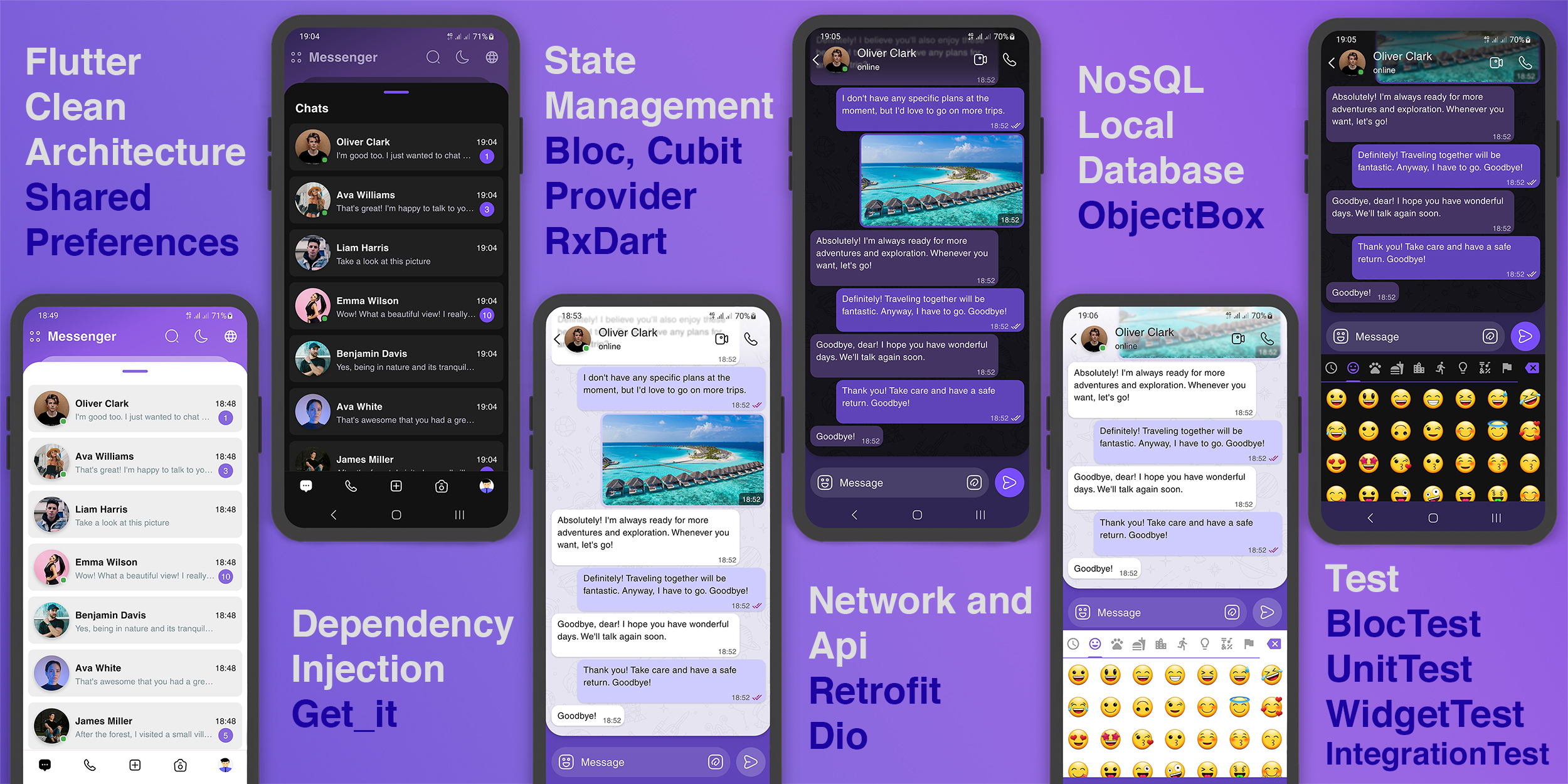
Flutter Messenger Clean Architecture with Bloc, Cubit, Provider, RxDart, ObjectBox, SharedPreferences