This Eleventy plugin automatically embeds responsive Spotify tracks from URLs in Markdown files.
- ⚡️ Installation
- 🛠 Usage
- ⚙️ Settings
⚠️ Notes and caveats
In your Eleventy project, install the plugin through npm:
$ npm i eleventy-plugin-embed-spotifyThen add it to your Eleventy config file:
const embedSpotify = require("eleventy-plugin-embed-spotify");
module.exports = function(eleventyConfig) {
eleventyConfig.addPlugin(embedSpotify);
};
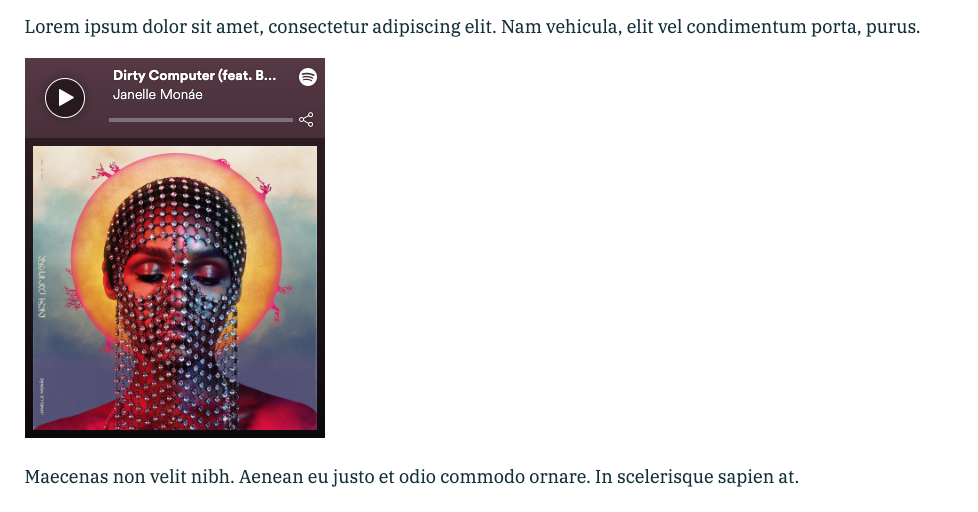
To embed a Spotify widget into any Markdown page, paste its URL into a new line. The URL should be the only thing on that line.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam vehicula, elit vel condimentum porta, purus.
https://open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
Maecenas non velit nibh. Aenean eu justo et odio commodo ornare. In scelerisque sapien at.
You can configure the plugin to change its behavior by passing an options object to the addPlugin function:
eleventyConfig.addPlugin(embedSpotify, {
// edit options here
});Edit any of the default values in this options object to override the plugin behavior. These are the default settings, which will apply to all embed instances. Currently there’s no way to configure individual embeds.
{
// Spotify’s iframe embed requires the `allow` attribute to include `encrypted-media`
// in order to enable full-track playback.
// Substitute your preferred string to allow other iframe behaviors
allowAttrs: 'encrypted-media',
// The Spotify player iframe is always wrapped in a div with this class.
// Substitute your preferred string to rename the wrapper class
embedClass: 'eleventy-plugin-embed-spotify',
// Default iframe height, in pixels
height: '380',
// default iframe width, in pixels
width: '300'
// width: '100%' // Use 100% width value to make the player responsive!
};The plugin supports common Spotify URL variants as well. These should also work in your Markdown files.:
<!-- Works with individual tracks, albums, artists, podcast episodes, and playlists: -->
https://open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
https://open.spotify.com/album/2PjlaxlMunGOUvcRzlTbtE
https://open.spotify.com/artist/6ueGR6SWhUJfvEhqkvMsVs
https://open.spotify.com/episode/7G5O2wWmch1ciYDPZS4a4O
<!-- Playlists work with or without usernames: -->
https://open.spotify.com/user/janellemonae/playlist/5yEkeuBVoXWuGuzpcmzUZ5
https://open.spotify.com/playlist/5yEkeuBVoXWuGuzpcmzUZ5
<!-- No protocol: -->
open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
<!-- With or without HTTPS: -->
https://open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
http://open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
<!-- With or without 'www' or 'open' subdomains: -->
https://open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
https://www.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
https://spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K
<!-- URLs with extra parameters: -->
https://open.spotify.com/track/7nJZ9LplJ3ZAyhQyJCJk0K?si=3qc9p-sGR3es3e8kkP9VFAIf you run across a URL pattern that you think should work, but doesn’t, please file an issue!
- This plugin is deliberately designed only to embed tracks when the URL is on its own line, and not inline with other text.
- To do this, it uses a regular expression to recognize relevant Spotify URLs. Currently these are the limitations on what it can recognize in a Markdown parser’s HTML output:
- The URL must be wrapped in a paragraph tag:
<p> - It may also be wrapped in an anchor tag, (inside the paragraph):
<a> - The URL string may have whitespace around it
- The URL must be wrapped in a paragraph tag:
- I’ve tried to accommodate common variants, but there are conceivably valid Spotify URLs that wouldn’t get recognized. Please file an issue if you run into an edge case!
- This plugin uses transforms, so it alters Eleventy’s HTML output as it’s generated. It doesn’t alter the source Markdown.
- The embedded player is not responsive by default. Spotify’s default player is 300 pixels wide by 380 pixels tall.
- New in 1.1.0: The embedded podcast player is responsive, in keeping with Spotify’s defaults. Currently, all podcast episode players will be 232 pixels tall, with 100% width.