Welcome to the Flutter MVVM with GetX project! This repository demonstrates how to implement the Model-View-ViewModel (MVVM) architecture in a Flutter application using the GetX package for state management and dependency injection.
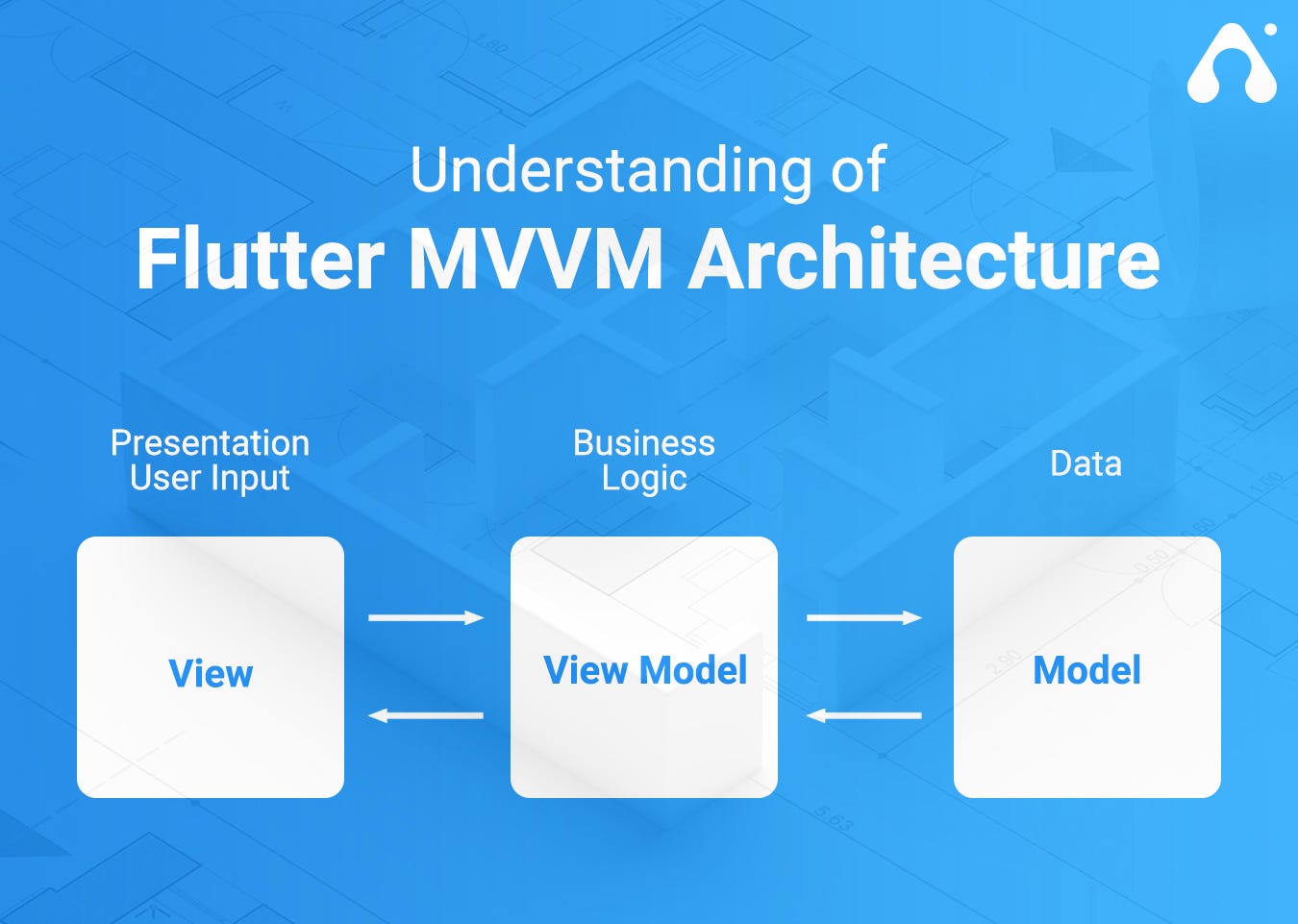
MVVM (Model-View-ViewModel) is a design pattern that separates the development of the graphical user interface from the business logic or back-end logic (the data model). This pattern helps in organizing code, making it more modular, maintainable, and testable.
GetX is a powerful Flutter package that simplifies state management, dependency injection, and route management, making it easier to implement the MVVM architecture.
- Clean and structured code using MVVM architecture
- State management with GetX
- Dependency injection with GetX
- Easy navigation with GetX routing
- Flutter SDK: Install Flutter
- Dart: Install Dart
-
Clone the repository:
git clone https://github.com/googlermridul/getx_mvvm.git
-
Navigate to the project directory:
cd flutter_mvvm_getx -
Install dependencies:
flutter pub get
-
Run the app:
flutter run
lib ├── main.dart ├── data │ ├── models │ └── repositories ├── ui │ ├── views │ └── widgets ├── viewmodels └── services