, Retrofit, Dio, GetIt(Dependency Injection) and Test with BlocTest, UnitTest, WidgetTest, IntegrationTest
All information entered into the app, including text, strings, photos, files, names and messages, has been assisted by artificial intelligence.
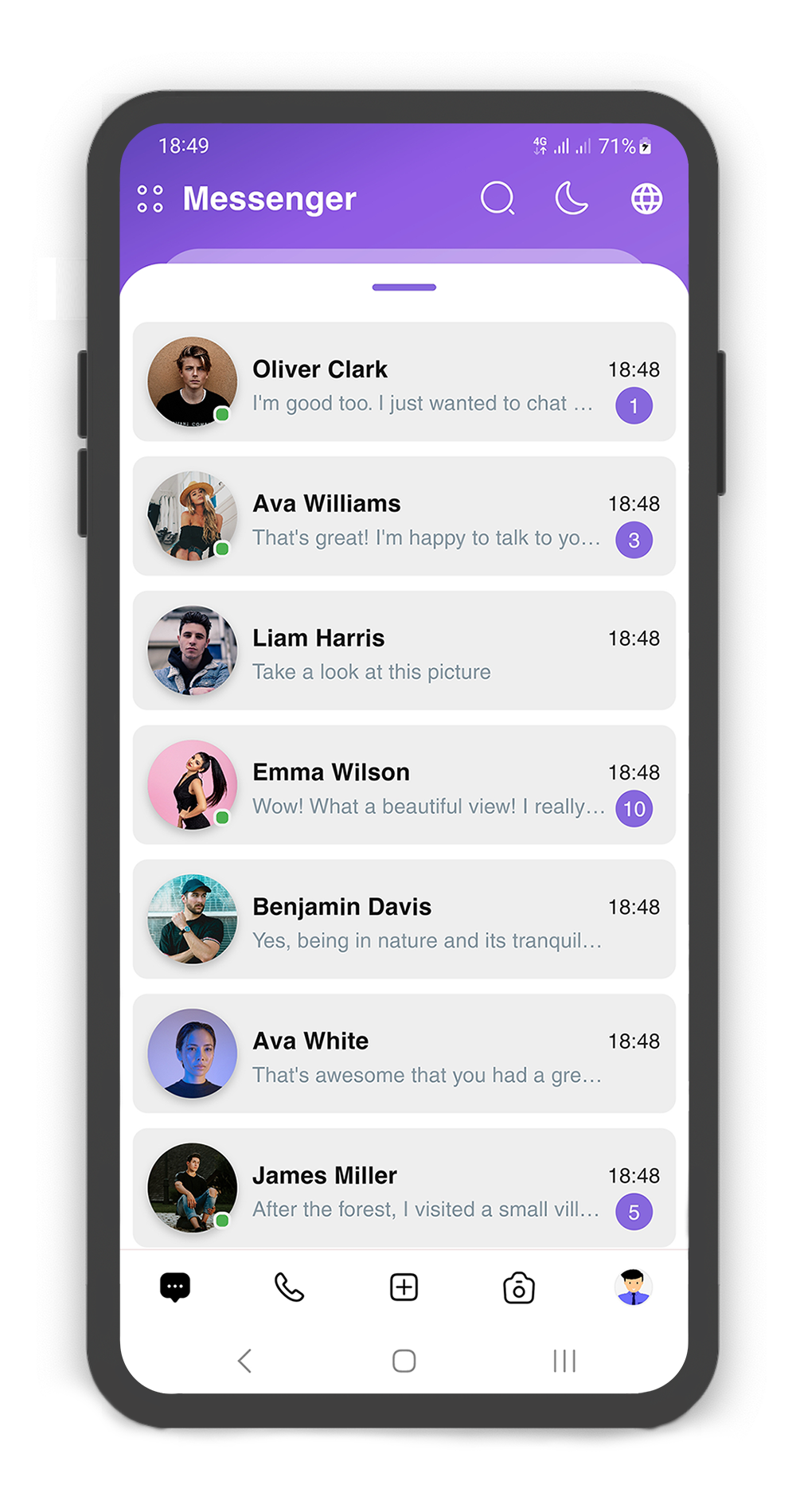
