-
Notifications
You must be signed in to change notification settings - Fork 7
Source Code Organization
Visual Studio Code consists of a layered and modular core (found as src/vs) that can be extended using extensions. Extensions are run in a separate process referred to as the
extension host. Extensions are implemented by utilising the extension API. Built-in extensions can be found in the extensions folder.
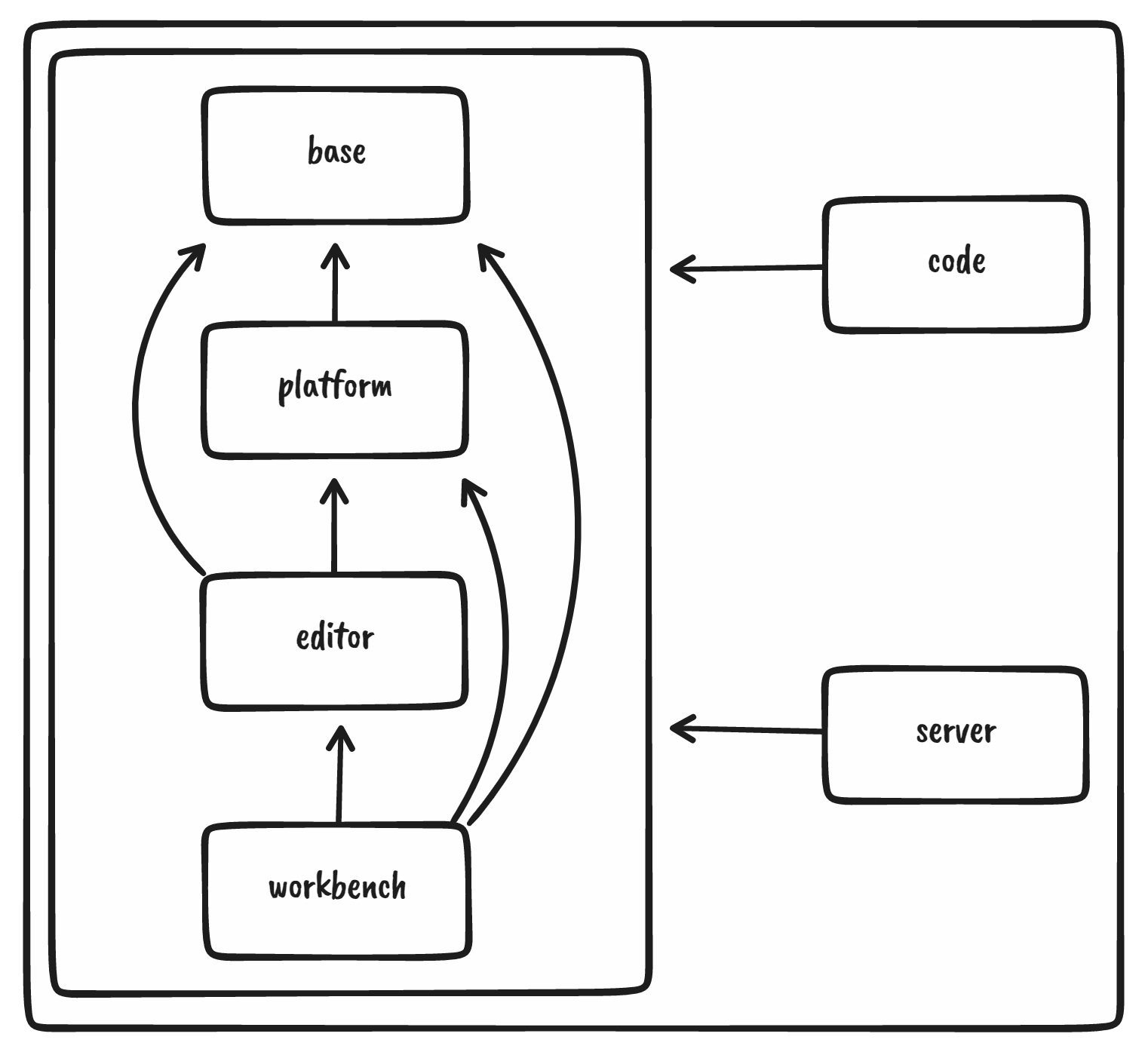
The core is partitioned into the following layers:
-
base: Provides general utilities and user interface building blocks that can be used in any other layer. -
platform: Defines service injection support and the base services for VS Code that are shared across layers such asworkbenchandcode. Should not includeeditororworkbenchspecific services or code. -
editor: The "Monaco" editor is available as a separate downloadable component. -
workbench: Hosts the "Monaco" editor, notebooks and custom editors and provides the framework for panels like the Explorer, Status Bar, or Menu Bar, leveraging Electron to implement the VS Code desktop application and browser APIs to provide VS Code for the Web. -
code: The entry point to the desktop app that stitches everything together, this includes the Electron main file, shared process, and the CLI for example. -
server: The entry point to our server app for remote development.

