Renders a flatpickr Datepicker plugin.
The preferred way to install this extension is through composer.
Either run
$ composer require cgsmith/yii2-flatpickr-widget:~1.1or add
"cgsmith/yii2-flatpickr-widget": "~1.1"to the require section of your application's composer.json file.
The widget renders the flatpickr onto your form.
Example of use with a form
Use the widget by setting up its model and attribute.
<?php
use cgsmith\flatpickr\FlatpickrWidget;
// as a widget
?>
<?= FlatpickrWidget::widget([
'model' => $model,
'attribute' => 'date',
]);?>
<?php
// additional config options for flatpickr
echo $form->field($model, 'date')->widget(
FlatpickrWidget::widget([
'model' => $model,
'attribute' => 'date',
'flatpickrConfig' => [ // This is passed as a JSON object to flatpickr
'enableTime' => false,
'dateFormat' => 'F j, Y H:i',
'altInput' => true,
'altFormat' => 'F j, Y',
'locale' => 'ru', // optional
]
]);
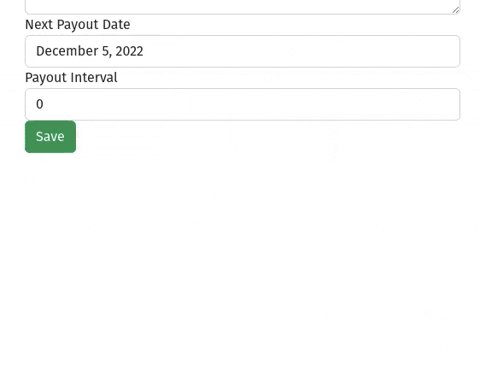
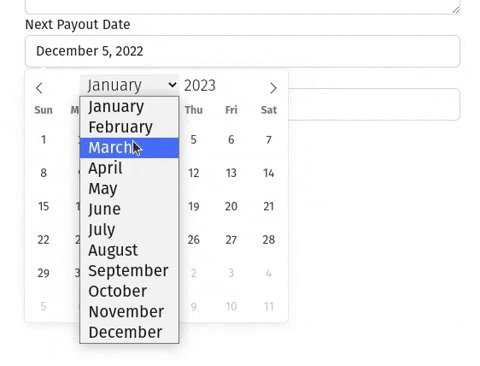
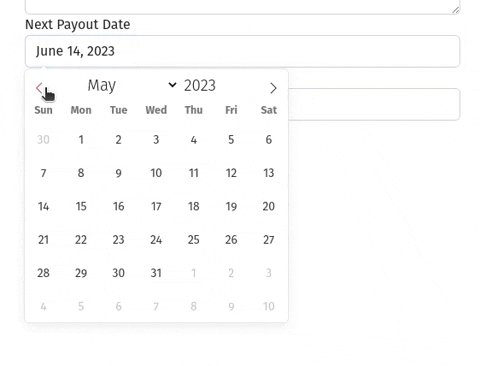
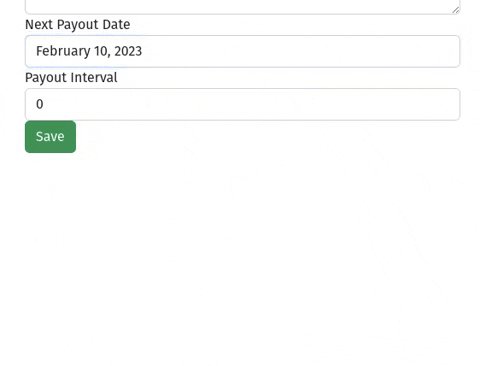
?>It's not a demo without a GIF
Example of use on Gridview You may need to adjust the filter to work with your form or search model but this is how it is working with a default Yii installation.
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
[
'attribute' => 'created_at',
'label' => 'Created At',
'format' => 'datetime',
'value' => 'created_at',
'filter' => \cgsmith\flatpickr\FlatpickrWidget::widget(
[
'model' => $searchModel,
'attribute' => 'created_at',
'flatpickrConfig' => [
'enableTime' => false,
'dateFormat' => 'U',
'altInput' => true,
'altFormat' => 'F j, Y',
],
]
)
],
'updated_at:datetime',
// other columns and settings for gridview
],
]);Please, check the flatpicker site documentation for further information about its configuration options.
Contributions are welcome!
The BSD License (BSD). Please see License File for more information.