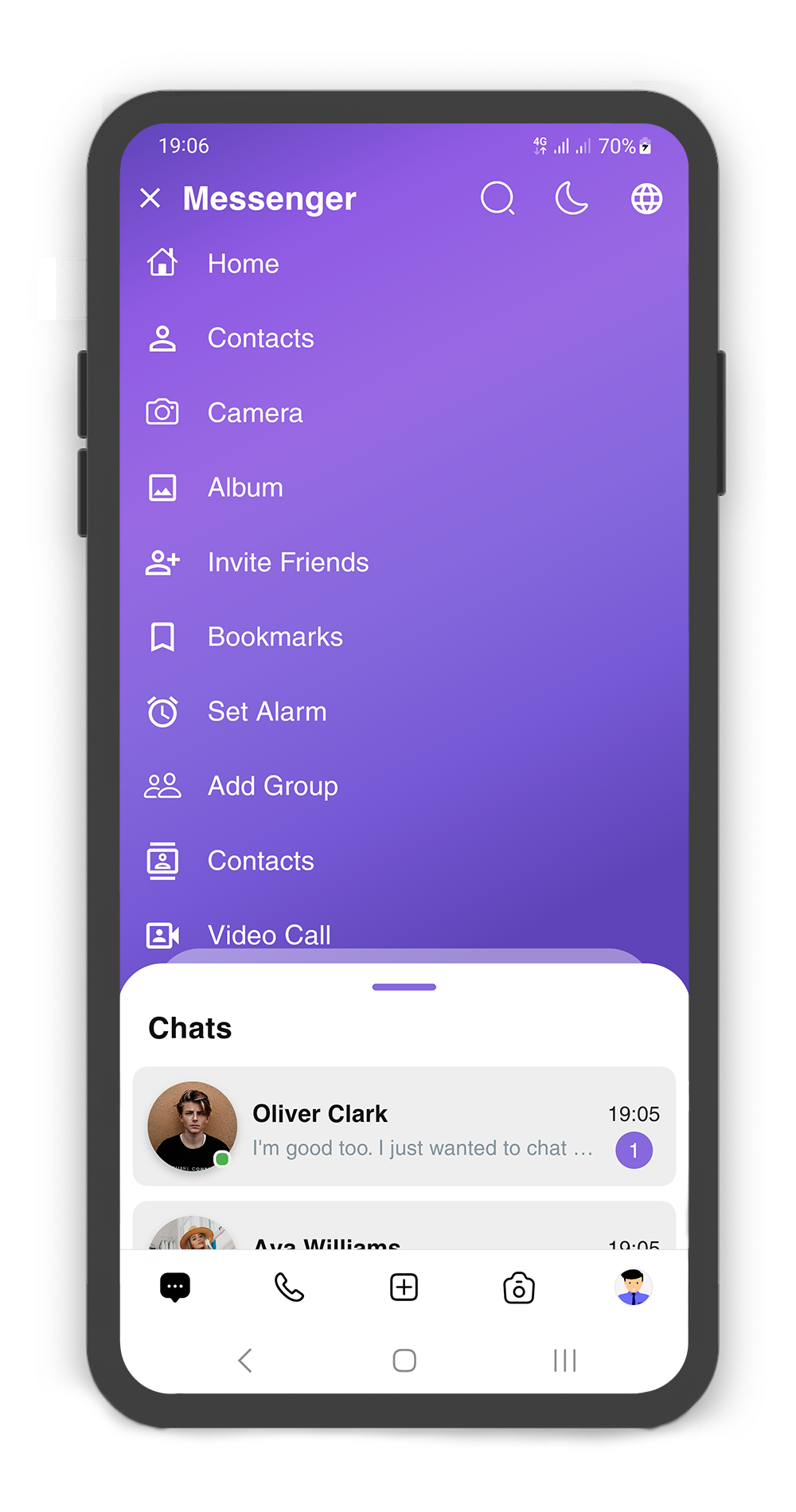
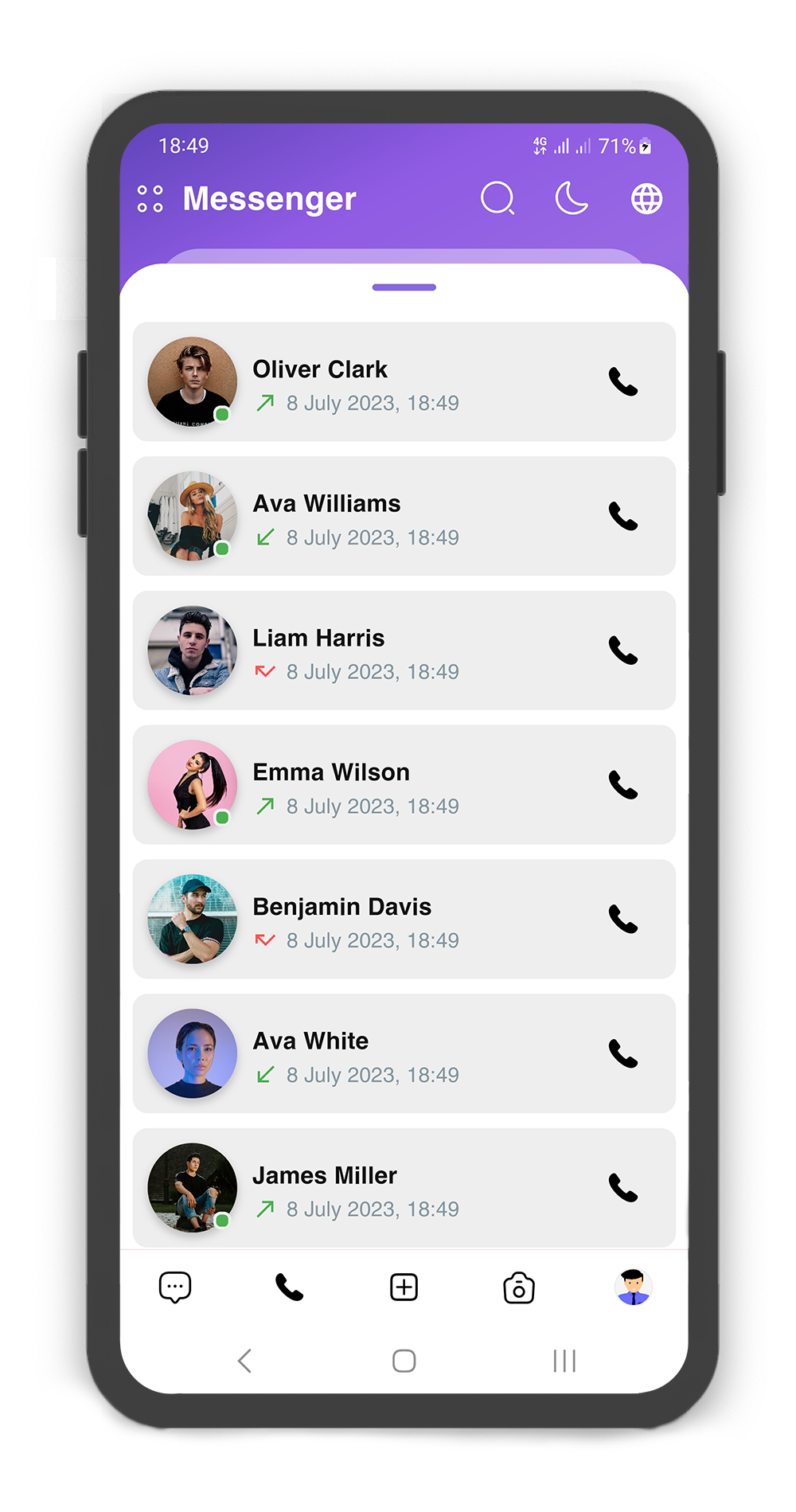
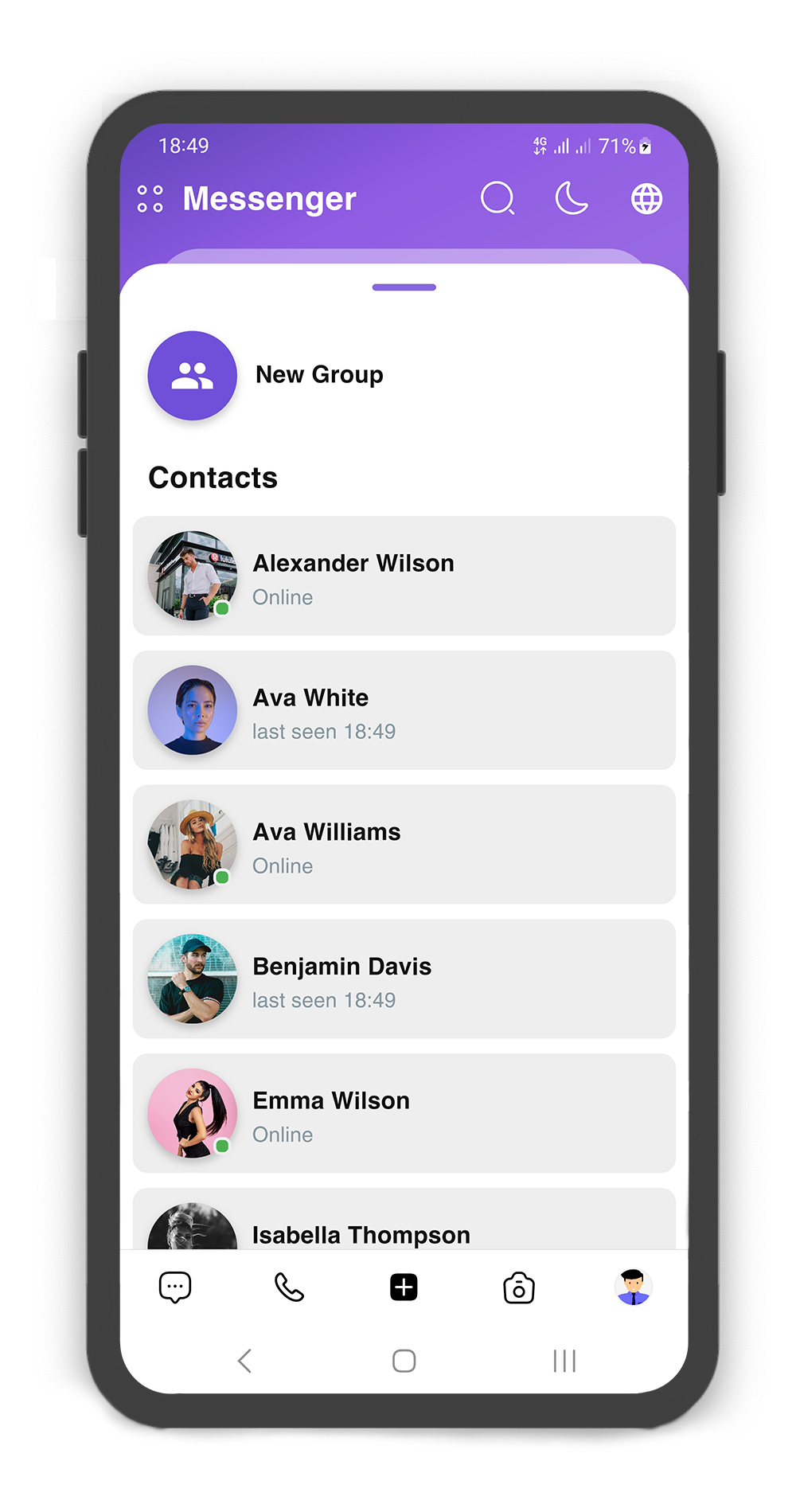
