diff --git a/.github/workflows/jekyll.yml b/.github/workflows/jekyll.yml
new file mode 100644
index 0000000..cc87942
--- /dev/null
+++ b/.github/workflows/jekyll.yml
@@ -0,0 +1,16 @@
+name: Jekyll site CI
+
+on: [push]
+
+jobs:
+ build:
+
+ runs-on: ubuntu-latest
+
+ steps:
+ - uses: actions/checkout@v1
+ - name: Build the site in the jekyll/builder container
+ run: |
+ docker run \
+ -v ${{ github.workspace }}:/srv/jekyll -v ${{ github.workspace }}/_site:/srv/jekyll/_site \
+ jekyll/builder:latest /bin/bash -c "chmod 777 /srv/jekyll && jekyll build --future"
diff --git a/4-visualization/browser.md b/4-visualization/browser.md
new file mode 100644
index 0000000..a26b279
--- /dev/null
+++ b/4-visualization/browser.md
@@ -0,0 +1,3 @@
+>表达式浏览器可在/graphPrometheus服务器上找到,该表达式浏览器使您可以输入任何表达式,并随时间在表中或以图形方式查看其结果。
+
+>这主要用于临时查询和调试。对于图形,请使用 [Grafana](4-visualization/grafana.md)或[控制台模板](4-visualization/consoleTemplates.md)。
\ No newline at end of file
diff --git a/4-visualization/consoleTemplates.md b/4-visualization/consoleTemplates.md
new file mode 100644
index 0000000..3d5b380
--- /dev/null
+++ b/4-visualization/consoleTemplates.md
@@ -0,0 +1,39 @@
+Grafana支持查询Prometheus。从Grafana 2.5.0(2015-10-28)开始包含Prometheus的Grafana数据源。
+
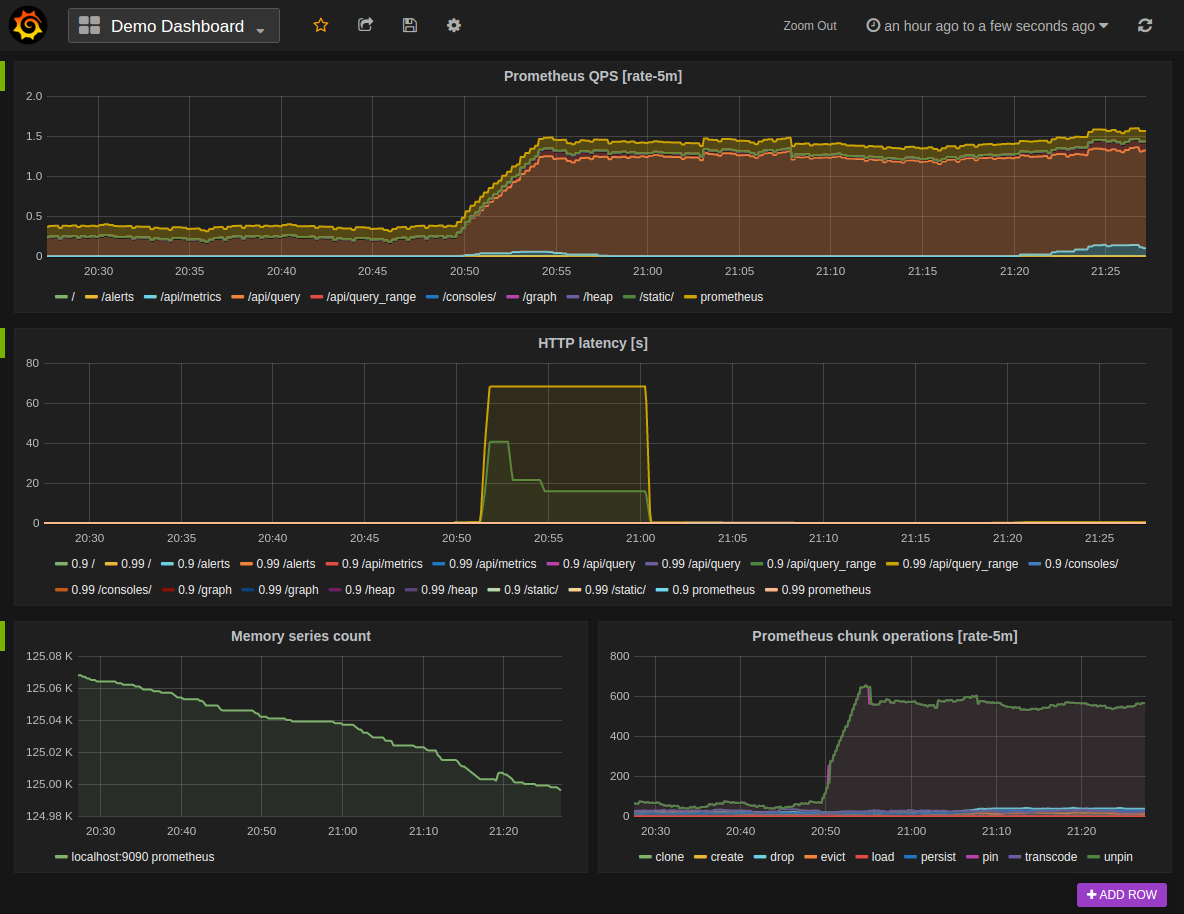
+下面显示了一个示例Grafana仪表板,该仪表板查询Prometheus以获取数据:
+
+##正在安装
+要安装Grafana,请参阅Grafana官方文档(https://grafana.com/grafana/download/)。
+
+##使用
+默认情况下,Grafana将在 http//localhost3000 上监听 。默认登录名是“admin”/“admin”。
+
+###创建Prometheus数据源
+要创建Prometheus数据源:
+
+1.单击Grafana徽标以打开侧边栏菜单。
+2.单击边栏中的“数据源”。
+3.点击“添加新”。
+4.选择“ Prometheus”作为类型。
