ShadowRadar is a radar chart view with shadow.
In this demo, we use ShadowRadar to create a radar chart without titles and another one with titles.
To run the example project, clone the repo, and run pod install from the Example directory first.
ShadowRadar is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'ShadowRadar'The submodule Rx is prepared for using this library with the RxSwift extension.
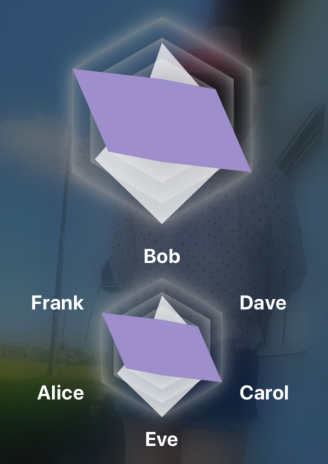
pod 'ShadowRadar/Rx'The following codes shows a demo to create a radar chart with titles.
import ShapeView
import ShadowRadar
let chart = ShadowTitleRadarChart()
chart.maxLevel = 4
chart.innerShadow = .init(raduis: 5, color: .white, opacity: 0.5)
chart.outerShadow = .init(raduis: 5, color: .white, opacity: 0.5)
chart.radarColor = .clear
chart.addRadar(Radar(levels: [3, 2, 3, 4, 3, 1], color: UIColor(white: 1, alpha: 0.75)))
chart.addRadar(Radar(levels: [3, 4, 3, 3, 3, 2], color: UIColor(white: 0.5, alpha: 0.75)))
chart.titles = ["Alice", "Bob", "Carol", "Dave", "Eve", "Frank"].shuffled()
chart.titleFont = UIFont.systemFont(ofSize: 20, weight: .bold)
chart.titleColor = .white
chart.titleMargin = 10
chart.titleAlignment = .leftRightmaxLevel, innerShadow, outerShadow, radarColor, radar(at: Int) and titles can be updated with the RxSwift extension.
viewModel.maxLevel.bind(to: chart.rx.maxLevel).disposed(by: disposeBag)
viewModel.radar.bind(to: chart.rx.radar(at: 1)).disposed(by: disposeBag)
viewModel.titles.bind(to: chart.rx.titles).disposed(by: disposeBag)
viewModel.innerShadow.bind(to: chart.rx.innerShadow).disposed(by: disposeBag)
viewModel.outerShadow.bind(to: chart.rx.outerShadow).disposed(by: disposeBag)
viewModel.radarColor.bind(to: chart.rx.radarColor).disposed(by: disposeBag)To update the radar chart using chart.rx.radar(at index: Int) without creating radar layers with addRadar method, you can set the empty radars at first.
radar.addRadars([.empty, .empty])ShadowRadar is available under the MIT license. See the LICENSE file for more info.