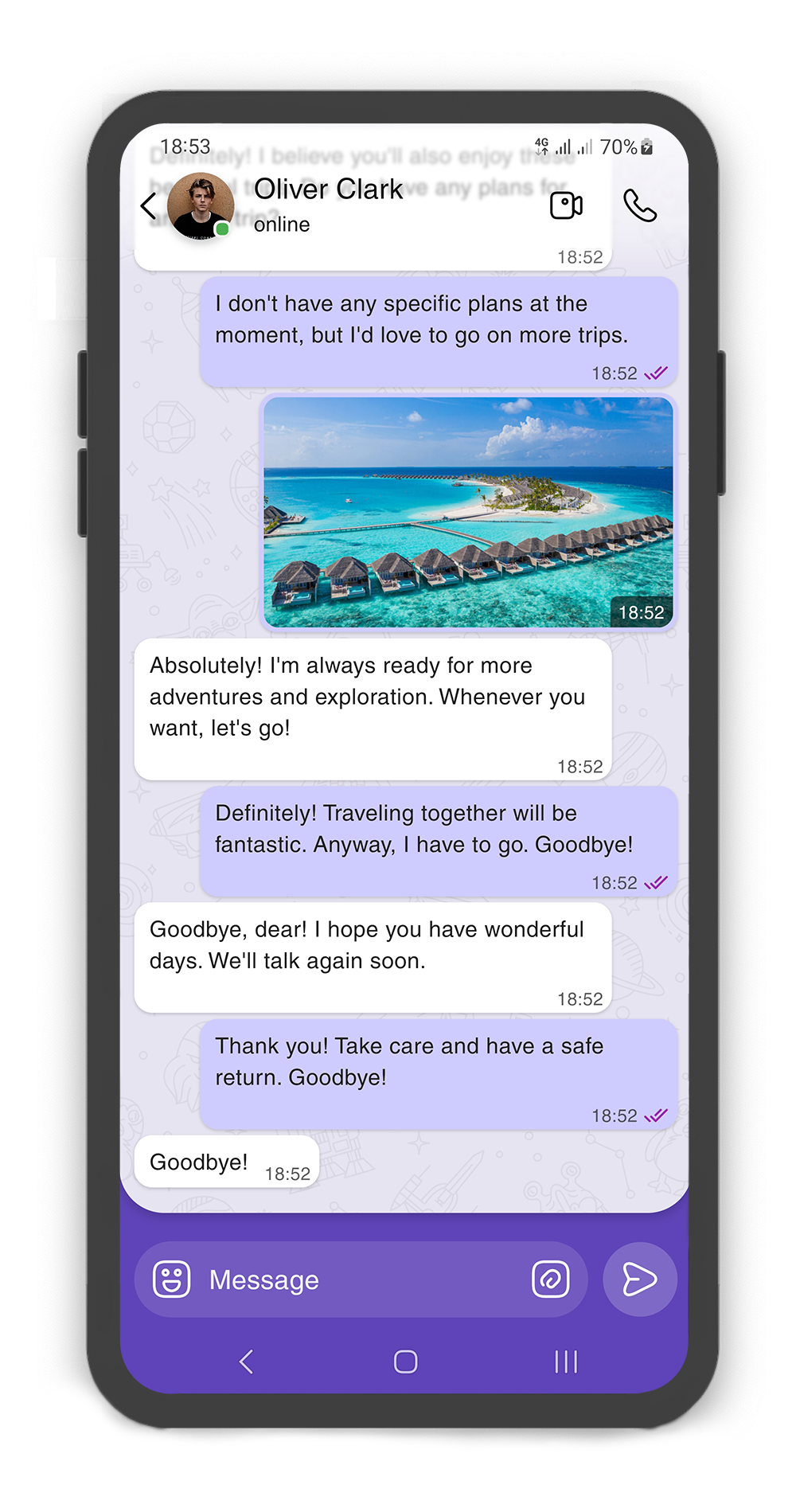
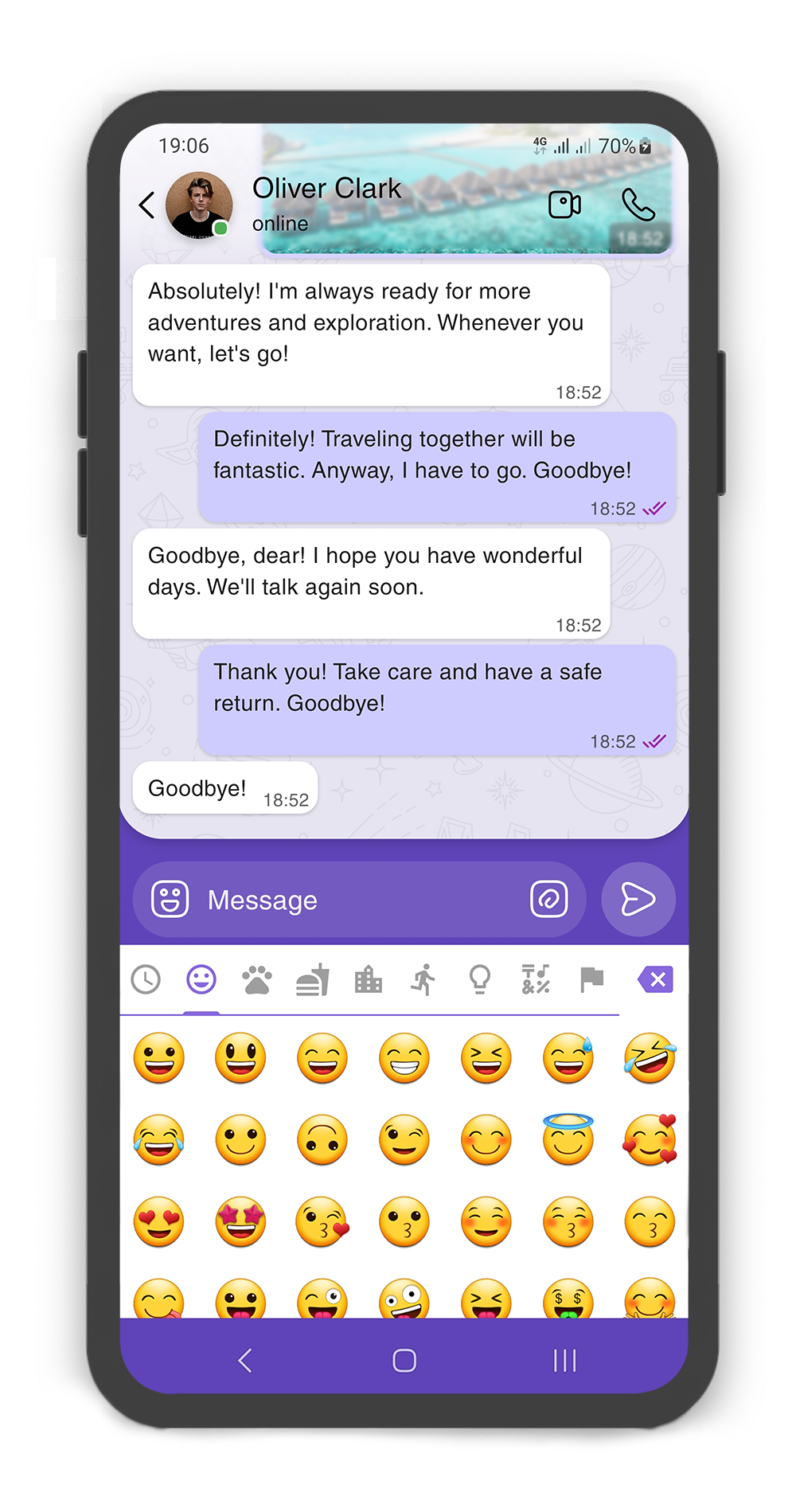
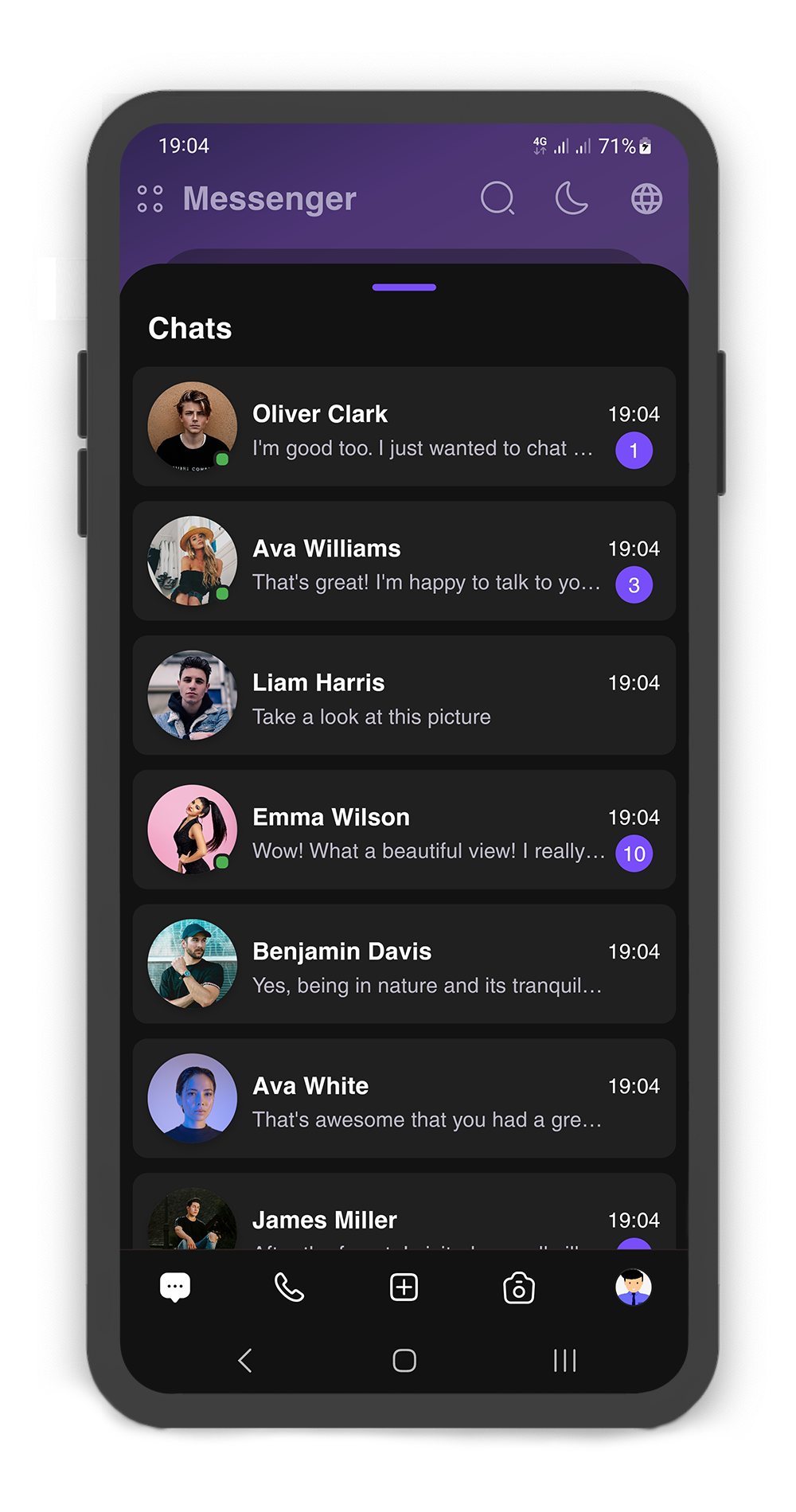