+5.设置适当的Prometheus服务器网址(例如,http://localhost:9090/)。
+6.根据需要调整其他数据源设置(例如,关闭代理访问)。
+7.单击“添加”以保存新的数据源。
+
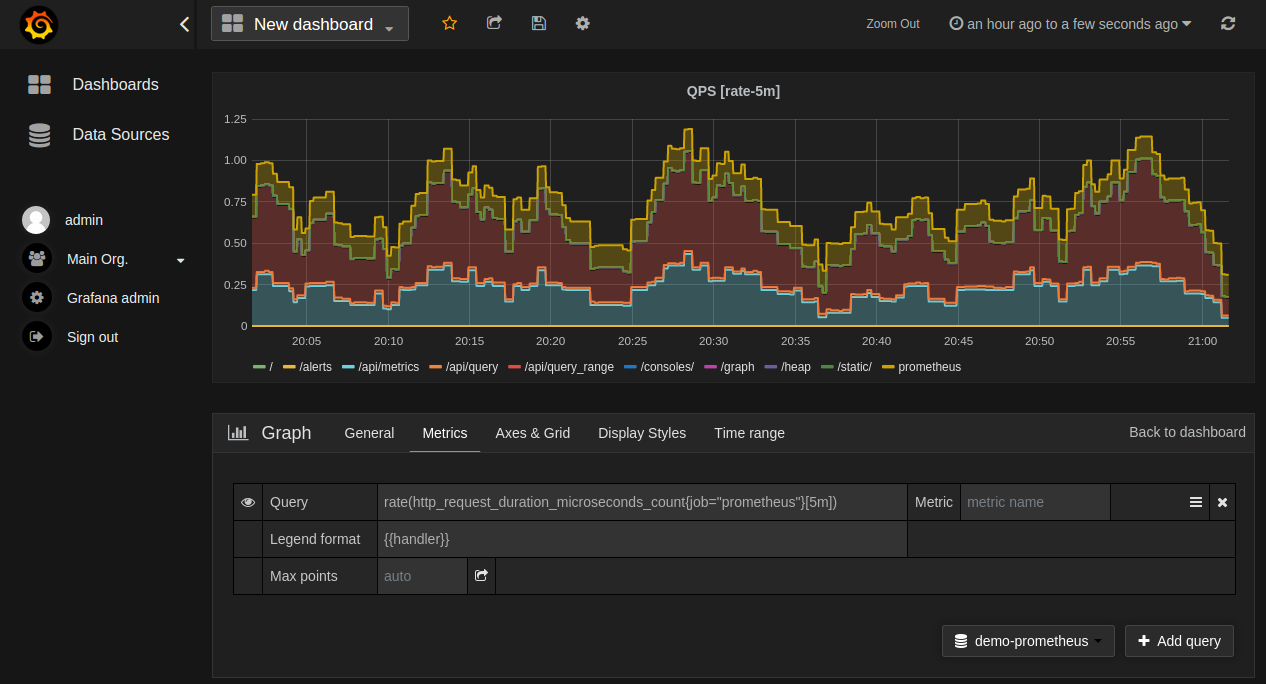
+以下显示了示例数据源配置:
+
+###创建一个普罗米修斯图
+遵循添加新Grafana图的标准方法。然后:
+
+1.单击图形标题,然后单击“编辑”。
+2.在“指标”选项卡下,选择Prometheus数据源(右下方)。
+3.在“查询”字段中输入任何Prometheus表达式,同时使用“指标”字段通过自动补全查找指标。
+4.要格式化时间序列的图例名称,请使用“图例格式”输入。例如,要仅显示返回的查询结果的method和status标签,并用破折号分隔,可以使用图例格式字符串 {{method}} - {{status}}。
+5.调整其他图形设置,直到可以使用图形为止。
+
+下面显示了Prometheus图配置示例:
+
+###从Grafana.com导入预构建的仪表板
+Grafana.com维护着[一组共享仪表板](https://grafana.com/dashboards) ,这些[仪表板](https://grafana.com/dashboards)可以下载并与Grafana的独立实例一起使用。使用Grafana.com的“过滤器”选项仅浏览仪表板中的“ Prometheus”数据源。
+
+当前,您必须当前手动编辑下载的JSON文件并更正 datasource:条目,以反映为Prometheus服务器选择的Grafana数据源名称。使用“仪表板”→“主页”→“导入”选项将已编辑的仪表板文件导入到您的Grafana安装中。
+
diff --git a/4-visualization/grafana.md b/4-visualization/grafana.md
new file mode 100644
index 0000000..a04df40
--- /dev/null
+++ b/4-visualization/grafana.md
@@ -0,0 +1,130 @@
+#控制台模板
+控制台模板允许使用[Go模板语言](https://golang.org/pkg/text/template/)创建任意控制台。这些是从Prometheus服务器提供的。
+
+控制台模板是创建可在源代码管理中轻松管理的模板的最强大方法。不过,这是一条学习曲线,因此刚接触这种监视方式的用户应首先尝试使用 Grafana。
+
+## 入门
+Prometheus附带了一组示例控制台,助您一臂之力。这些可以在/consoles/index.html.example正在运行的Prometheus上找到,如果Prometheus用job="node"标签刮掉Node Exporters,它们将显示Node Exporter控制台 。
+
+示例控制台包含5个部分:
+
+1.顶部的导航栏
+2.左侧菜单
+3.底部的时间控制
+4.中心的主要内容,通常是图形
+5.右边的桌子
+
+导航栏用于链接到其他系统,例如其他Prometheis 1,文档以及对您有意义的任何其他内容。该菜单用于在同一Prometheus服务器中进行导航,这对于能够快速打开另一个选项卡中的控制台以关联信息非常有用。两者都在中配置 console_libraries/menu.lib。
+
+时间控件允许更改图表的持续时间和范围。控制台URL可以共享,其他URL将显示相同的图形。
+
+主要内容通常是图形。提供了一个可配置的JavaScript图形库,该库将处理来自Prometheus的请求数据,并通过[Rickshaw](https://shutterstock.github.io/rickshaw/)进行呈现。
+
+最后,可以使用右侧的表格以比图表更紧凑的形式显示统计信息。
+
+##控制台示例
+这是一个基本的控制台。它在右侧表中显示了任务数,任务数,平均CPU使用率和平均内存使用率。主要内容具有“每秒查询数”图。
+
+```
+{{template "head" .}}
+
+{{template "prom_right_table_head"}}
+
+ | MyJob |
+ {{ template "prom_query_drilldown" (args "sum(up{job='myjob'})") }}
+ / {{ template "prom_query_drilldown" (args "count(up{job='myjob'})") }}
+ |
+
+
+ | CPU |
+ {{ template "prom_query_drilldown" (args
+ "avg by(job)(rate(process_cpu_seconds_total{job='myjob'}[5m]))"
+ "s/s" "humanizeNoSmallPrefix") }}
+ |
+
+
+ | Memory |
+ {{ template "prom_query_drilldown" (args
+ "avg by(job)(process_resident_memory_bytes{job='myjob'})"
+ "B" "humanize1024") }}
+ |
+
+{{template "prom_right_table_tail"}}
+
+
+{{template "prom_content_head" .}}
+MyJob
+
+Queries
+
+
+
+{{template "prom_content_tail" .}}
+
+{{template "tail"}}
+```
+
+在prom_right_table_head与prom_right_table_tail模板包含右手边桌。这是可选的。
+
+prom_query_drilldown是一个模板,它将评估传递给它的表达式,对其进行格式化并在[表达式浏览器](browser.md)中链接到该表达式。第一个参数是表达式。第二个参数是要使用的单位。第三个参数是如何格式化输出。仅第一个参数是必需的。
+
+第三个参数的有效输出格式prom_query_drilldown:
+
++ 未指定:默认Go显示输出。
++ humanize:使用度量标准前缀显示结果。
++ humanizeNoSmallPrefix:对于大于1的绝对值,请使用度量前缀显示结果。对于小于1的绝对值,请显示3个有效数字。这对于避免可能由每秒产生的单位(例如每秒的单位)很有用 humanize。
++ humanize1024:使用1024(而不是1000)的底数显示人性化的结果。通常将其与B第二个参数一起使用,以产生诸如KiB和的单位MiB。
++ printf.3g:显示3位有效数字。
+可以定义自定义格式。有关示例,请参见 [prom.lib](https://github.com/prometheus/prometheus/blob/master/console_libraries/prom.lib)。
+
+##图库
+图形库的调用方式为:
+```
+
+
+```
+该head模板将加载所需的Javascript和CSS。
+
+图形库的参数:
+
