return;
}
//CDB Mysql配置
let connection = mysql.createConnection({
host: config.host,
password: config.password,
user: config.user,
database: config.database
});
//开启数据库连接
connection.connect((err) => {
if (err) {
this.res.json({ code: -1, msg: 'failed', data: {} });
}
});
//查询列表
connection.query('SELECT * from comment where vid = ? order by id desc', [vid], (err, result) => {
if (err) {
this.res.json({ code: -1, msg: 'failed', data: {} });
return;
}
this.res.json({
code: 0,
msg: 'ok',
data: result,
});
});
//查询完后关闭连接
connection.end();<video src="{{videoUrl}}" binderror="videoErrorCallback"></video>| 属性名 | 类型 | 说明 |
|---|---|---|
| src | String | 要播放视频的资源地址 |
| binderror | EventHandle | 当发生错误时触发error事件,event.detail = {errMsg: 'something wrong'} |
播放视频使用的是video标签,目前官方文档上只给出了两个参数说明,笔者测试了src支持加载mp4和m3u8格式视频,
video标签的控制条暂时没办法自定义样式以及隐藏