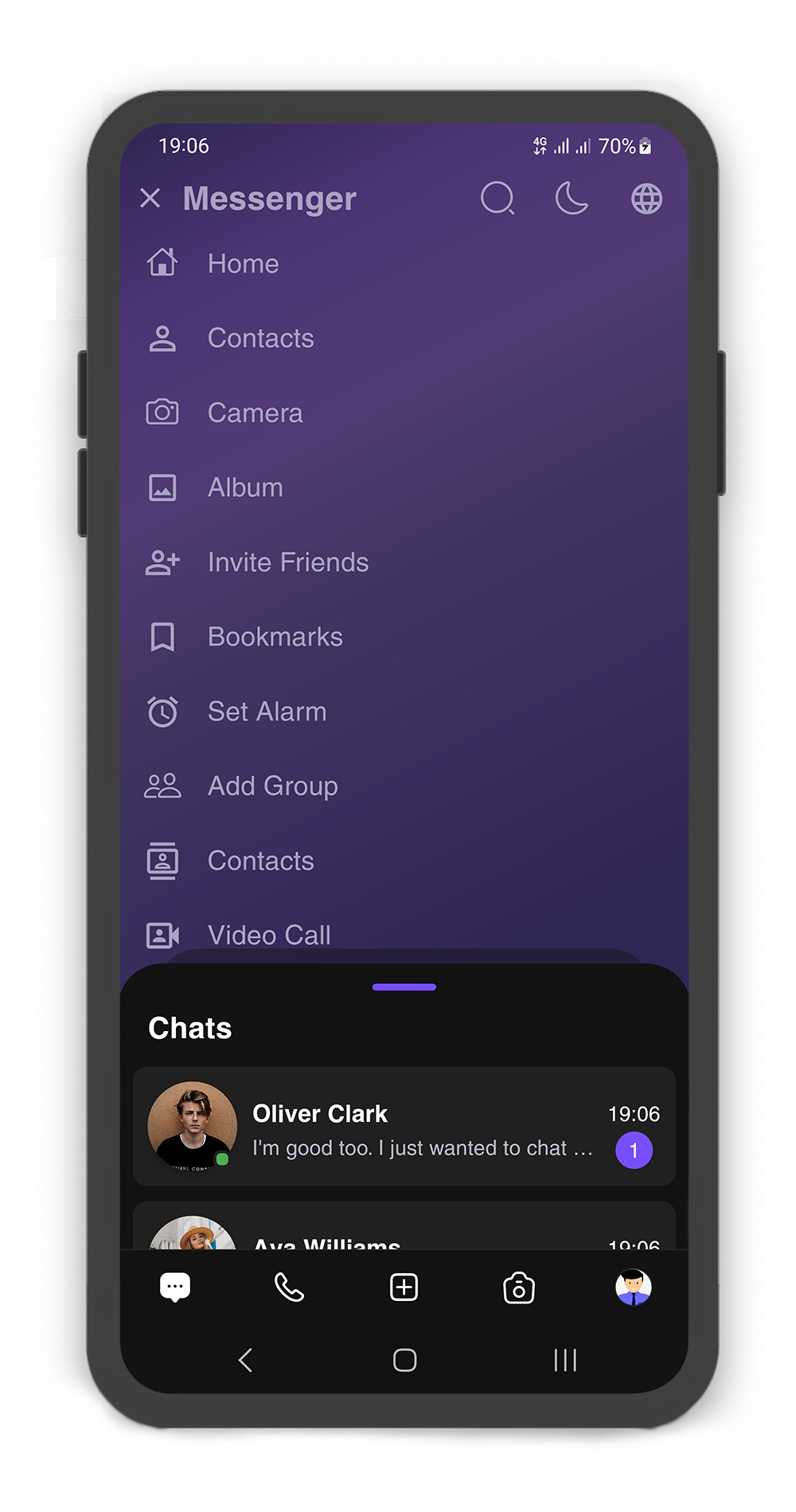
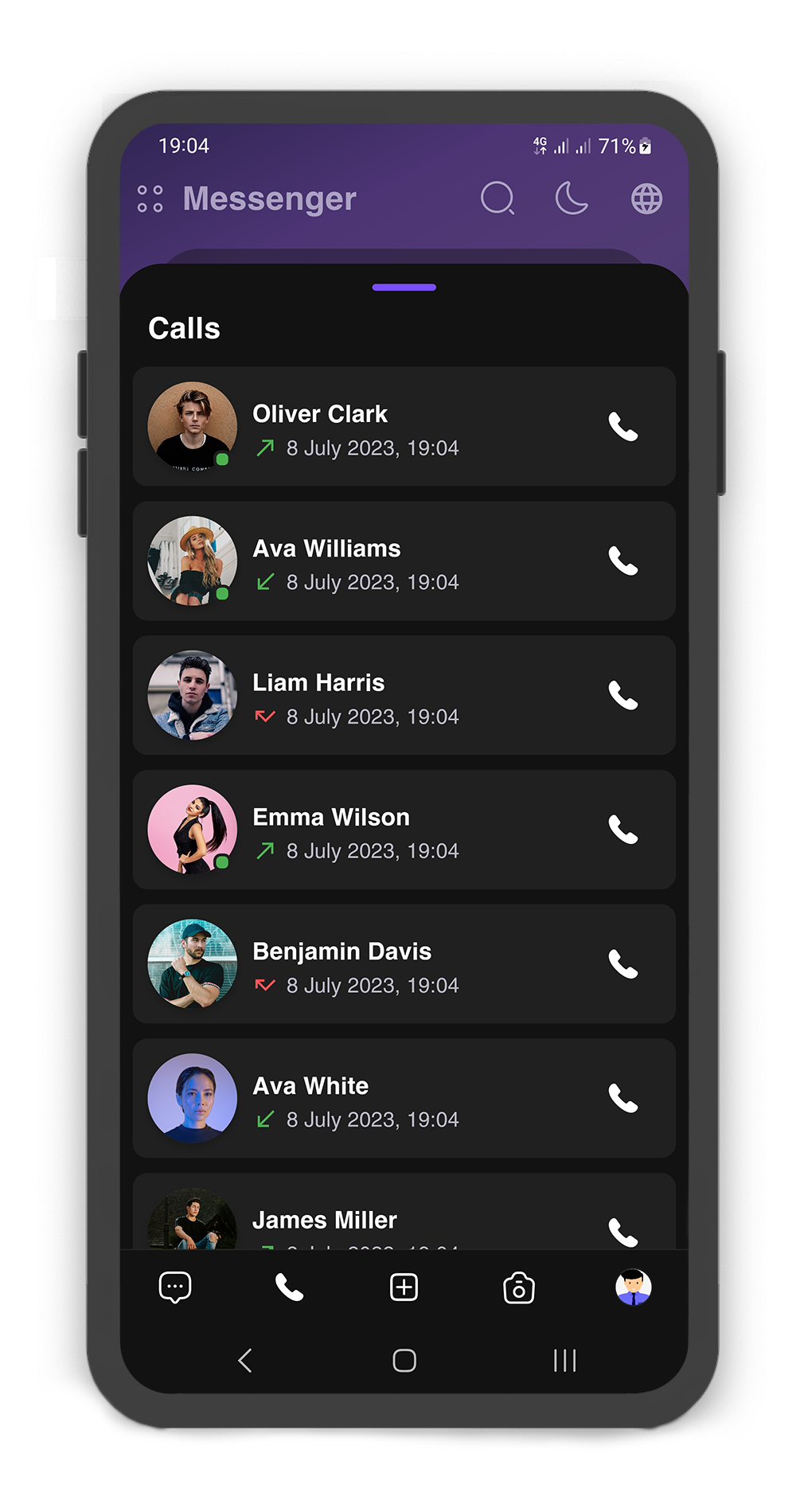
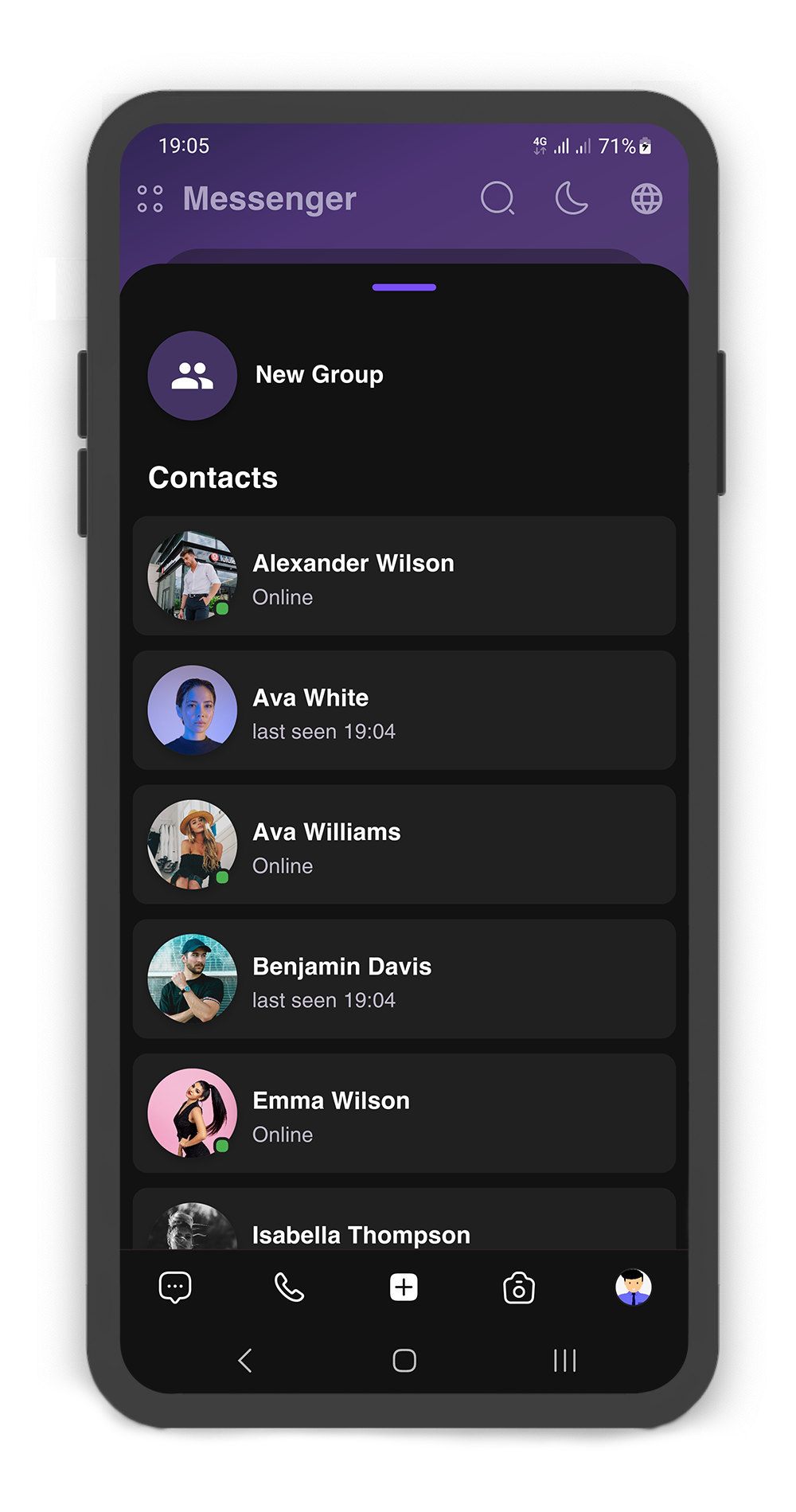
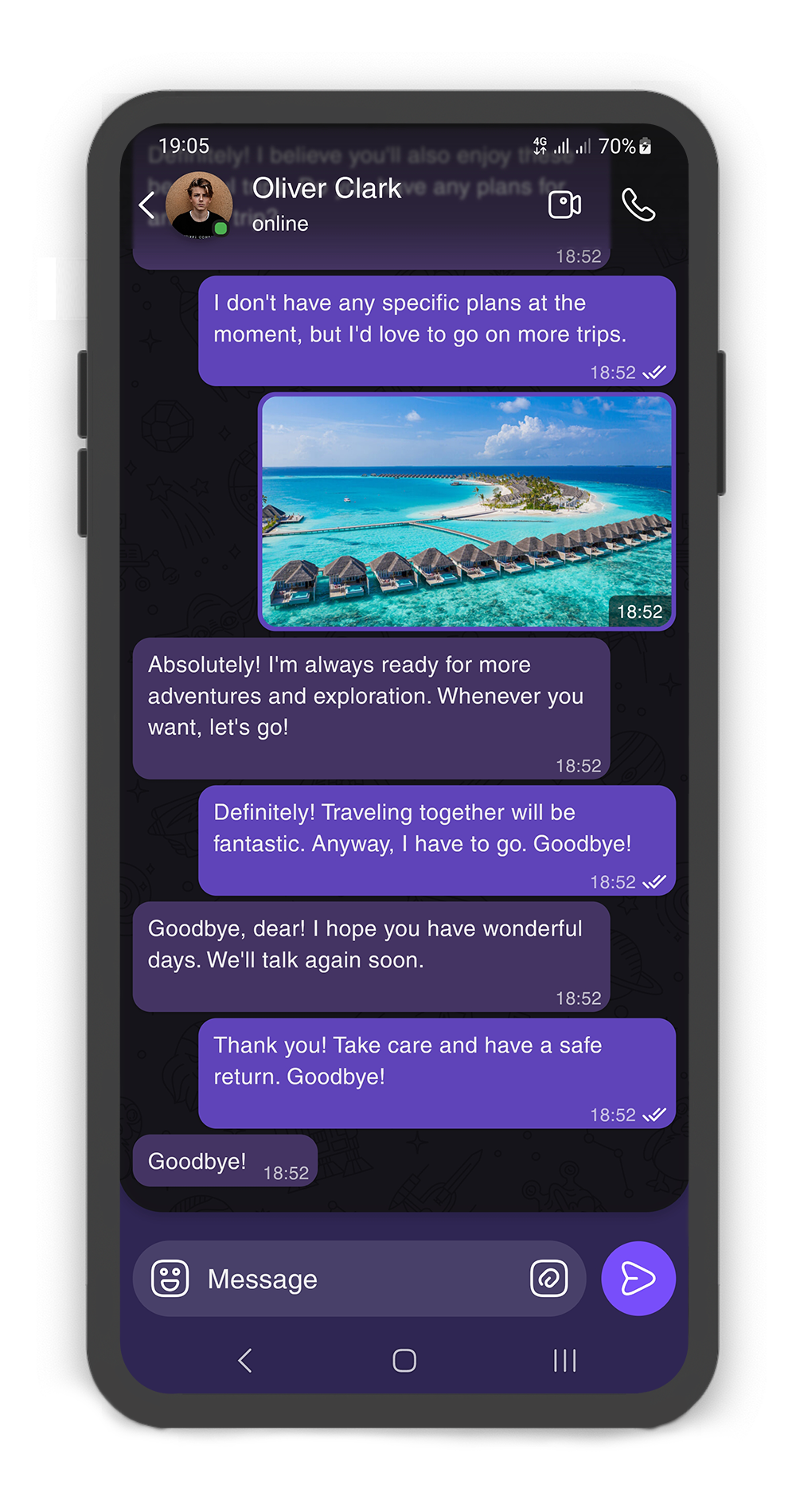