+ | 名称 | 描述 |
+ -----|-----
+| expr | 需要。要表达的图形。可以是列表。|
+| node | 需要。要渲染到的DOM节点。|
+| duration | 可选的。图的持续时间。默认为1小时。|
+| endTime | 可选的。Unixtime,图形结束于。默认为现在。|
+| width |可选的。图的宽度,不包括标题。默认为自动检测。|
+|height |可选的。图形的高度,不包括标题和图例。默认为200像素。|
+|min |可选的。最小x轴值。默认为最低数据值。|
+|max| 可选的。y轴最大值。默认为最高数据值。|
+|renderer |可选的。图的类型。选项是line和area(堆叠图)。默认为line。|
+|name |可选的。图例标题中的图例和悬停详细信息。如果传递了字符串,[[ label ]]则将替换为标签值。如果传递了一个函数,它将传递一个标签映射,并且应将名称作为字符串返回。可以是列表。
+|xTitle |可选的。x轴的标题。默认为Time。|
+|yUnits |可选的。y轴的单位。默认为空。|
+|yTitle |可选的。y轴的标题。默认为空。|
+|yAxisFormatter| 可选的。y轴的数字格式器。默认为PromConsole.NumberFormatter.humanize。|
+|yHoverFormatter| 可选的。悬停详细信息的数字格式化程序。默认为PromConsole.NumberFormatter.humanizeExact。|
+|colorScheme| 可选的。绘图要使用的[配色方案](https://github.com/shutterstock/rickshaw/blob/master/src/js/Rickshaw.Fixtures.Color.js)。可以是十六进制颜色代码的列表,也可以是Rickshaw支持的颜色方案名称之一。默认为'colorwheel'。|
+
+如果expr和name均为列表,则它们的长度必须相同。该名称将应用于对应表达式的图。
+
+为有效选项yAxisFormatter和yHoverFormatter:
+
++ PromConsole.NumberFormatter.humanize:使用度量标准前缀格式化。
++ PromConsole.NumberFormatter.humanizeNoSmallPrefix:对于大于1的绝对值,请使用度量标准前缀格式化。对于绝对值小于1的格式,请使用3个有效数字。这对于避免可能由每秒产生的单位(例如每秒的单位)很有用 PromConsole.NumberFormatter.humanize。
++ PromConsole.NumberFormatter.humanize1024:使用1024(而不是1000)的底数来格式化人性化的结果。
\ No newline at end of file
diff --git a/SUMMARY.md b/SUMMARY.md
index 42b25a2..da7f373 100644
--- a/SUMMARY.md
+++ b/SUMMARY.md
@@ -29,7 +29,9 @@
- 第8节:API 稳定性
## 第四章:可视化
-
+- [第一节:表达式浏览器](4-visualization/browser.md)
+- [第二节:Grafana 对 Prometheus 的支持](4-visualization/grafana.md)
+- [第三节:控制台模版](4-visualization/consoleTemplates.md)
## 第五章:监控手段
## 第六章:其他操作