The core of VS Code is fully implemented in TypeScript. Inside each layer the code is organised by the target runtime environment. This ensures that only the runtime specific APIs are used. In the code we distinguish between the following target environments:
-
common: Source code that only requires basic JavaScript APIs and run in all the other target environments -
browser: Source code that requires Web APIs, eg. DOM- may use code from:
common
- may use code from:
-
node: Source code that requires Node.JS APIs- may use code from:
common
- may use code from:
-
electron-sandbox: Source code that requires thebrowserAPIs like access to the DOM and a small subset of APIs to communicate with the Electron main process (anything exposed fromsrc/vs/base/parts/sandbox/electron-sandbox/globals.ts- may use code from:
common,browser,electron-sandbox
- may use code from:
-
electron-main: Source code that requires the Electron main-process APIs- may use code from:
common,node
- may use code from:

The code is organised around services of which most are defined in the platform layer. Services get to its clients via constructor injection.
A service definition is two parts: (1) the interface of a service, and (2) a service identifier - the latter is required because TypeScript doesn't use nominal but structural typing. A service identifier is a decoration (as proposed for ES7) and should have the same name as the service interface.
Declaring a service dependency happens by adding a corresponding decoration to a constructor argument. In the snippet below @IModelService is the service identifier decoration and IModelService is the (optional) type annotation for this argument.
class Client {
constructor(
@IModelService modelService: IModelService
) {
// use services
}
}Use the instantiation service to create instances for service consumers, like so instantiationService.createInstance(Client). Usually, this is done for you when being registered as a contribution, like a Viewlet or Language.
The best way to provide a service to others or to your own components is the registerSingleton-function. It takes a service identifier and a service constructor function.
registerSingleton(
ISymbolNavigationService, // identifier
SymbolNavigationService, // ctor of an implementation
InstantiationType.Delayed // delay instantiation of this service until is actually needed
);Add this call into a module-scope so that it is executed during startup. The workbench will then know this service and be able to pass it onto consumers.
- the
vs/editorfolder should not have anynodeorelectron-*dependencies. -
vs/editor/commonandvs/editor/browser- the code editor core (critical code without which an editor does not make sense). -
vs/editor/contrib- code editor contributions that ship in both VS Code and the standalone editor. They depend onbrowserby convention and an editor can be crafted without them which results in the feature brought in being removed. -
vs/editor/standalone- code that ships only with the standalone editor. Nothing else should depend onvs/editor/standalone -
vs/workbench/contrib/codeEditor- code editor contributions that ship in VS Code.
The VS Code workbench (vs/workbench) is composed of many things to provide a rich development experience. Examples include full text search, integrated git and debug. At its core, the workbench does not have direct dependencies to all these contributions. Instead, we use an internal (as opposed to real extension API) mechanism to contribute these contributions to the workbench.
In a nutshell, folders are organised as:
-
vs/workbench/{common|browser|electron-sandbox}: workbench core that is as minimal as possible -
vs/workbench/api: the provider of thevscode.d.tsAPI (both extension host and workbench implementations) -
vs/workbench/services: workbench core services (should NOT include services that are only used invs/workbench/contrib) -
vs/workbench/contrib: workbench contributions (this is where most of your code should live, see below)
Contributions that are contributed to the workbench all live inside the vs/workbench/contrib folder. There are some rules around the vs/workbench/contrib folder:
- there cannot be any dependency from outside
vs/workbench/contribintovs/workbench/contrib - every contribution should have a single
.contribution.tsfile (e.g.vs/workbench/contrib/search/browser/search.contribution.ts) to be added to the main entry points for the product (see last paragraph for details)- if you add a new service which is only used from one
contriband not other components or workbench core, it is recommended to register the service from thecontribentrypoint file
- if you add a new service which is only used from one
- every contribution should expose its internal API from a single file (e.g.
vs/workbench/contrib/search/common/search.ts) - a contribution is allowed to depend on the internal API of another contribution (e.g. the git contribution may depend on
vs/workbench/contrib/search/common/search.ts) - a contribution should never reach into the internals of another contribution (internal is anything inside a contribution that is not in the single common API file)
- think twice before letting a contribution depend on another contribution: is that really needed and does it make sense? Can the dependency be avoided by using the workbench extensibility story maybe?
We ship both to desktop via Electron and to the Web with the goal to share as much code as possible in both environments. Writing code that only runs in the one environment should be the exception, think twice before going down that path. Ideally the same code can run in both environments.
To distinguish the environments in the product we build, there are entry files that define all the dependencies depending on the environment:
-
src/vs/workbench/workbench.sandbox.main.ts: for desktop only dependencies -
src/vs/workbench/workbench.web.main.ts: for web only dependencies
Both depend on our core entry file:
-
src/vs/workbench/workbench.common.main.ts: for shared dependencies
Here are some rules that apply:
- code that is shared should go into
workbench.common.main.ts - code that is web only should go into
workbench.web.main.ts - code that is desktop only should go into
workbench.desktop.main.ts
Be careful when introducing a service only for the desktop and not for the web: code that runs in the web that requires the service will fail to execute if you do not provide a related service for web. It is fine to ship two different implementations of a service when you use different strategies depending on the environment.
Note: Only code that is referenced from the main entry files is loaded into the product. If you have a file that is otherwise not referenced in your code, make sure to add the import to your .contribution.ts file.
Project Management
- Roadmap
- Iteration Plans
- Development Process
- Issue Tracking
- Build Champion
- Release Process
- Running the Endgame
- Related Projects
Contributing
- How to Contribute
- Submitting Bugs and Suggestions
- Feedback Channels
- Source Code Organization
- Coding Guidelines
- Testing
- Dealing with Test Flakiness
- Contributor License Agreement
- Extension API Guidelines
- Accessibility Guidelines
Documentation