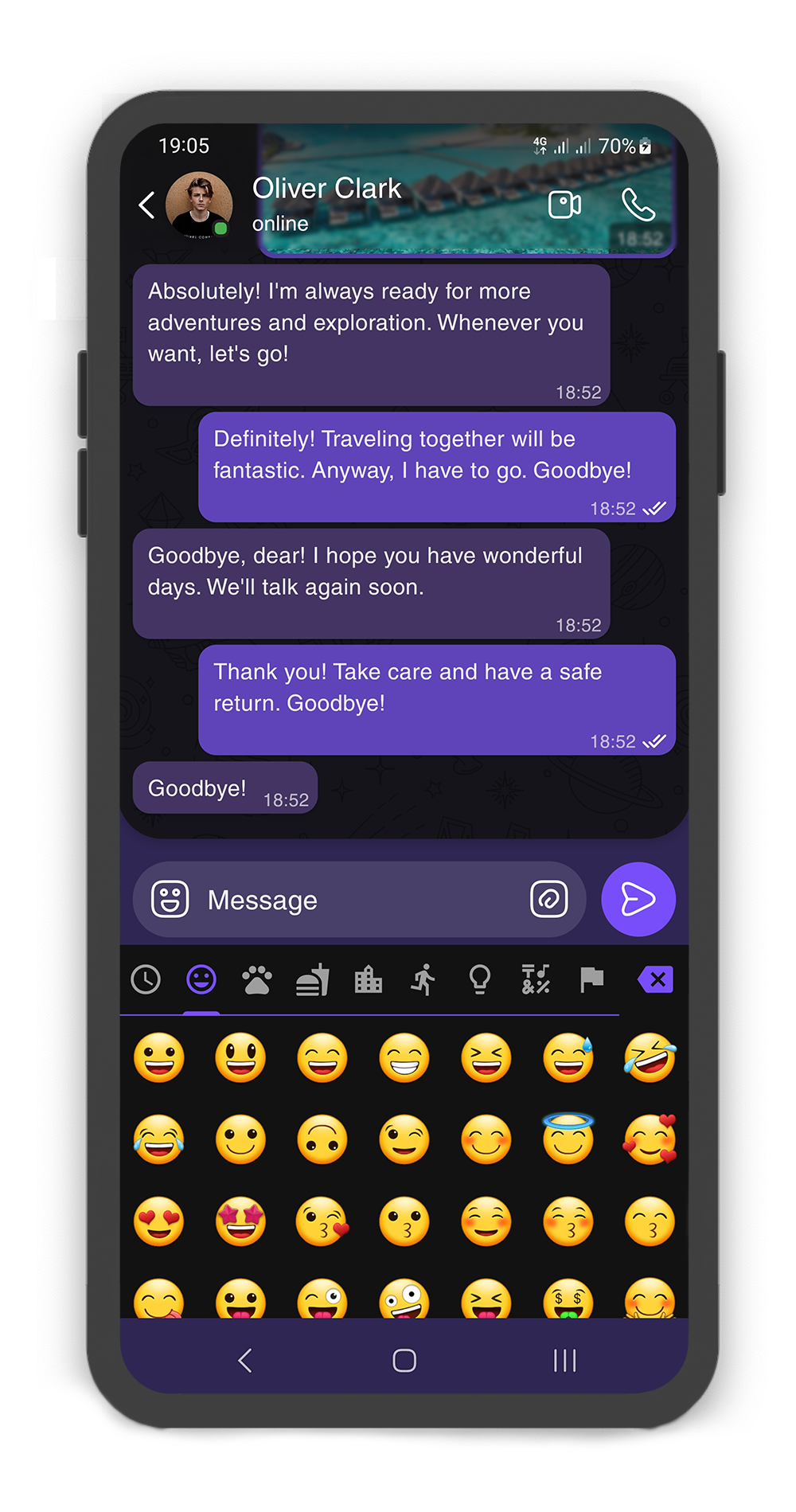
| Chats Screen | Main Menu | Call Screen | Plus Screen | Chat Screen | Emoji |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
This document is being completed ...
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.