We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
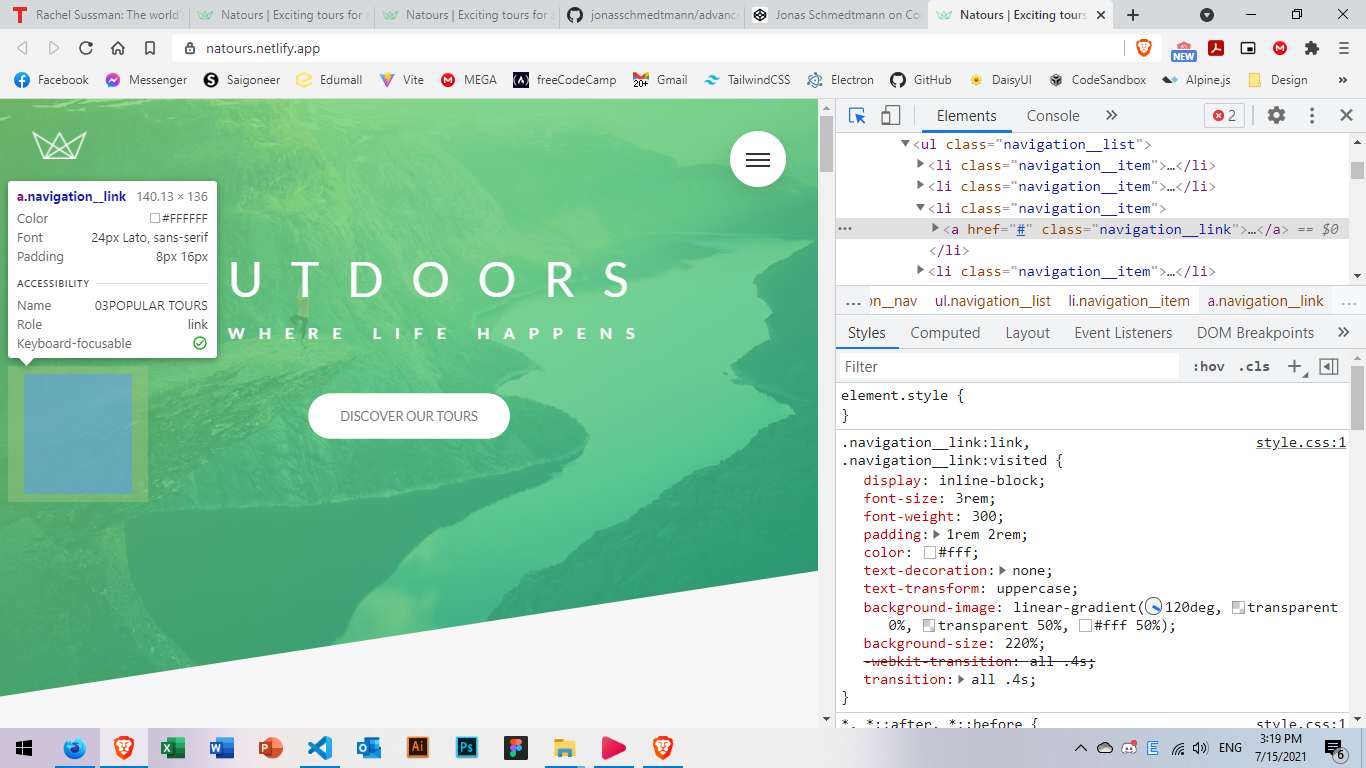
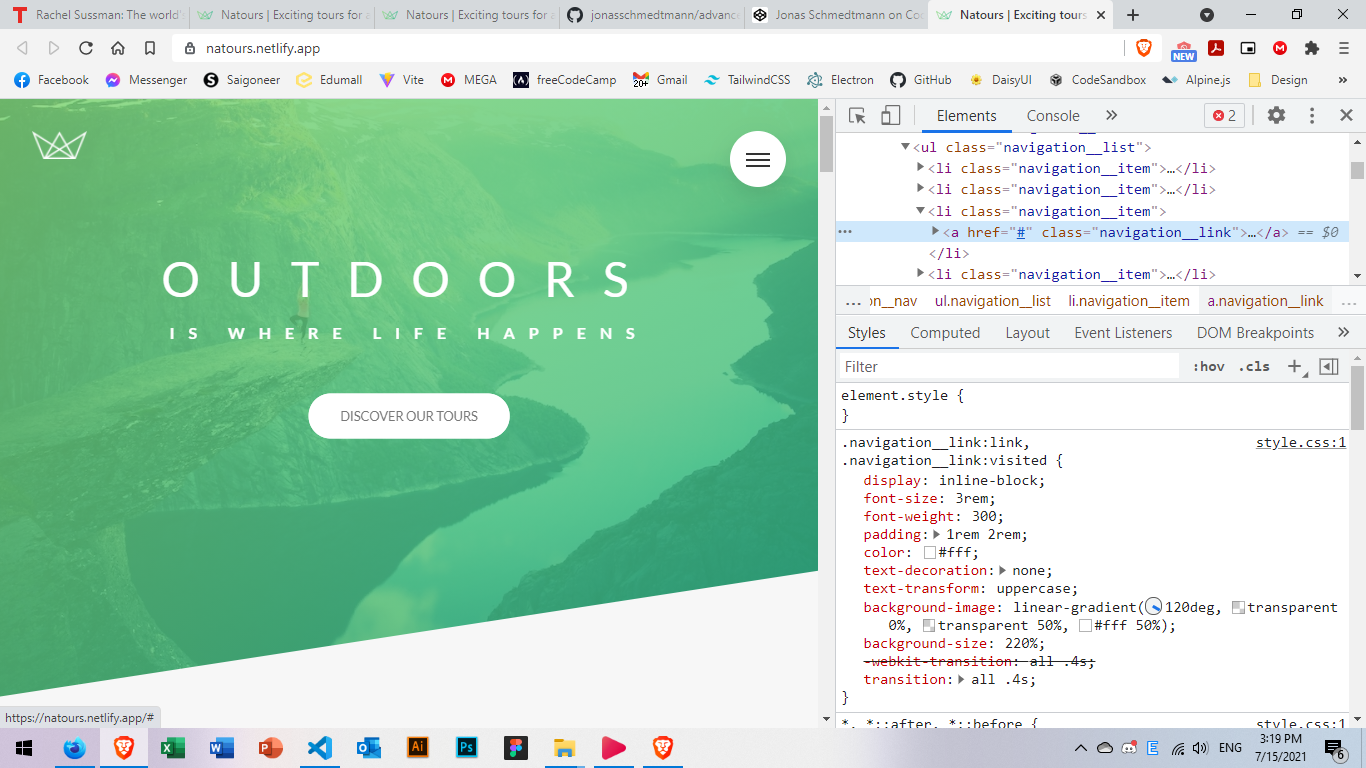
I've tested this on both Brave and FireFox. I've tried to fix this and it works. May you update the code please, thanks.
.navigation { &__link { display: none; } &__checkbox:checked ~ &__nav &__list &__item &__link { &:link, &:visited { display: inline-block; } } }
https://user-images.githubusercontent.com/64778285/125754742-0c800d4c-b420-4030-a688-9121b2131299.mp4
The text was updated successfully, but these errors were encountered:
New Text Document.txt New Text Document (2).txt copy this code and paste in the navigation.scss
Sorry, something went wrong.
You don't need to give nav z-index of -1, set pointer events to none on initial state of nav and back to auto when checked.
Try other one to add visibility hidden and visible
No branches or pull requests
I've tested this on both Brave and FireFox. I've tried to fix this and it works. May you update the code please, thanks.
My code is here (sass/layout/_navigation.scss)
https://user-images.githubusercontent.com/64778285/125754742-0c800d4c-b420-4030-a688-9121b2131299.mp4


The text was updated successfully, but these errors were encountered: